Bootstrap Textarea Table
Overview
Within the web pages we make we employ the form components in order to get certain relevant information coming from the visitors and return it back to the site founder completing various functions. To execute it appropriately-- suggesting obtaining the right answers, the correct questions must be questioned so we architect out forms structure cautiously, consider all the feasible instances and kinds of relevant information needed and actually provided.
But regardless how correct we have this, certainly there constantly are some cases when the information we require from the user is somewhat blurry right before it gets really provided and has to spread over far more than just the normal a single or a few words usually completed the input fields. That is definitely where the # element shows up-- it is really the irreplaceable and only component through which the visitors are able to easily write back some sentences delivering a feedback, sharing a reason for their activities or simply just a couple of ideas to eventually aid us creating the services or product the page is about much much better. ( useful source)
Efficient ways to utilize the Bootstrap textarea:
Inside the current edition of one of the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Button feature is completely sustained instantly adapting to the width of the display webpage gets presented on.
Producing it is pretty simple - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is certainly a responsive component by default it extends the entire size of its parent feature.
Extra ideas
On the contrast-- there are definitely a number of instances you would definitely prefer to reduce the reviews provided within a
<textbox>maxlenght = " ~ some number here ~ "As an examples
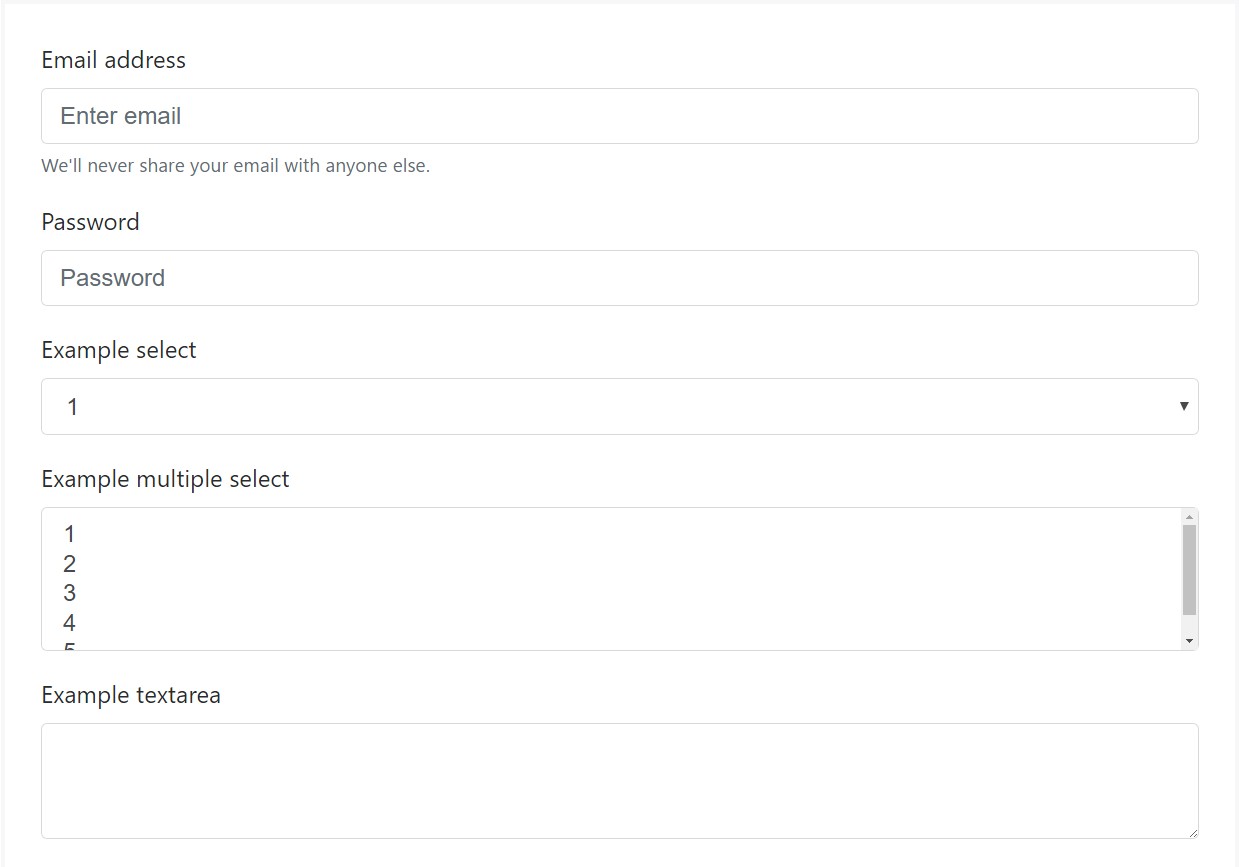
Bootstrap's form manages increase on Rebooted form styles with classes. Use these particular classes to opt in to their modified displays for a even more consistent rendering around devices and internet browsers . The example form listed here displays typical HTML form elements which get improved designs from Bootstrap with additional classes.
Bear in mind, since Bootstrap utilizes the HTML5 doctype, all of the inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
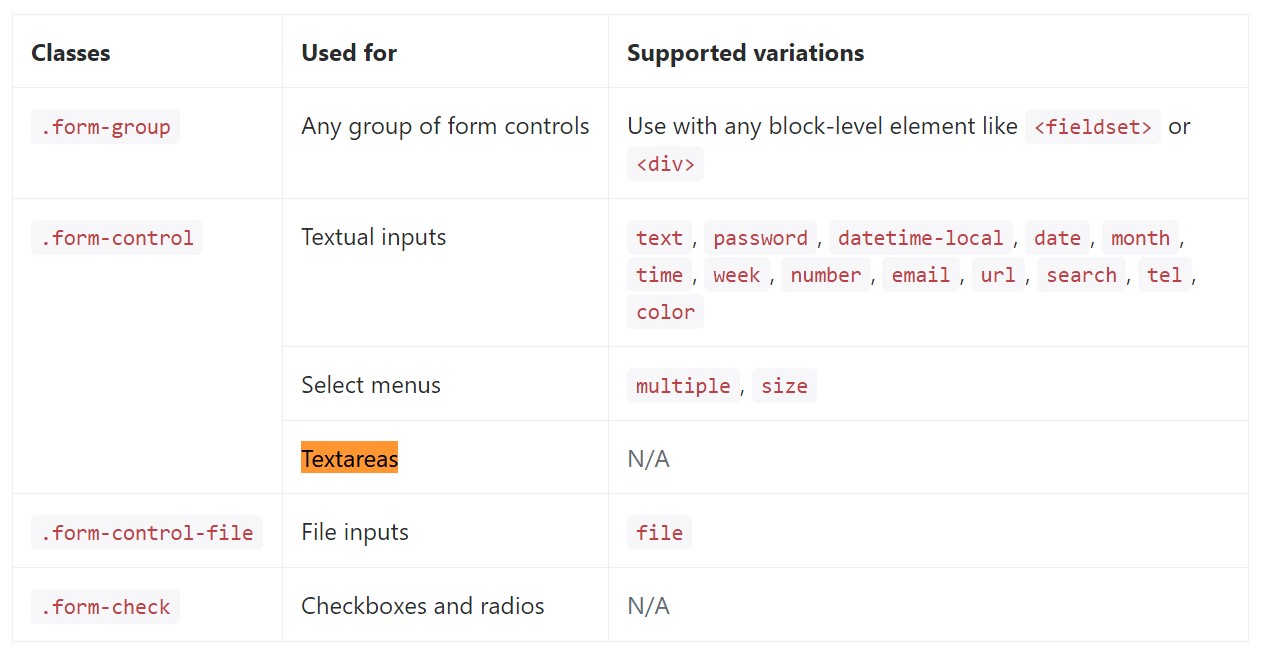
</form>Shown below is a complete listing of the particular form commands sustained by Bootstrap plus the classes that customize them. Additional documentation is provided for each group.

Final thoughts
So now you realise the best way to put up a
<textarea>Check out some video short training regarding Bootstrap Textarea Button:
Connected topics:
Principles of the textarea

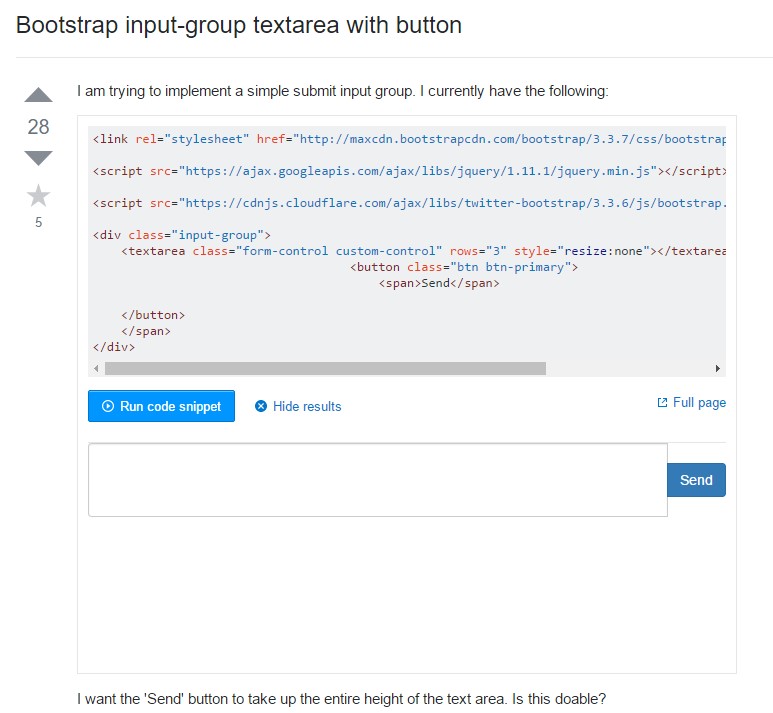
Bootstrap input-group Textarea button using

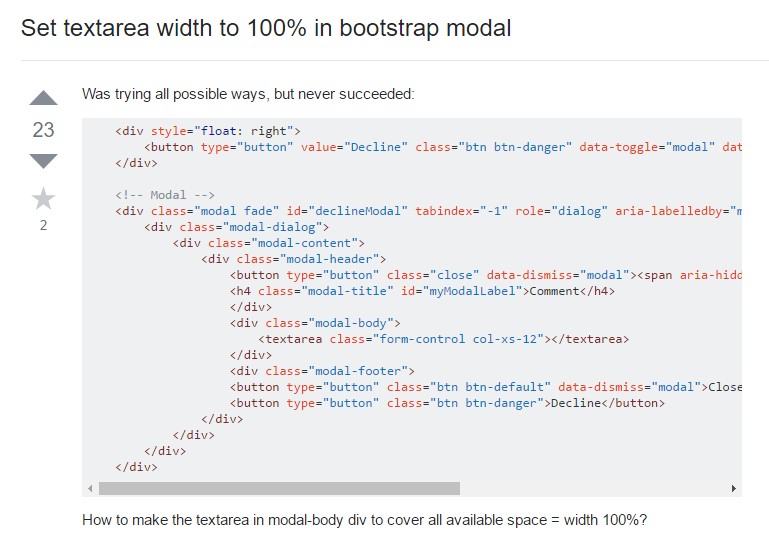
Establish Textarea size to 100% in Bootstrap modal