Bootstrap Slider Using
Introduction
Movement is some of the most spectacular thing-- it buys our focus and always keeps us evolved at least for some time. For how much time-- well everything accordings to what's certainly moving-- if it is simply something wonderful and pleasing we view it even longer, in case that it's boring and dull-- well, there certainly always is the shut down tab button. So whenever you feel you possess some good information available and really want it involved in your webpages the illustration slider is commonly the one you initially think about. This particular element became certainly so popular in the last couple of years so the online world literally go drowned with sliders-- simply just browse around and you'll notice nearly every second web page starts off with one. That is actually exactly why current web site design tendencies concerns reveal an increasing number of designers are actually aiming to change out the sliders with some other explanation suggests to add in a bit more character to their webpages.
Probably the gold true remains somewhere between-- such as employing the slider component but not really with the good old packing the complete element area images but possibly some with opaque places making them it as if a particular elements and not the whole background of the slider moves-- the resolution is fully to you and undoubtedly is separate for each project.
Nonetheless-- the slider element continues to be the basic and most convenient alternative when it comes down to incorporating some shifting illustrations accompanied with effective content and ask to action keys to your web pages. ( additional resources)
Efficient ways to use Bootstrap Slider Menu:
The illustration slider is a part of the major Bootstrap 4 system and is entirely supported by equally the style sheet and the JavaScript files of the current edition of still some of the most favored responsive framework around. Every time we speaking about illustration sliders in Bootstrap we really address the component just as Carousel-- which is clearly the similar stuff just using a different name.
Creating a carousel element with Bootstrap is rather convenient-- all you need to do is follow a straightforward system-- to begin cover the entire thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these are the compact components presenting you the position all pictures gets in the Bootstrap Slider Carousel -- you have the ability to as well click on them to jump to a particular picture. To put in signs element create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
You may additionally add in the signs to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active element needed
The
.activeImages container-- this one particular is a standard
<div>.carousel-inner<div>.carousel item.item.activeExplanations
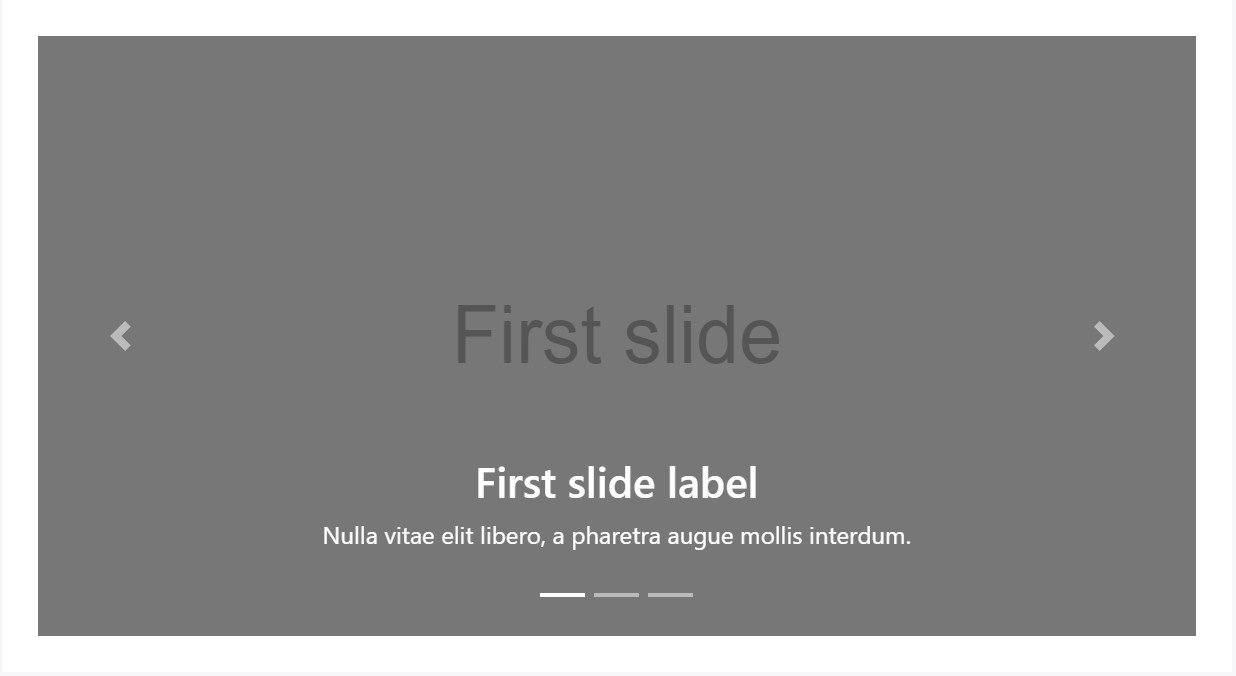
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Include subtitles to your slides quickly with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point inside the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
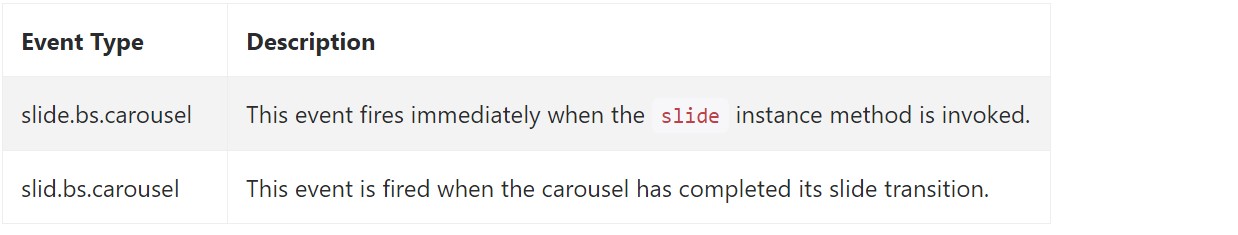
Bootstrap's carousel class reveals two occurrences for hooking in to slide carousel functionality. Each of the activities have the following additional properties:
direction"left""right"relatedTargetAll of the slide carousel occurrences are set off at the slide carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Essentially that is certainly the form an illustration slider (or carousel) should have by using the Bootstrap 4 system. Now everything you need to do is think of a number of appealing images and message to put inside it.
Inspect a number of video guide about Bootstrap slider:
Connected topics:
Bootstrap slider official records

Bootstrap slider information

Mobirise Bootstrap slider

CSS Bootstrap Slider with Swipe
Responsive Bootstrap 4 Slider Examples
Bootstrap Image Slider Carousel
Responsive Bootstrap Slider Template
Bootstrap Slider with Autoplay