Bootstrap Jumbotron Style
Introduction
From time to time we desire feature a sentence deafening and certain from the very beginning of the page-- just like a promo information, upcoming party notification or whatever. In order to generate this specific description clear and loud it is certainly as well undoubtedly a great idea situating them even above the navbar just as type of a fundamental subtitle and sentence.
Involving these sorts of components in an appealing and more significantly-- responsive approach has been really discovered in Bootstrap 4. What the most updated edition of probably the most famous responsive system in its own current fourth version needs to face the necessity of specifying something together with no doubt fight in front of the page is the Bootstrap Jumbotron Carousel element. It becomes styled with large text message and several heavy paddings to receive spotless and eye-catching appearance. (read this)
Efficient ways to apply the Bootstrap Jumbotron Design:
To incorporate this sort of element in your pages produce a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have actually created your Jumbotron element-- still clear so far. By default it becomes styled by having kind of rounded corners for friendlier appeal and a light-toned grey background colour - right now everything you require to do is covering certain material just like an appealing
<h1><p>Some examples
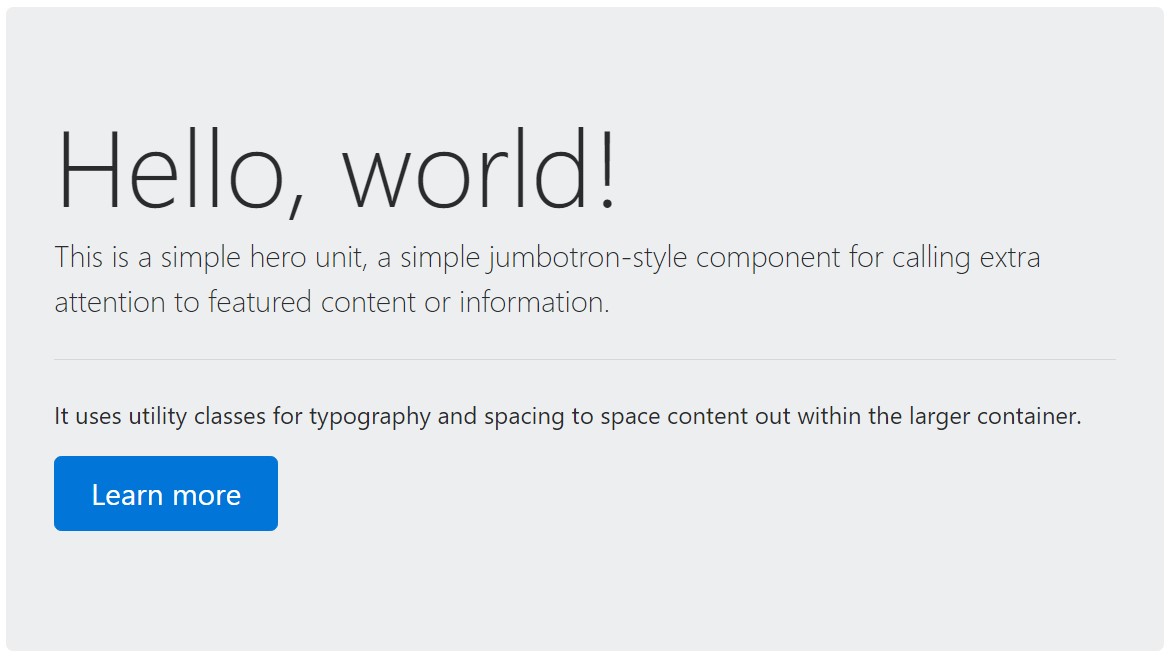
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
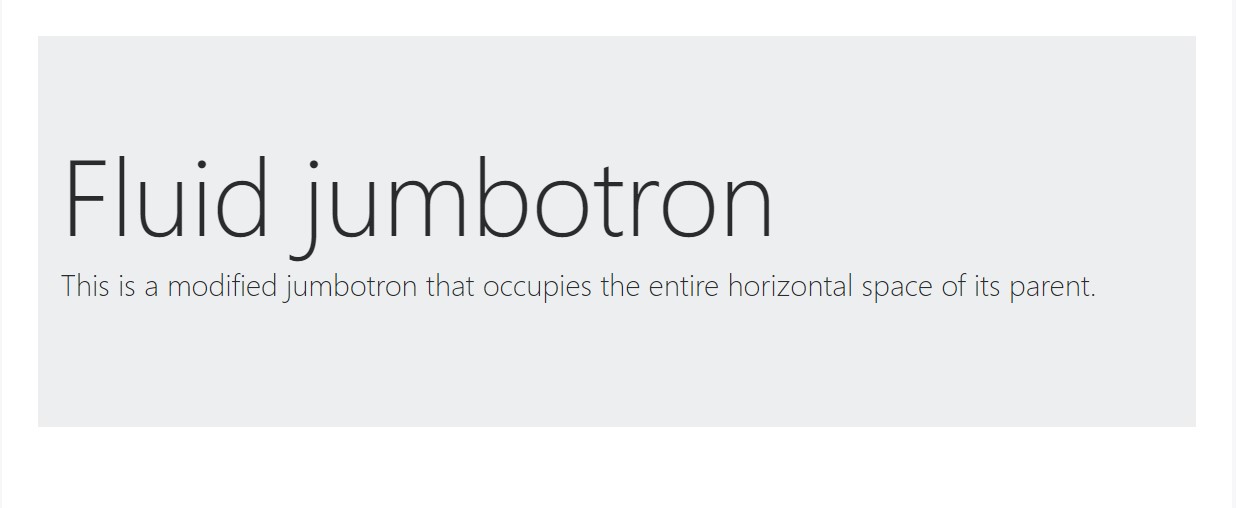
</div>To develop the jumbotron full size, and without rounded corners , bring in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another factor to observe
This is the simplest method delivering your visitor a sharp and loud notification making use of Bootstrap 4's Jumbotron component. It should be cautiously taken once again taking into account each of the possible widths the webpage might just show up on and especially-- the smallest ones. Here is why-- like we examined above generally some
<h1><p>This incorporated with the a little bit bigger paddings and a few more lined of text message content might actually trigger the features completing a mobile phone's entire display height and eve spread below it which might just at some point confuse or maybe irritate the visitor-- especially in a rush one. So once more we get returned to the unwritten necessity - the Jumbotron notifications should certainly be short and clear so they get the visitors instead of moving them out by being really very shouting and aggressive.
Final thoughts
And so currently you find out exactly how to create a Jumbotron with Bootstrap 4 plus all the achievable ways it can surely disturb your viewers -- currently all that's left for you is cautiously figuring its web content.
Check out a few video clip guide regarding Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron approved documentation

Bootstrap Jumbotron tutorial

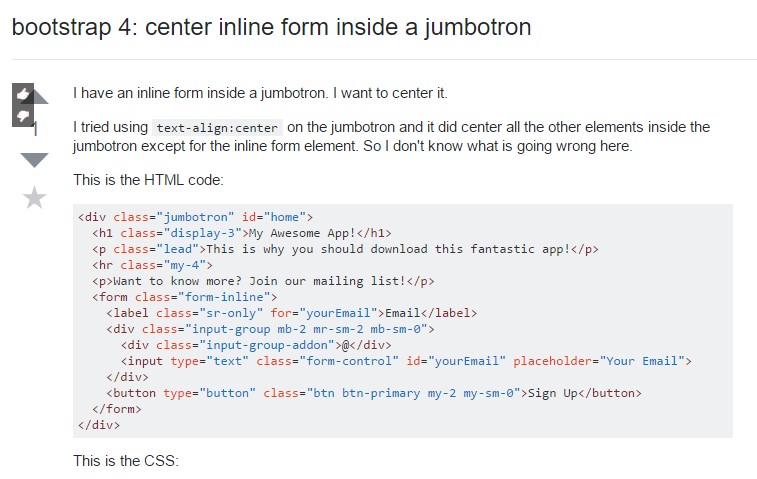
Bootstrap 4: focus inline form in a jumbotron