Bootstrap Button Group
Overview
The button features coupled with the web links covered within them are perhaps some of the most significant components allowing the users to interact with the web pages and take various actions and move from one webpage to some other. Most especially nowadays in the mobile first environment when a minimum of half of the pages are being observed from small touch screen devices the large convenient rectangle places on display screen very simple to find with your eyes and touch with your finger are even more necessary than ever. That's reasons why the brand new Bootstrap 4 framework evolved giving extra convenient experience canceling the extra small button sizing and providing some more free space around the button's captions to make them a lot more easy and legible to work with. A small touch adding in a lot to the friendlier looks of the new Bootstrap Button Style are also just a little bit more rounded corners that coupled with the more free space around making the buttons a lot more pleasing for the eye.
The semantic classes of Bootstrap Button Example
Within this version that have the same amount of very simple and marvelous to use semantic styles giving us the capability to relay meaning to the buttons we use with simply providing a special class.
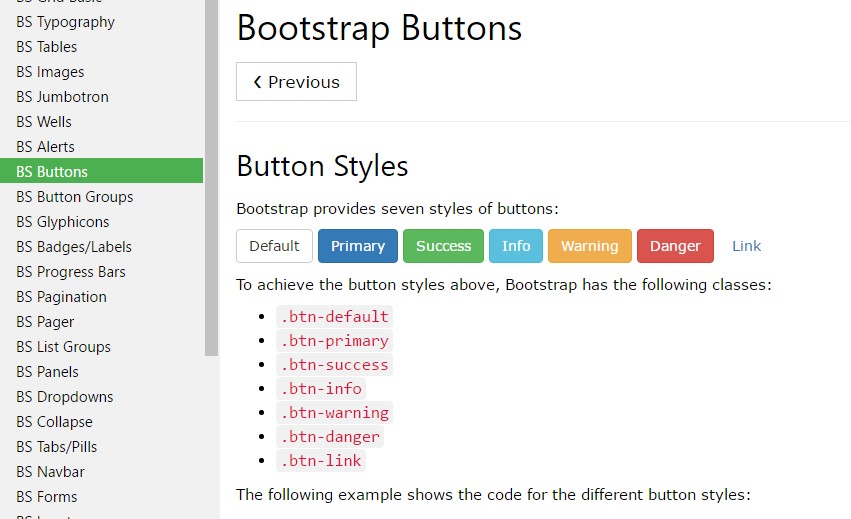
The semantic classes are the same in number as in the latest version but with several renovations-- the not often used default Bootstrap Button normally carrying no meaning has been gone down in order to get substituted by much more intuitive and subtle secondary button styling so presently the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust be sure you first add in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
While using button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the possible appearances you can include in your buttons in Bootstrap 4 ever since the updated version of the framework additionally gives us a brand new suggestive and pleasing approach to style our buttons keeping the semantic we currently have-- the outline mode ( see post).
The outline mechanism
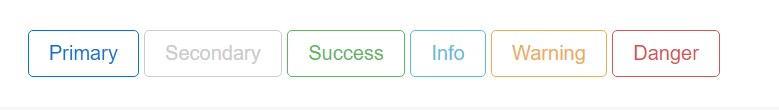
The solid background with no border gets removed and replaced by an outline using some message with the affiliated coloring. Refining the classes is very quick and easy-- simply just incorporate
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondarySignificant thing to note here is there actually is no such thing as outlined web link button and so the outlined buttons are in fact six, not seven .
Reinstate the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons sizing
Like we told earlier the brand new version of the framework pursues legibility and ease so when it comes to button scales along with the default button proportions that needs no more class to get assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Build block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Make buttons look non-active by simply providing the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons applying the
<a>-
<a>.disabled- Several future-friendly styles are involved to disable all pointer-events on anchor buttons. In internet browsers which assist that property, you won't notice the disabled arrow anyway.
- Disabled buttons need to provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability caveat
The
.disabled<a>tabindex="-1"Toggle component
Incorporate
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox plus radio
The checked state for these buttons is only updated via click event on the button.
Note that pre-checked buttons require you to manually include the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check out several on-line video information regarding Bootstrap buttons
Connected topics:
Bootstrap buttons authoritative documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button