Bootstrap Button groups list
Introduction
In the pages we establish we commonly possess a handful of available possibilities to present as well as a number of actions which can be at some point taken pertaining to a certain product or a topic so it would undoubtedly be pretty practical assuming that they had an handy and simple way designating the controls in charge of the user taking one way or a different during a small group with common appeal and styling.
To care for such cases the latest edition of the Bootstrap framework-- Bootstrap 4 has total support to the so knowned as Bootstrap Button groups active which in turn commonly are exactly what the title specify-- sets of buttons enclosed just as a specific feature together with all the components within looking basically the same so it's convenient for the site visitor to decide on the right one and it's less bothering for the vision because there is certainly no free space among the some features in the group-- it appears as a single button bar having many different selections.
The best way to work with the Bootstrap Button groups dropdown:
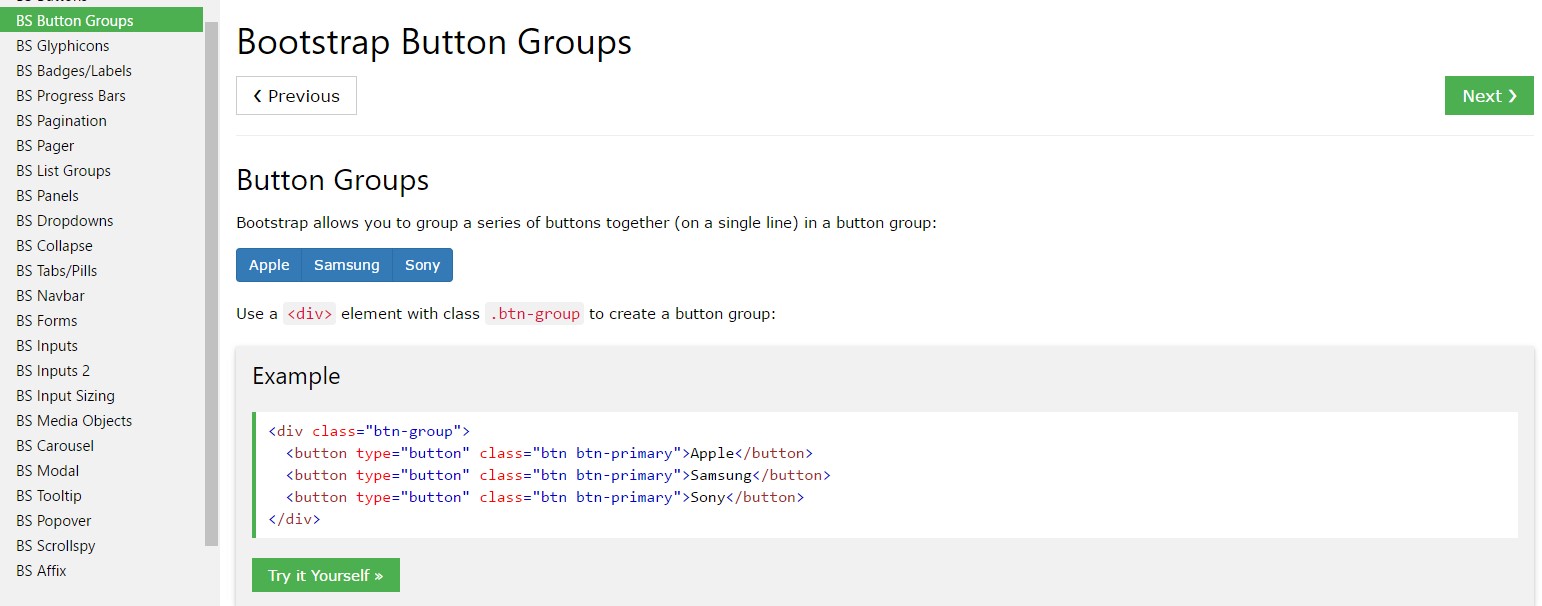
Making a button group is definitely really simple-- everything you need is an element having the class
.btn-group.btn-group-verticalThe scale of the buttons inside a group can be widely dealt with so utilizing designating a single class to all group you can get both large or small buttons in it-- simply just add
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical illustration
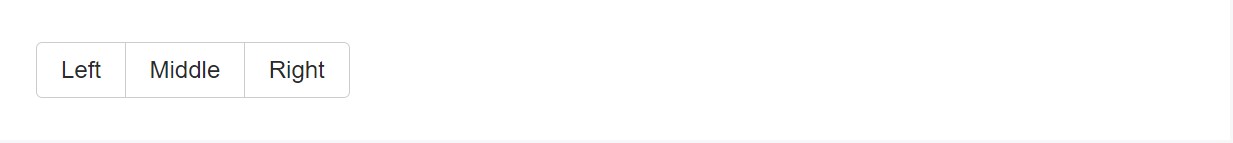
Cover a group of buttons utilizing
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
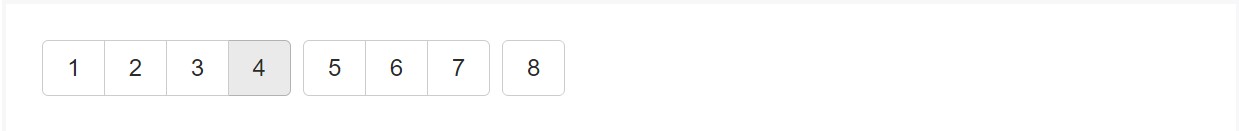
Integrate sets of Bootstrap Button groups grid within button toolbars for more system components. Employ utility classes like needed to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
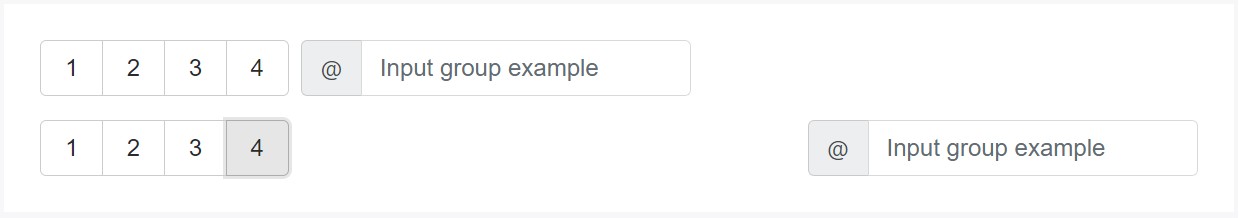
</div>Do not hesitate to mix up input groups along with button groups within your toolbars. Similar to the example above, you'll very likely require special utilities though to place things efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
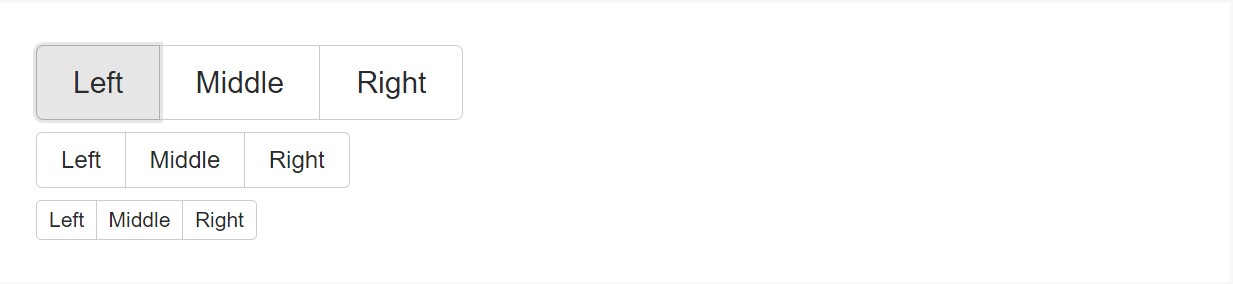
</div>Measurements
As opposed to employing button scale classes to each button inside of a group, simply just bring in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
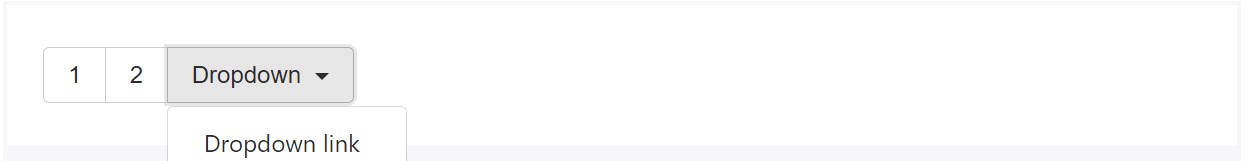
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
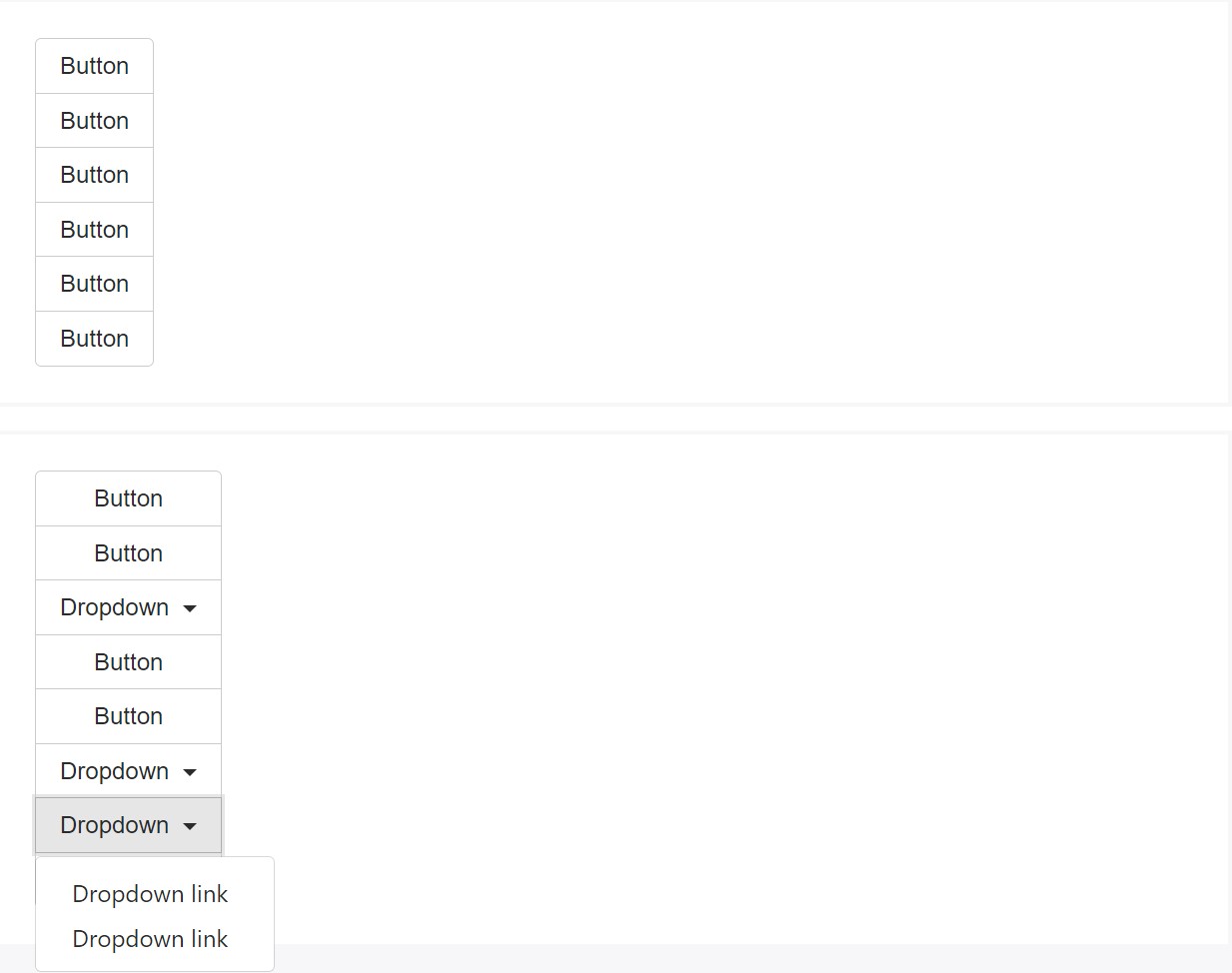
</div>Upright variety
Generate a package of buttons appear upright stacked as opposed to horizontally. Split button dropdowns are not actually maintained here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Because of the specific application ( plus additional elements), a little bit of special casing is demanded for tooltips and also popovers just within button groups. You'll need to determine the option
container: 'body'Other issue to take note of
In order to get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Basically that is normally the approach the buttons groups get generated with the aid of the absolute most prominent mobile friendly framework in its latest version-- Bootstrap 4. These can possibly be very practical not only showcasing a handful of achievable possibilities or a paths to take but additionally just as a additional navigation items happening at specific locations of your page featuring regular appearance and easing up the navigation and general user appearance.
Check a couple of online video information about Bootstrap button groups:
Connected topics:
Bootstrap button group official documents

Bootstrap button group article

Maintain buttons by Bootstrap v4