Bootstrap Modal Event
Introduction
At times we certainly should set the attention on a targeted information keeping everything rest lowered behind to make sure we have indeed gained the client's attention or maybe have lots of information needed to be accessible from the webpage but so extensive it undoubtedly would bore and push the person browsing the webpage.
For this type of events the modal feature is practically valuable. What it accomplishes is presenting a dialog box utilizing a great zone of the monitor diming out everything else.
The Bootstrap 4 framework has all the things required for generating such feature with minimum initiatives and a useful intuitive building.
Bootstrap Modal is structured, however, variable dialog prompts powered via JavaScript. They maintain a lot of help samplings beginning at user notification ending with completely custom made material and come with a small number of useful subcomponents, sizes, and much more.
Tips about how Bootstrap Modal Validation does the job
Before getting started using Bootstrap's modal component, don't forget to check out the following because Bootstrap menu options have already changed.
- Modals are developed with HTML, CSS, and JavaScript. They're located over anything else inside of the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap basically provides a single modal pane simultaneously. Nested modals usually aren't assisted given that we think them to remain weak user experiences.
- Modals application
position:fixeda.modal- One once more , because of the
position: fixed- Lastly, the
autofocusKeep reading for demos and usage suggestions.
- Caused by how HTML5 defines its own semantics, the autofocus HTML attribute provides no result in Bootstrap modals. To achieve the similar result, put into action certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we require a switch on-- an anchor or button to get clicked in order the modal to become demonstrated. To perform in this way simply specify
data-toggle=" modal"data-target="#myModal-ID"Instruction
And now let's create the Bootstrap Modal in itself-- first we want a wrap component providing the whole aspect-- specify it
.modalA good idea would be at the same time bring the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Additionally you might just desire to bring in a close tab within the header specifying it the class
.closedata-dismiss="modal"Essentially this id the structure the modal components have in the Bootstrap framework and it basically has stayed the equivalent in both Bootstrap version 3 and 4. The new version comes with a plenty of new ways though it seems that the dev team believed the modals do work all right the method they are in this way they directed their interest out of them so far.
Right now, lets check out at the various forms of modals and their code.
Modal elements
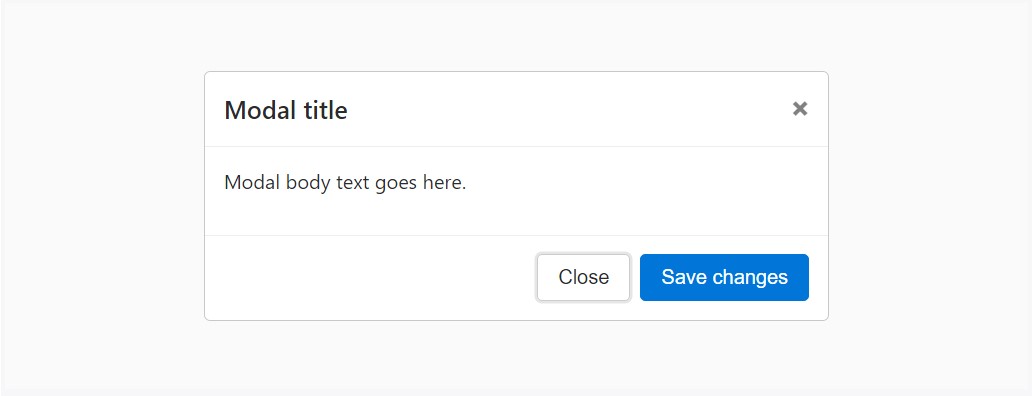
Shown below is a static modal example ( representing the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
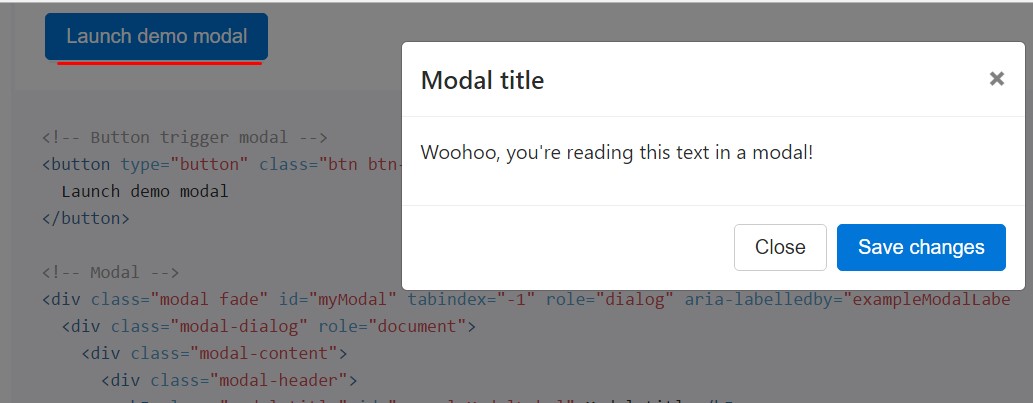
Whenever you will use a code below - a training modal demonstration is going to be triggered as showned on the picture. It will definitely go down and fade in from the high point of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
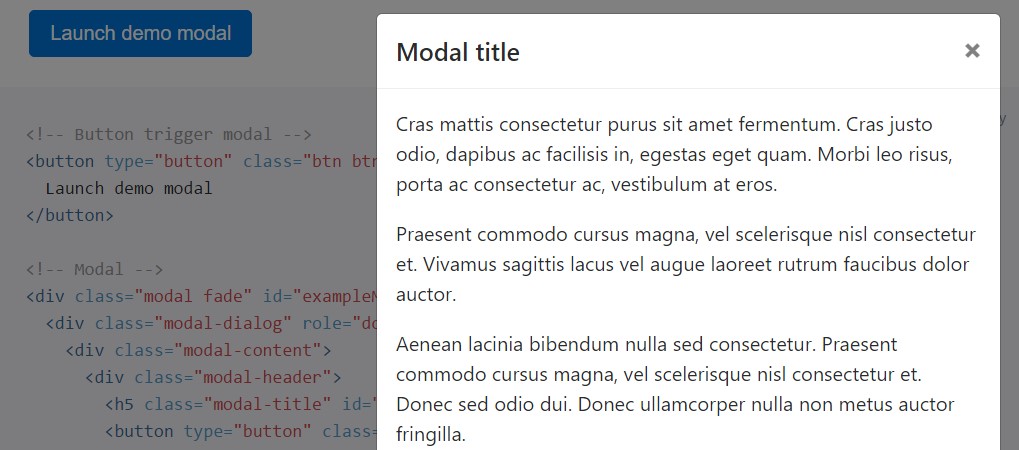
</div>Scrolling expanded text
They scroll independent of the page itself when modals become too long for the user's viewport or device. Go for the demo listed below to find what we mean ( click this).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
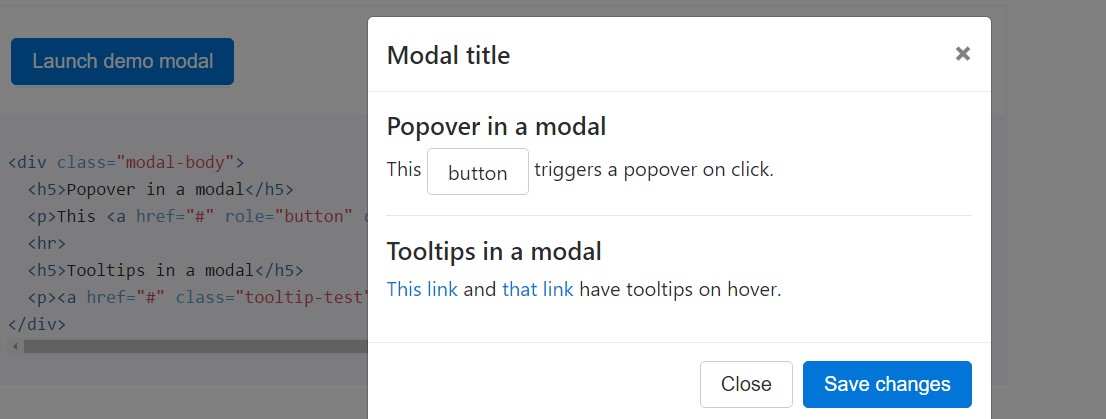
</div>Tooltips and popovers
Tooltips plus popovers can be placed within modals just as needed. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
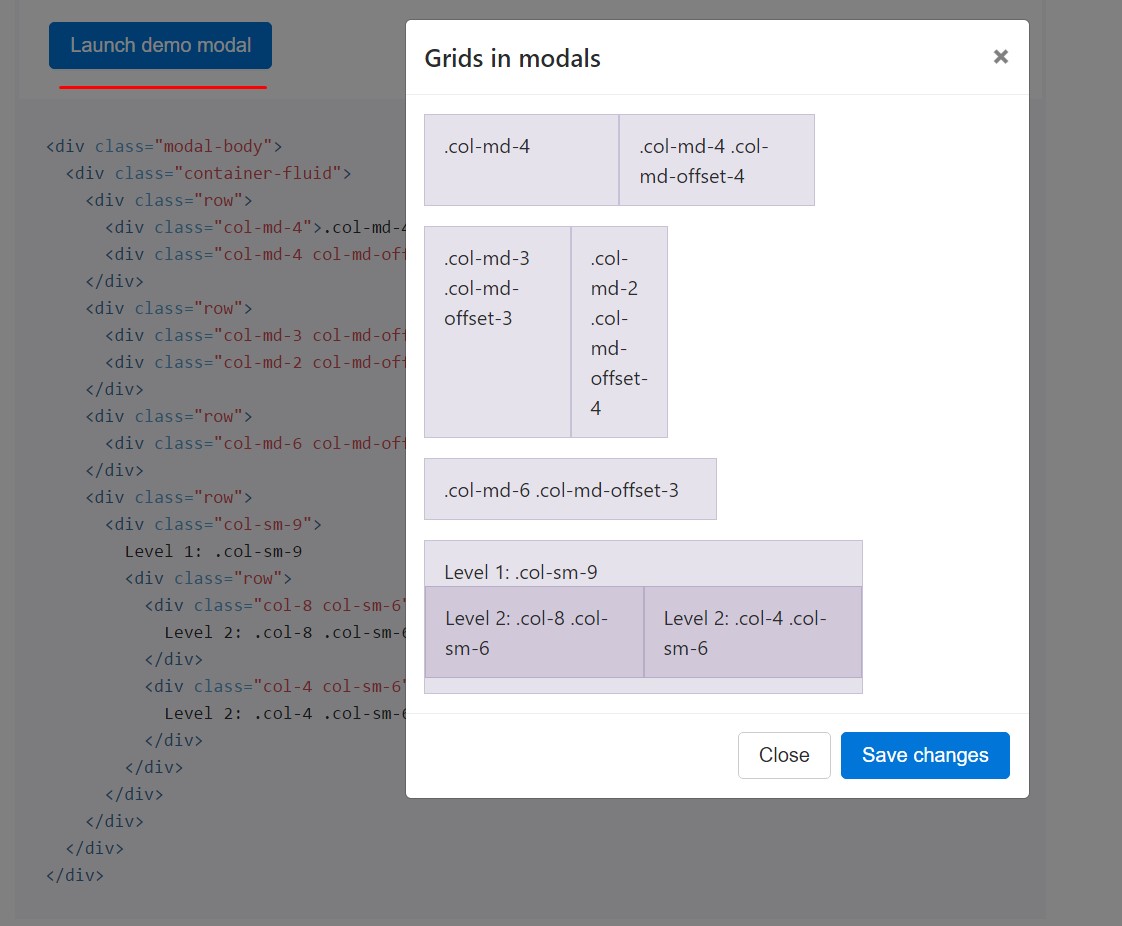
</div>Working with the grid
Employ the Bootstrap grid system within a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
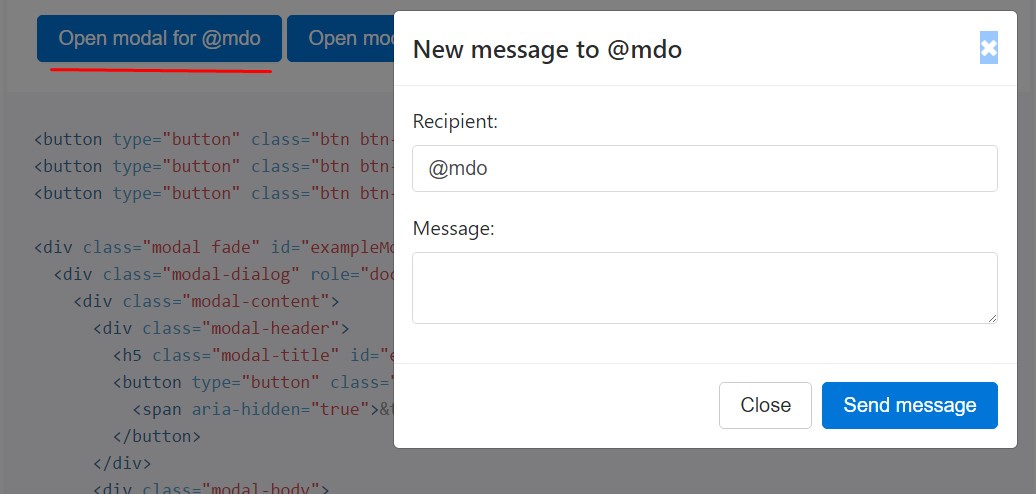
</div>A variety of modal web content
Contain a bunch of buttons that activate the equal modal having just a little diverse components? Apply
event.relatedTargetdata-*Listed below is a live demonstration followed by example HTML and JavaScript. For additional information, read through the modal events docs with regard to details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals which just simply pop up instead of fade in to view, take out the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
Supposing that the height of a modal switch when it is exposed, you must summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Embedding YouTube videos clips
Setting YouTube video clips in modals requires additional JavaScript not in Bootstrap to instantly put an end to playback and even more.
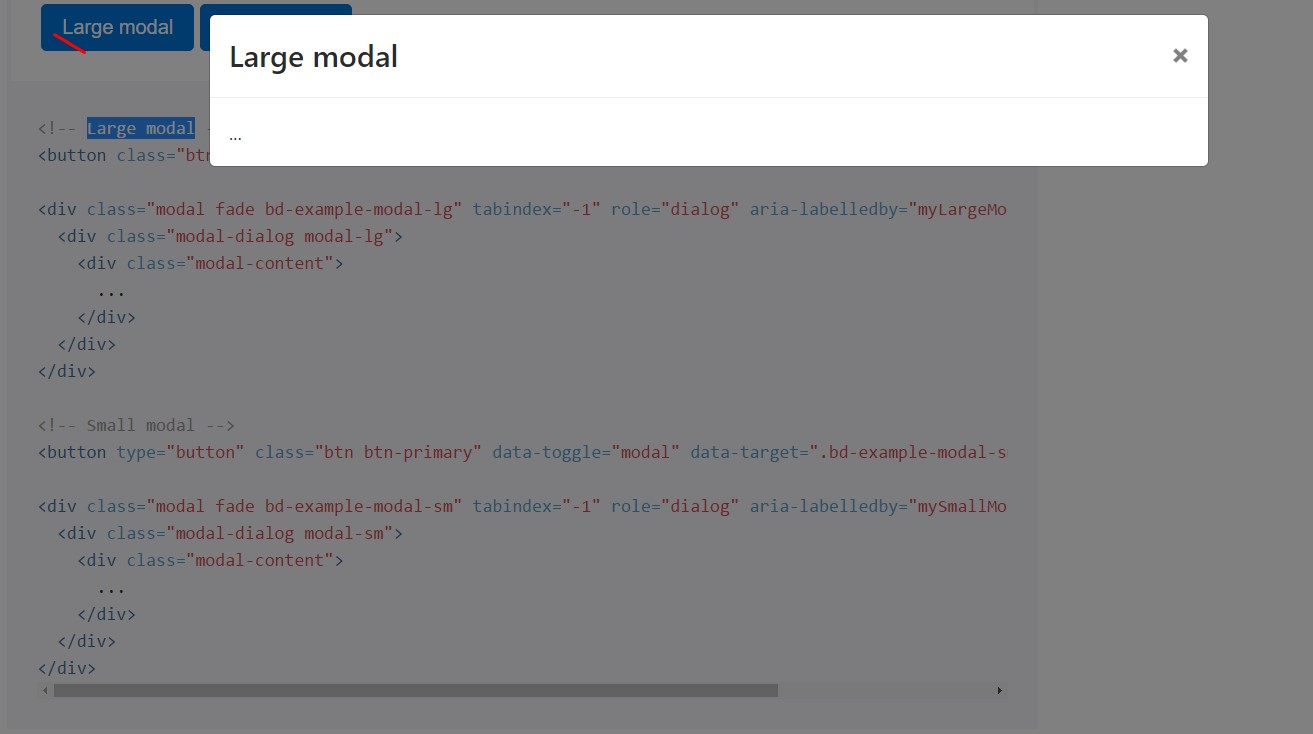
Alternative scales
Modals possess two optional proportions, readily available via modifier classes to get inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
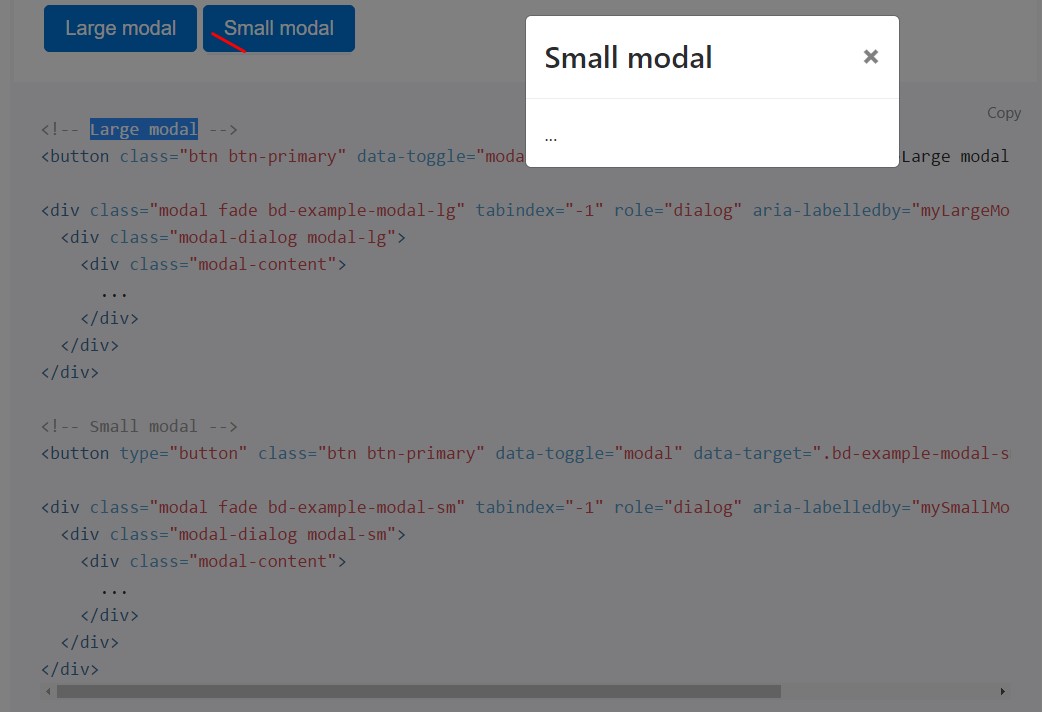
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via information attributes
Trigger a modal without developing JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id
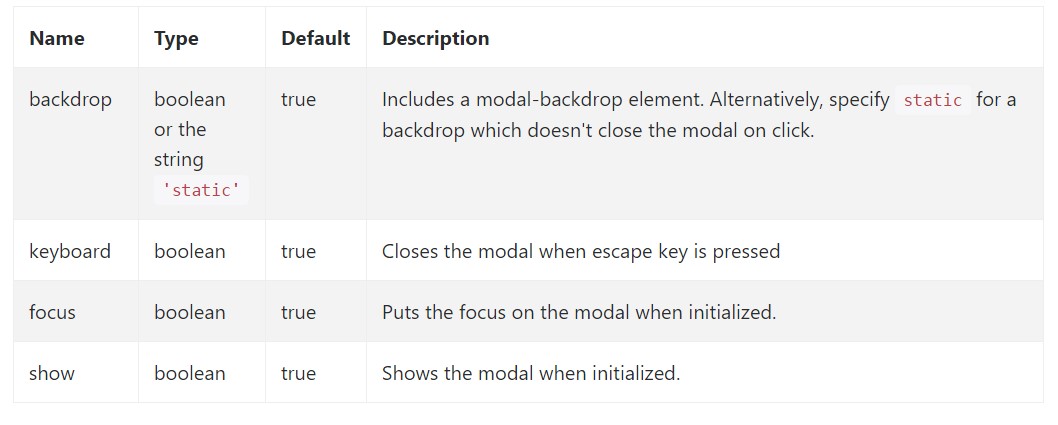
myModal$('#myModal'). modal( options).Opportunities
Opportunities may possibly be successfully pass through details attributes or JavaScript. For information attributes, append the option name to
data-data-backdrop=""Look at also the image below:

Methods
.modal(options)
.modal(options)Triggers your information as a modal. Takes an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Returns to the caller right before the modal has in fact been presented or concealed (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Returns to the user right before the modal has actually been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Returns to the caller just before the modal has actually been hidden (i.e. before the
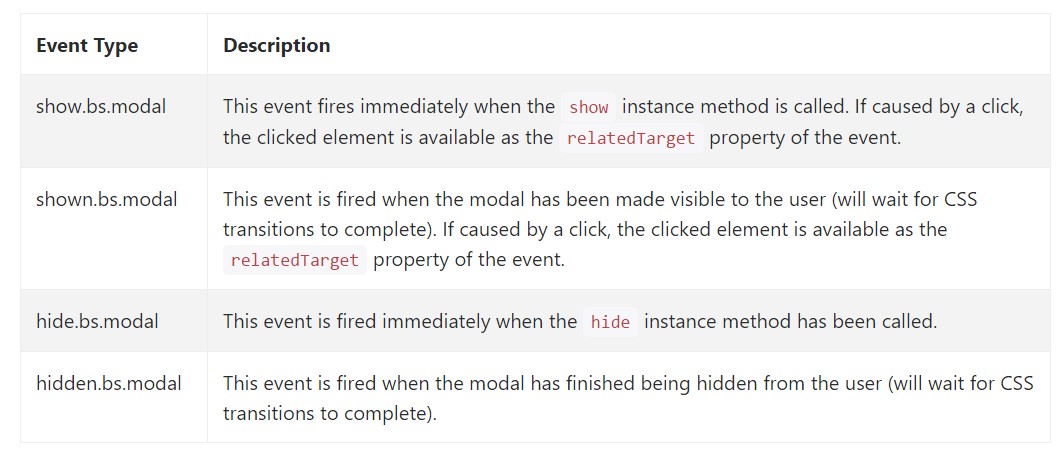
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a couple of events for trapping inside modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We saw ways in which the modal is built however just what might probably be within it?
The response is-- almost any thing-- coming from a extensive terms and shapes plain section with some titles to the very complex structure which utilizing the adaptative design techniques of the Bootstrap framework might really be a webpage in the page-- it is actually attainable and the choice of applying it is up to you.
Do have in head though if ever at a certain point the web content to be soaked the modal gets far excessive it's possible the more effective approach would be placing the entire subject in a different page to obtain quite improved appeal along with application of the entire screen size provided-- modals a pointed to for small blocks of content requesting for the viewer's treatment .
Check out a number of on-line video guide relating to Bootstrap modals:
Linked topics:
Bootstrap modals: official information

W3schools:Bootstrap modal tutorial

Bootstrap 4 with remote modal