Bootstrap Collapse Example
Introduction
While you actually learn, Bootstrap very easily builds your internet site responsive, employing its elements like a reference for setting up, sizing, etc.
Understanding this, if we are to create a menu working with Bootstrap for front-end, we will have to comply with a couple of the standards and standards fixed by Bootstrap to get it instantly construct the features of the webpage to make responsive properly.
Among one of the most fascinating opportunities of utilizing this particular framework is the generation of menus shown on demand, according to the behaviors of the site visitors .
{ A fabulous solution when it comes to applying menus on tiny displays is to attach the options in a type of dropdown which only opens up once it is switched on. That is , set up a button to activate the menu on demand. It is certainly pretty simple to do this by having Bootstrap, the capability is all available.
Bootstrap Collapse Class plugin allows you to toggle content in your pages together with a few classes with the help of fascinating practical JavaScript. ( read here)
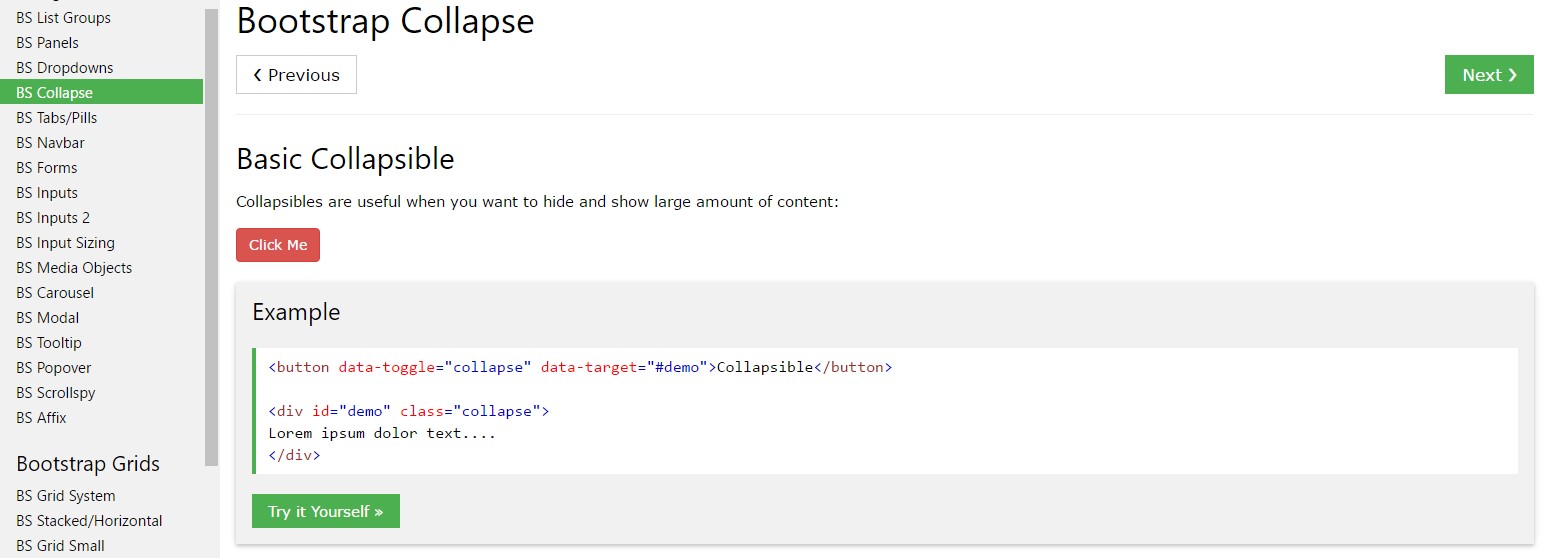
How to apply the Bootstrap Collapse Toggle:
To generate the Bootstrap Collapse Class in small-sized display screens, simply add in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you have the ability to get the menu vanish on the smaller display screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside of this feature will be delivered inside of the framework of the menu. By scaling down the computer display screen, it compresses the internal features and hides, being visible only by clicking on the
<button class = "navbar-toggle">In this way the menu definitely will come into view but will not execute when clicked. It is actually as a result of this functionality in Bootstrap is applied with JavaScript. The very good info is that we do not need to create a JS code line anyway, but also for every single thing to run we ought to incorporate Bootstrap JavaScript.
At the bottom of the webpage, just before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
Click on the tabs shown below to reveal and cover some other component by means of class changes:
-
.collapse-
.collapsing-
.collapse.showYou are able to apply a url together with the
hrefdata-targetdata-toggle="collapse"
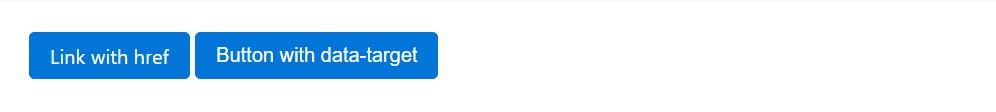
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
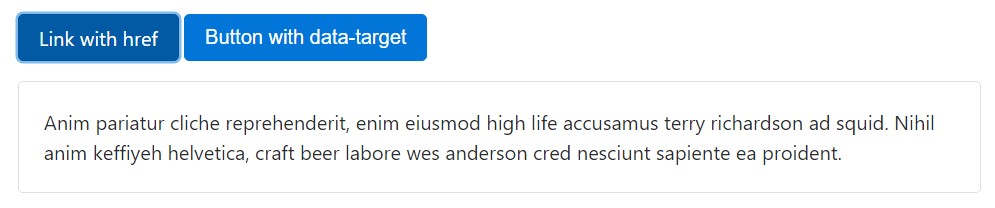
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
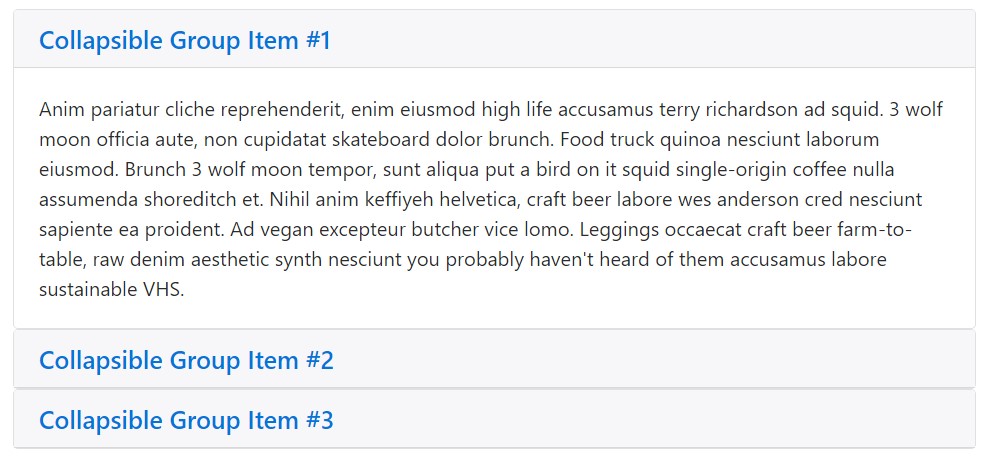
</div>Accordion an example
Enhance the default collapse behavior in order to create an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Be sure to add
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, in case your control component is targeting a one collapsible element-- such as the
data-targetidaria-controlsidUsage
The collapse plugin incorporates a number of classes to deal with the intense lifting:
-
.collapse-
.collapse.show-
.collapsingThese classes are able to be found in
_transitions.scssBy information attributes
Simply just put in
data-toggle="collapse"data-targetdata-targetcollapseshowTo include accordion-like group management to a collapsible control, bring in the data attribute
data-parent="#selector"By means of JavaScript
Make it easy for by hand through:
$('.collapse').collapse()Solutions
Selections can certainly be pass on via data attributes or else JavaScript. For data attributes, append the selection title to
data-data-parent=""Methods
.collapse(options)
.collapse(options)Turns on your web content as a collapsible element. Takes on an optional selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to displayed or else covered up.
.collapse('show')
.collapse('show')Presents a collapsible feature.
.collapse('hide')
.collapse('hide')Covers a collapsible element.
Occasions
Bootstrap's collapse class exposes a handful of events for fixing within collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We apply Bootstrap JavaScript implicitly, for a convenient and quick result, without excellent programming hard work we are going to have a excellent final result.
However, it is not only helpful when it comes to building menus, but in addition other features for presenting or concealing on-screen elements, depending on the decisions and interests of users.
As a whole these types of elements are also handy for concealing or else showing huge amounts of data, empowering more dynamism to the website and also leaving the layout cleaner.
Check out a few youtube video tutorials about Bootstrap collapse
Related topics:
Bootstrap collapse approved information

Bootstrap collapse guide

Bootstrap collapse difficulty