Bootstrap Popover Container
Intro
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Application of the Bootstrap 4
With Bootstrap 4 you have the ability to build your web site now faster than ever before. It is comparatively incredibly simpler to make use of Bootstrap to build your website than other programs. By having the integration of HTML, CSS, and JS framework it is among the most popular systems for web site growth.
Some features plus secrets in Bootstrap 4
A couple of the most effective components of the Bootstrap 4 provide:
• An improved grid system which makes it possible for the user to get mobile device friendly websites along with a fair amount of easiness.
• Several utility direction sets have been incorporated in the Bootstrap 4 to help with uncomplicated learning for new users in the field of online development.
Facts to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
Together with the launch of the brand-new Bootstrap 4, the ties to the previous version, Bootstrap 3 have not been completely cut off. The developers have made sure that the Bootstrap 3 does get periodic improve and bug repair as well as improvements. It will be carried out even after the final release of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers has assured that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The assistance for many different internet browsers along with managing systems has been featured in the Bootstrap 4
• The global sizing of the font style is boosted for pleasant viewing and web site generation experience
• The renaming of numerous components has been completed to guarantee a speedier and even more trusted web development activity
• With brand-new modifications, it is attainable to generate a more active site along with low efforts
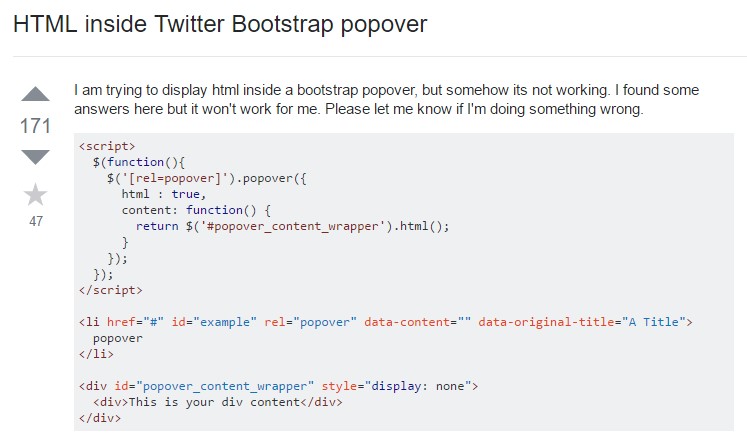
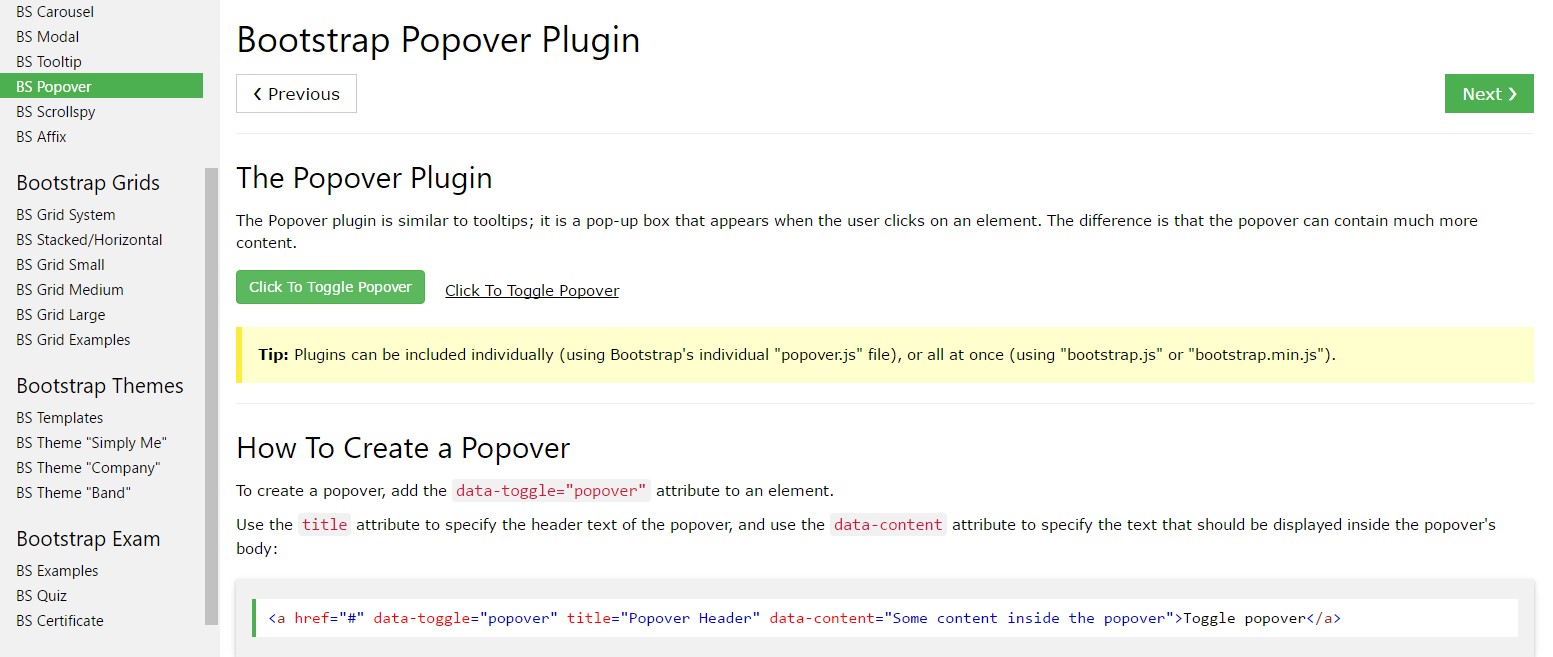
Bootstrap Popover Options
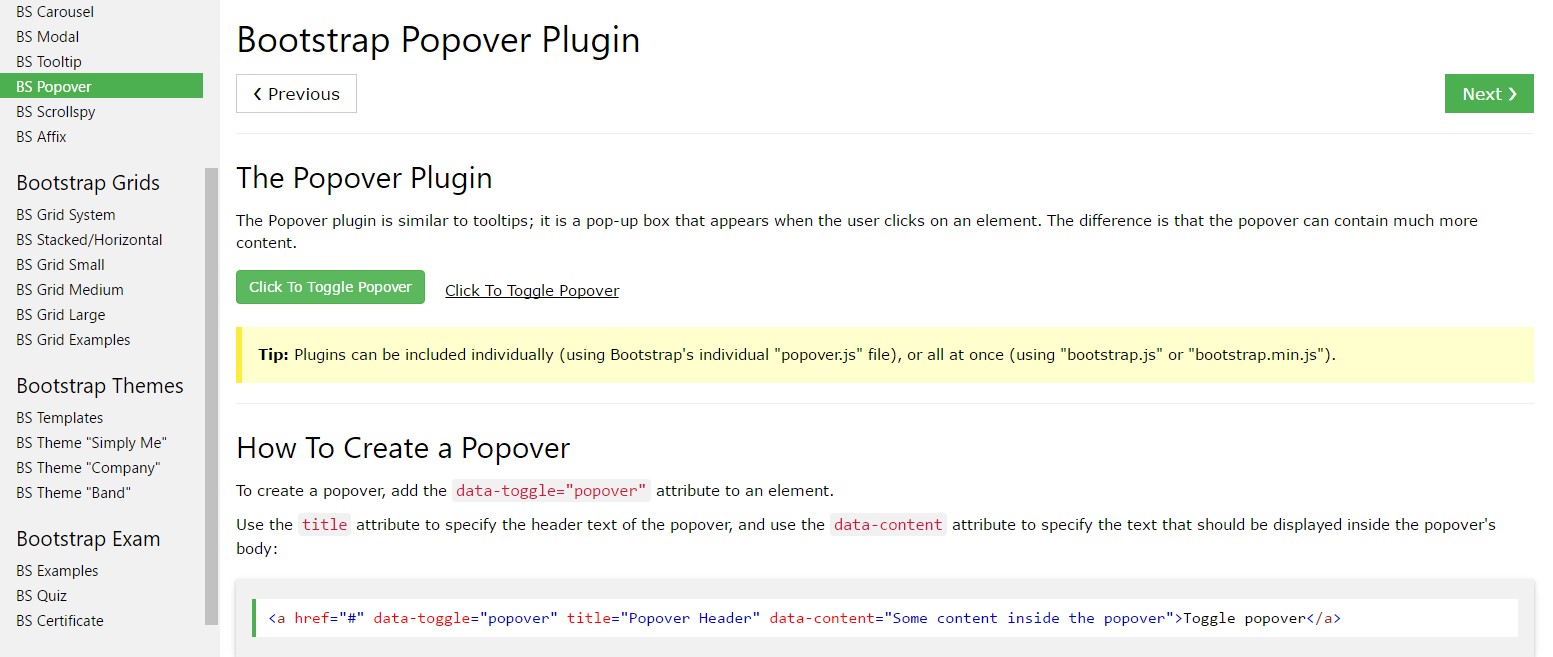
And right away let all of us get to the major material.
Assuming that you want to put in various extra data on your internet site you may work with popovers - just include little overlay content.
Ways to make use of the popover plugin:
- Bootstrap Popover Example rely at the Third side library Tether for setting. You must absolutely utilize tether.min.js before bootstrap.js straight for popovers to function!
- Popovers demand the tooltip plugin being a dependency .
- Popovers are opt-in for performance reasons, in this way you have to initialize them by yourself.
- Zero-length
titlecontent- Define
container:'body'- Activating popovers on hidden components will definitely not work.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you understood? Good, let us discover exactly how they function by using some good examples. ( helpful hints)
You need to feature tether.min.js before bootstrap.js in turn for popovers to function!
Good example: Implement popovers everywhere
One method to initialize whole popovers in a web page would definitely be to select all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Employing the container feature
Anytime you contain certain designs on a parent component which intrude with a popover, you'll wish to point out a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
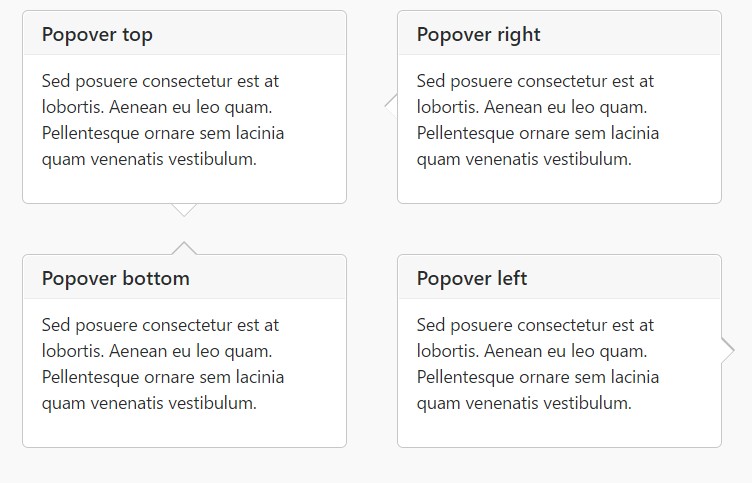
)Static popover
Four opportunities are readily available: high point, right, lowest part, and left aligned.
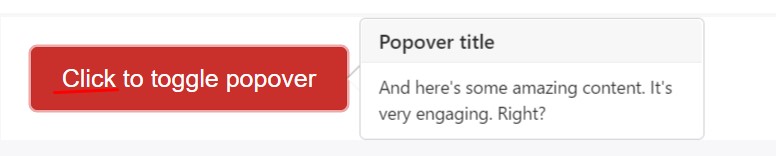
Live demonstration

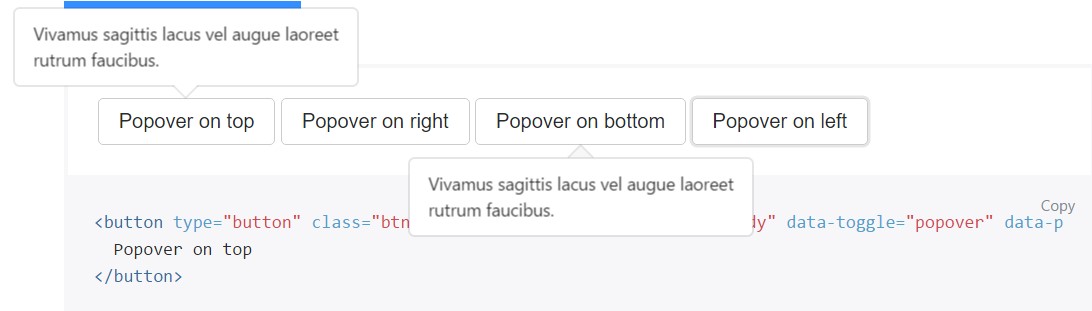
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on following mouse click
Work with the
focusSpecial markup expected for dismiss-on-next-click
For appropriate cross-browser plus cross-platform actions, you will need to make use of the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Prepare popovers via JavaScript
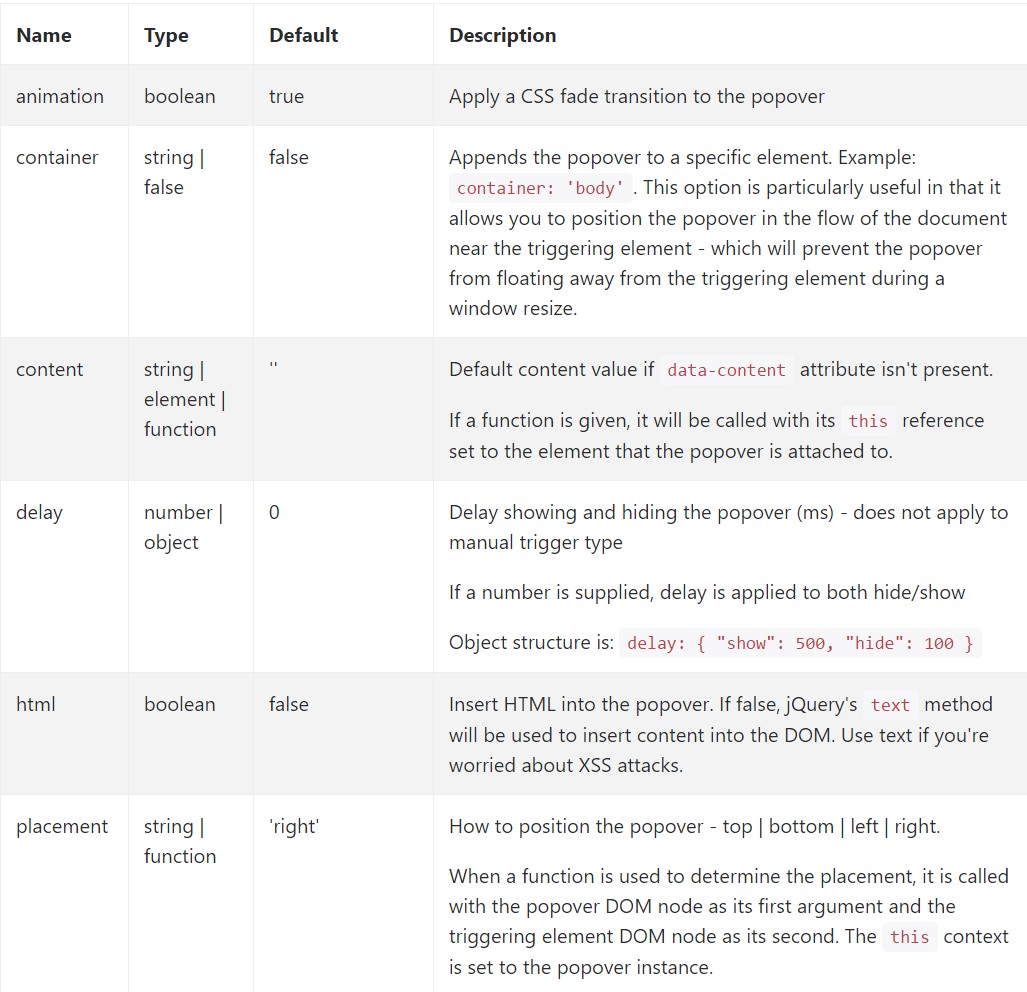
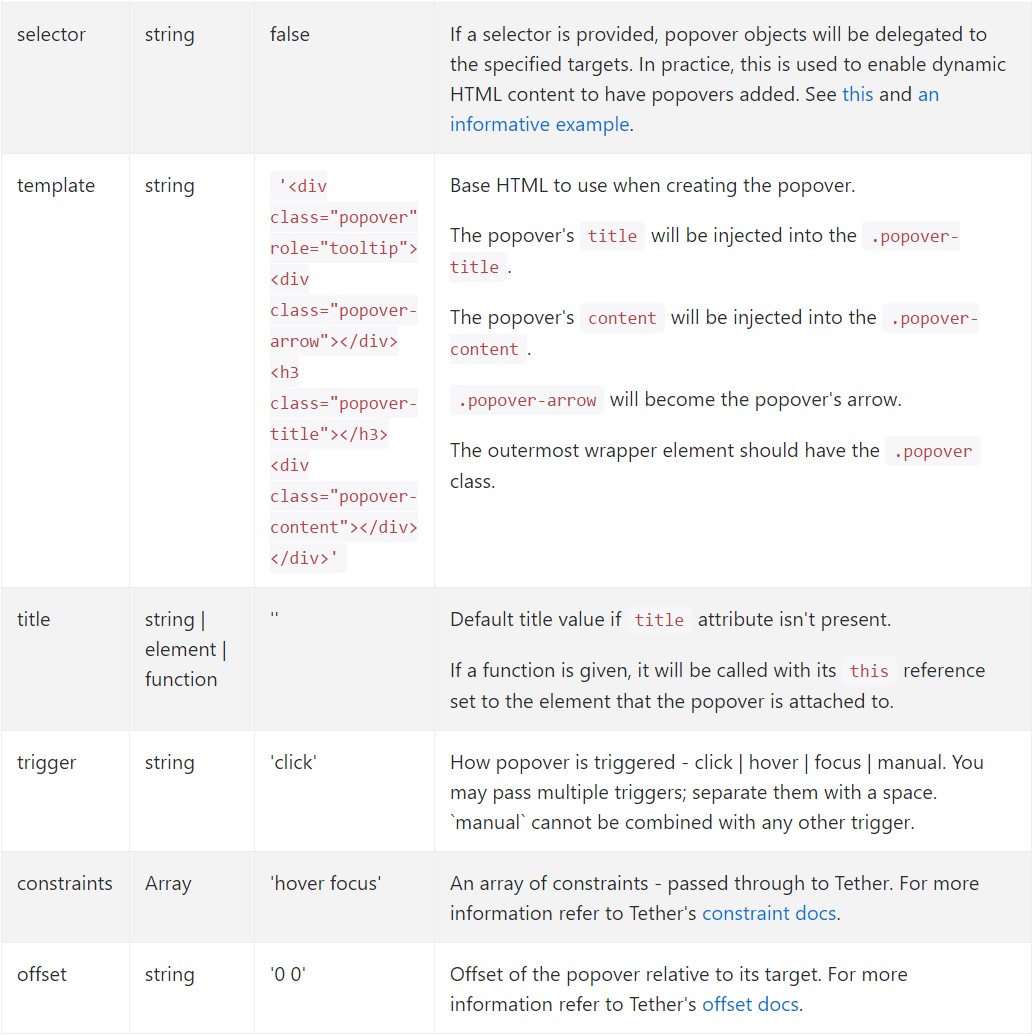
$('#example').popover(options)Options
Selections can possibly be completed by using information attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Information attributes for specific popovers
Options for separate popovers can additionally be indicated with the application of data attributes, being revealed above.
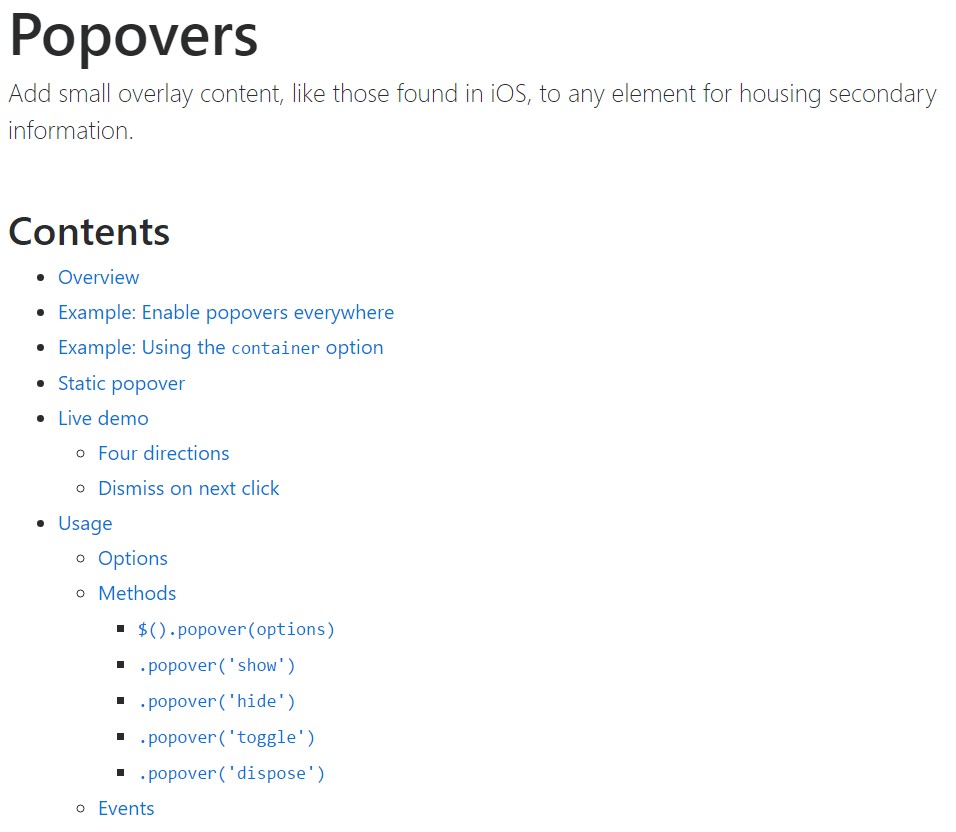
Techniques
$().popover(options)
Initializes popovers for the component selection.
.popover('show')
Reveals an element's popover. Go back to the user right before the popover has really been demonstrated (i.e. prior to the shown.bs.popover
event occurs). This is regarded as a "manual" triggering of the popover. Popovers whose each title and content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Come back to the caller just before the popover has really been covered (i.e. before the hidden.bs.popover
event happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Returns to the user right before the popover has truly been displayed or hidden (i.e. before the shown.bs.popover
or hidden.bs.popover
activity occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and destroys an element's popover. Popovers that put to use delegation ( that are established using the selector possibility) can not really be personally eliminated on descendant trigger components.
$('#element').popover('dispose')
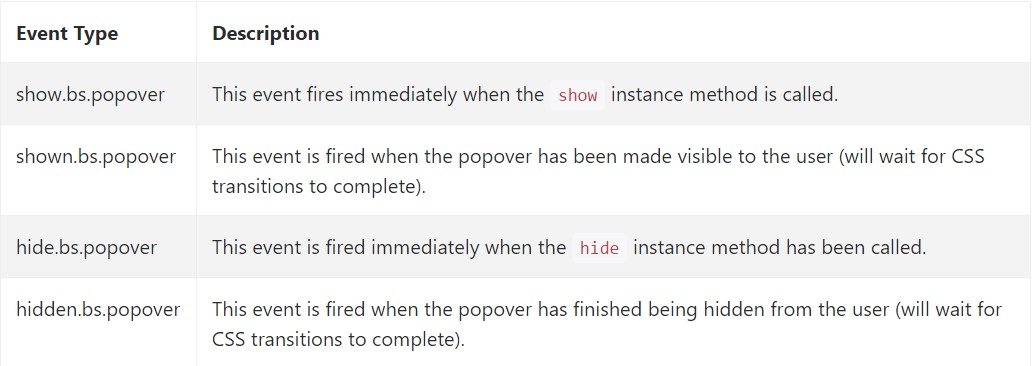
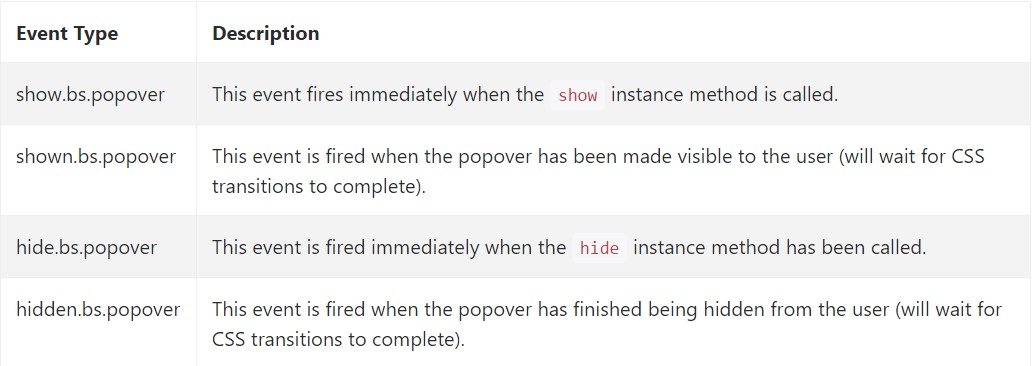
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
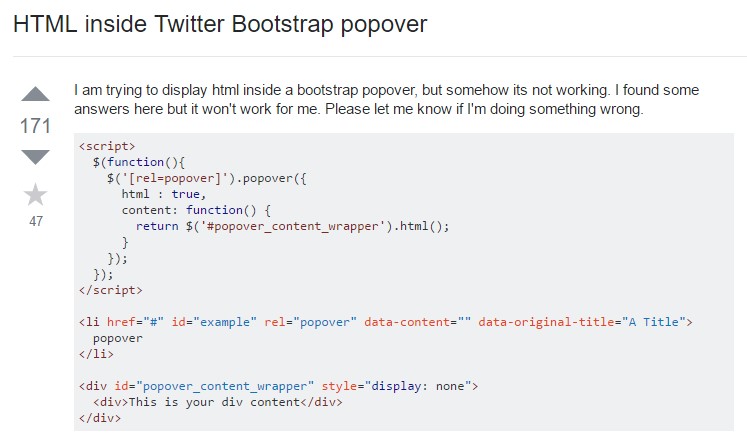
Inspect a number of youtube video guides relating to Bootstrap popovers
Linked topics:
Bootstrap popovers main documentation

Bootstrap popovers short training

Bootstrap Popover issue

$().popover(options)
Initializes popovers for the component selection.
$().popover(options).popover('show')
Reveals an element's popover. Go back to the user right before the popover has really been demonstrated (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Come back to the caller just before the popover has really been covered (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Returns to the user right before the popover has truly been displayed or hidden (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Hides and destroys an element's popover. Popovers that put to use delegation ( that are established using the selector possibility) can not really be personally eliminated on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect a number of youtube video guides relating to Bootstrap popovers
Linked topics:
Bootstrap popovers main documentation

Bootstrap popovers short training

Bootstrap Popover issue