Top Site Builder
Lately I had the possibility investing a long time discovering a Third party Best Web Builder theme which extolled having lots of blocks-- I counted nearly one hundred really-- and also today going back to the great gold native Best Web Builder environment I got advised of something which occurred to me a few years back. For a reason I needed to go to and drive around in a city I barely recognized with one more individual's vehicle much newer and also liked than mine at the time which choked and went off every time I lifted my foot off the gas. Ultimately returning from this memorable quest as well as seeing my old automobile parked before the block I practically cried embraced and kissed the everything as a dearest buddy. Well that's specifically the method I felt going back to the indigenous Best Web Builder 2 theme after exploring Unicore and I'll tell you why.
Best Web Builder is reputable and also regular - if a component acts in a manner in one block-- it acts similarly everywhere every single time. There is no such thing as unforeseen actions sidetracking and perplexing you in the chase of the very best look.
Best Web Builder is functional-- one block could be arrangemented in numerous ways ending up being something completely different at the end. Integrated with the Custom Code Editor Extension the opportunities become almost countless. The only limits obtain to be your vision and also creativity.
Best Web Builder progresses-- with every significant update announced through the appear window of the application we, the individuals get more and more priceless and also well assumed devices suitable the growing user requirements. As an example just a couple of months earlier you had to compose your personal multilevel menus and the idea of producing an on the internet store with Best Web Builder was just unimaginable as well as now merely a couple of versions later we currently have the possibility not merely to offer things with our Best Web Builder sites however likewise to totally tailor the appearance as well as feel of the process without creating an easy line of code-- completely from the Best Web Builder visuals user interface.
Best Web Builder is steady-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop I've never ever obtained the "Program should close" message or shed the outcomes of my job. It may be all in my imagination, yet it appears the program obtains to run a bit quicker with every following update.
Essentially these except for one are the reasons in the recent months the wonderful Best Web Builder became my actually main as well as favored internet style tool.
The last yet perhaps essential factor is the refined as well as outstanding HTML and also CSS finding out contour the software application provides. I'm not certain it was deliberately established this method but it in fact functions each time:
Googling or hearing from a buddy you begin with Best Web Builder and with almost no time spent finding out just how to utilize it you've already obtained something up as well as running. Soon after you need to change the appearance merely a little bit further and also dare to damage a block parameter uncovering the custom HTML section to alter a personality or two ... This is just how it begins. And also soon after one day you inadvertently take a look at a snippet of code and get shocked you understand what it means-- wow when did this happen?! Maybe that's the component about Best Web Builder I love most-- the liberty to evolve with no stress at all.
In this article we're going to take a deeper consider the brand-new attributes introduced in variation 2 and discover the several ways they could work for you in the development of your next fantastic looking entirely responsive site. I'll also share some new suggestions and methods I lately found in order to help you increase the Best Web Builder abilities also further as well as perhaps even take the first step on the knowing contour we discussed.
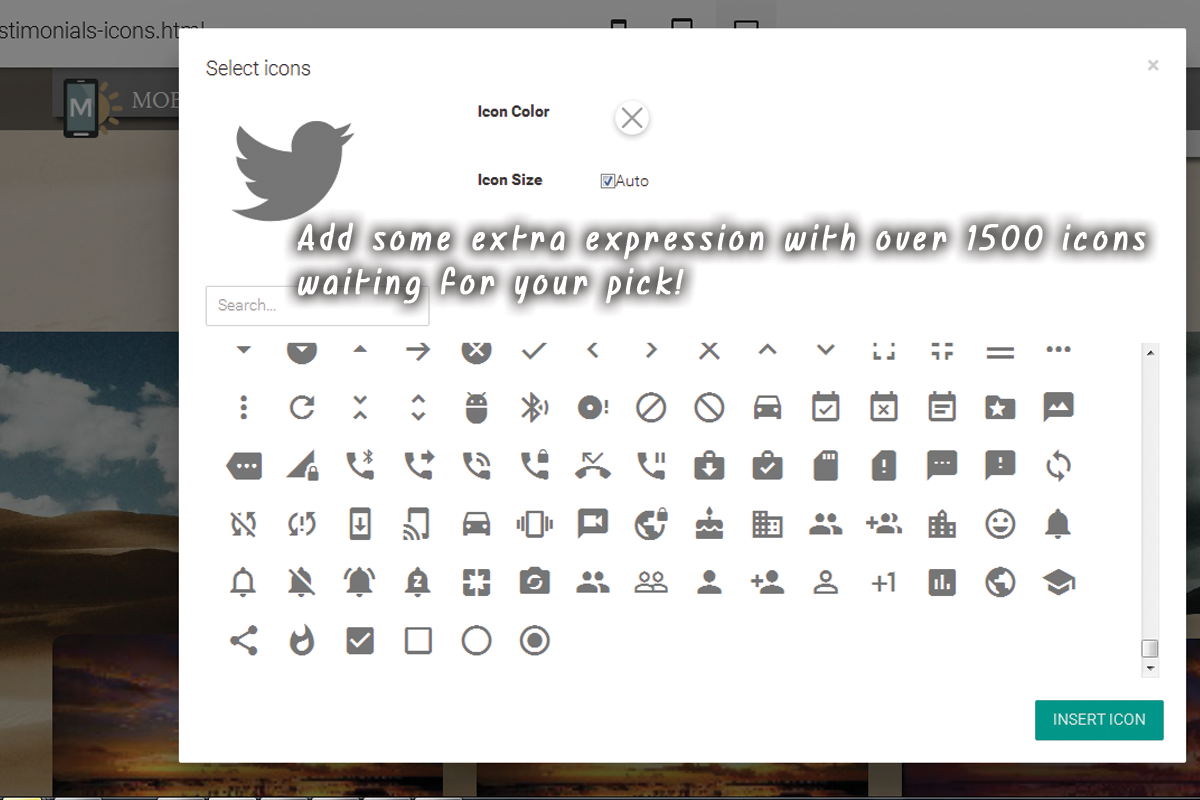
Hello Awesome Icons!
I think for Best Web Builder Development group developing a component enabling you to freely insert web font style symbols into really felt kind of organic point to do. Internet icons component has been around for a while and also offered us well.
Fortunately are from this version on it will certainly offer us also a lot better! Now with Best Web Builder 2 we currently have two added icon typeface to make the most of in our designs-- Linecons and also Font Awesome. Each or hem brings us a small ton of money of goodies. Linecons offers us the refined and also meaningful look of thorough graphics with numerous line widths and also very carefully crafted curves as well as Font Awesome offers huge (and I indicate large) library of symbols and also since it gets filled throughout our Best Web Builder projects offers us the liberty accomplishing some trendy designing impacts. Let's take a thorough look.
Where you could utilize the icons from the Best Web Builder Icons expansion-- nearly everywhere in your task depending of the approach you take.
Exactly what you could utilize it for-- nearly everything from adding extra clearness as well as expression to your material as well as enhancing your buttons and also food selection products to styling your bulleted checklists, including expressive images inline as well as in the hover state of the thumbnails of the updated gallery block. You can even add some activity leveraging another integrated in Best Web Builder capability-- we'll discuss this in the future.
Adding symbols via the constructed in graphic interface-- tidy and easy.
This is undoubtedly the easiest and also fastest way which is one of the reasons we like Best Web Builder-- we always obtain a simple way.
With the symbols plugin you obtain the freedom positioning icons in the brand name block, all the switches and some of the media placeholders. Keep in mind that alongside with keeping the default dimension and also different colors setups the Select Icons Panel lets you pick your values for these residential properties. It also has an useful search control helping you to locate faster the visual content you need rather than constantly scrolling down as well as occasionally missing the best choice.
Another advantage of the newly added Font Awesome is it contains the brand name marks of almost 200 popular brands as Google (and Gmail) Facebook, Tweeter, Pinterest and more-- ready and waiting if you require them.
So basically every vital interactive element in the sites you are building with Best Web Builder can being expanded additionally with adding some gorgeous, light weight and entirely scalable icon graphics. In this manner you are lining out your principle as well as because forms as well as symbols are much faster identifiable as well as comprehended-- making the material a lot more readable and also intuitive.
This is simply a component of all you can achieve with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin provides us a terrific benefit-- it internationally consists of the Icon font styles in our Best Web Builder projects. This habits combined with the means Font Awesome classes are being developed offers us the liberty completing some quite amazing stuff with simply a couple of lines of personalized CSS code placed in the Code Editor.
Putting a Font Awesome Icon as a bullet in a listing and providing it some life.
Have you ever been a little bit disappointed by the limited alternatives of bullets for your checklists? With the recently added to Best Web Builder Font Awesome these days more than. It is really takes simply a few simple steps:
- first we certainly should select the symbol for the bullet we'll be utilizing. To do so we'll use Font Awesome's Cheat Sheet which is found here:
it includes all the icons consisted of alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are enclosed in square braces-- ensure when coping the value you do not choose them-- it's a bit complicated the initial few times.
Scroll down and take your time getting acquainted with your brand-new toolbox of symbols and at the very same time picking up the one you would certainly locate most appropriate for a bullet for the listing we're about to design. When you discover the one-- simply copy the & Unicode value without the brackets.
Now we should convert this worth to in a means the CSS will understand. We'll do this with the help of another online tool found here:
paste the worth you've just replicated and struck Convert. Scroll down until you find the CSS field-- that's the worth we'll be needing in a min.
If you happen to find problems specifying the different colors you require for your bullets merely close the Code editor, examine the message color HEX code with the Best Web Builder's constructed in shade picker pick/ specify the shade you need, copy the worth and also exit declining changes. Now all you need to do is placing this value in the Custom CSS code you've produced soon. That's it!
Let's walk around some more!
One more trendy point you could achieve with only a few lines of customized CSS and without yet opening the custom-made HTML and losing all the block Properties aesthetic modifications is adding some activity to all the icons you are qualified of putting with the Icons Plugin. Utilize this power with caution-- it's so simple you can quickly obtain addicted as well as a flooded with results website often obtains tough to check out-- so use this with measure a having the general appearance as well as feel I mind.
When the guideline gets over this switch, allow's say you desire to include an icon to a button which must just be noticeable. And because it's activity we're discussing, let's make it relocate when it's noticeable. The customized code you would intend to use is:
If you require some additional tweaks in the appearance merely fallow the comments suggestions to adjust the numbers. As well as of program-- transform the animation kind if needed. If you need this effect all the time-- erase the ": hover" component as well as uncomment "boundless" making computer animation loop for life not merely as soon as when the website tons ant the control you've just styled may be unseen
This approach could quickly be broadened to work with all the placed Font Awesome icons in your Best Web Builder job. In order to apply to all the symbols placed in a block, just change
.
Bear in mind to establish computer animation loophole permanently if needed.
Include some character to the gallery.
Another trendy as well as simple styling intervention you get with the ability of accomplishing after the Best Web Builder 2 upgrade and also the addition of Font Awesome Icons in the job is removing the magnifying glass appearing on hover over a gallery thumbnail as well as changing it with any kind of Font Awesome icon you find ideal. The procedure is rather much like the one setting of the custom symbol bullets. First you should choose the appropriate symbol and convert its & Unicode number and after that paste the fallowing code in the Custom CSS section of your gallery block and also change the value-- simply like in the previous instance.
The class defining which symbol is being put is the red one and also can be gotten for all the FA symbols from the Cheat sheet we spoke about. The blue classes are purely optional.fa-fw fixes the size of the icon and fa-spin makes it (certainly) spin. There is another native movement course-- fa-pulse, additionally self-explanatory.
All the symbols placed through this into your material could be openly stiled by the means of the previous 2 instances, so all that's left for you is consider the very best use for this amazing recently presented in Best Web Builder attribute as well as have some fun exploring with it!