Bootstrap Breakpoints Default
Overview
Accepting in concern all the attainable display screen widths in which our internet pages could ultimately present it is vital to make up them in a manner approving undisputed clear and highly effective appearance-- normally employing the assistance of a powerful responsive framework like probably the most well-known one-- the Bootstrap framework in which current edition is currently 4 alpha 6. However, what it in fact executes in order to help the pages pop in great on any kind of display screen-- let us take a look and discover.
The primary idea in Bootstrap as a whole is putting certain system in the endless feasible device display widths ( or else viewports) setting them into a few varieties and styling/rearranging the information as required. These particular are in addition named grid tiers or else display scales and have developed quite a little bit via the different versions of the absolute most popular recently responsive framework around-- Bootstrap 4. (read this)
The ways to make use of the Bootstrap Breakpoints Css:
Basically the media queries become specified with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVarieties of Bootstrap editions
In Bootstrap 4 in contrast to its predecessor there are 5 display widths yet because the latest alpha 6 build-- basically only 4 media query groups-- we'll get back to this in just a sec. Considering that you very likely realise a
.row.col -Display screen scales
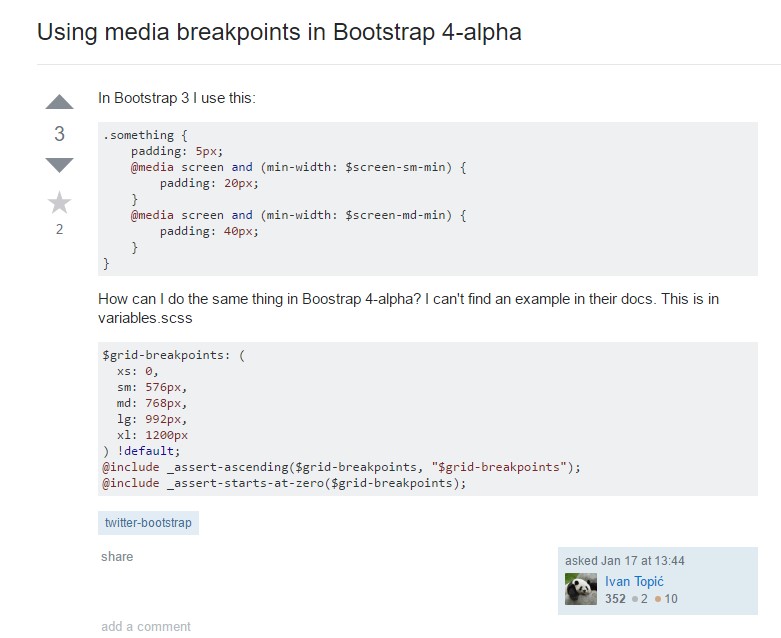
The display screen sizes in Bootstrap normally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths under 576px-- This display screen really does not come with a media query yet the styling for it rather gets utilized as a common rules becoming overwritten by queries for the widths just above. What is actually also fresh inside Bootstrap 4 alpha 6 is it definitely does not use any type of scale infix-- and so the column layout classes for this display scale get defined such as
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- employs
@media (min-width: 768px) ...-md-.col-md-6Large displays - uses
@media (min-width: 992px) ...-lg-And at last-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is actually established to be mobile first, we use a handful of media queries to establish sensible breakpoints for layouts and user interfaces . These Bootstrap Breakpoints Css are usually accordinged to minimum viewport sizes and also let us to graduate up elements as the viewport changes. ( useful reference)
Bootstrap generally utilizes the following media query ranges-- or breakpoints-- in source Sass documents for arrangement, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we create source CSS in Sass, all of media queries are simply provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases work with media queries which go in the some other way (the given display size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, such media queries are additionally accessible through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a particular part of display screen scales employing the lowest and maximum Bootstrap Breakpoints Grid widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise attainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may well cover multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent screen scale selection would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Along with describing the size of the web page's features the media queries arrive all over the Bootstrap framework ordinarily having determined simply by it
- ~screen size ~Look at a number of youtube video guide regarding Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints approved documents

Bootstrap Breakpoints problem

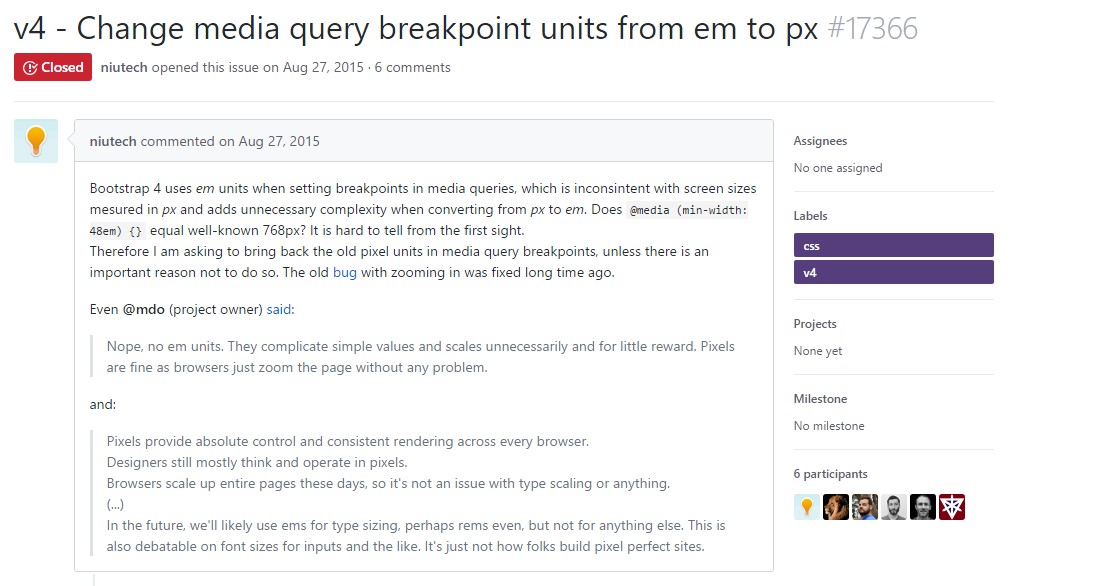
Modify media query breakpoint units from 'em' to 'px'