Bootstrap Header Code
Overview
Just as inside of set files the header is just one of the more essential parts of the web pages we receive and make to utilize every single day. It nicely maintains the most crucial related information relating to the status of the organisation or people responsible for the web page in itself and the importance of the whole internet site-- its navigation construction which in turn along with the Bootstrap Header Example itself really should be thought and crafted in this kind of approach that a website visitor in a hurry or certainly not actually knowing which way to go to merely take a glance at plus locate the desired information. This is the optimal circumstance-- in the real life getting as near as feasible to this visual aspect and disruptive behavior in addition goes since we nearly each and every time have some project specified restrictions to take into account. On top of that compared to the written documents in the world of net we should always keep in mind the selection of attainable devices on which our web pages could potentially get displayed-- we should make sure their responsive attitude or else to puts it simply-- ensure they will show most effective at any screen size possible.
So let's look and check out just how a navbar gets developed in Bootstrap 4. ( discover more here)
How you can apply the Bootstrap Header Form:
First off to produce a web page header or as it gets knowned as within the framework-- a navbar-- we have to wrap the whole thing inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent component we must start by applying a button element which in turn shall be utilized to reveal the collapsed material on a smaller screen dimensions-- to execute that make a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright fresh for most current alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the main element-- establishing the collapsible container for the fundamental web site navigation-- to perform it make an element with the
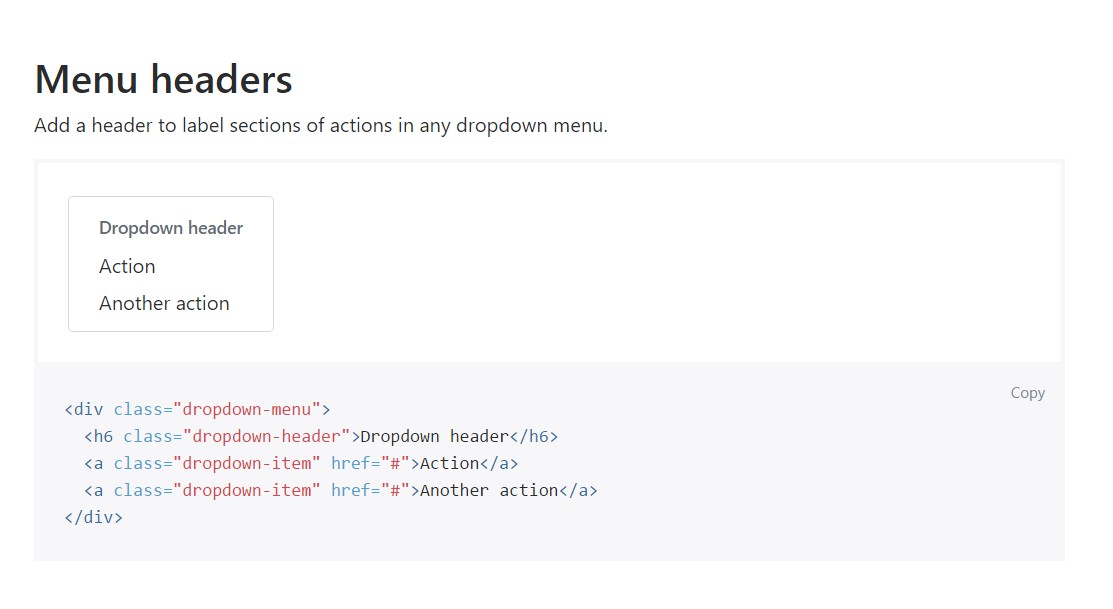
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemFor example of menu headers
Provide a header to label parts of activities within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other solutions
Yet another brand new item for this version is the option to fit an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
As soon as it comes down to the header items in current Bootstrap 4 version this is being looked after with the installed Collapse plugin and some navigation specific information classes-- a number of them designed specifically for maintaining your label's identity and others-- to make certain the actual page navigating system will reveal best collapsing in a mobile phone style menu when a specified viewport width is accomplished.
Review a couple of on-line video training about Bootstrap Header
Connected topics:
Bootstrap Header: approved information

Bootstrap Header article

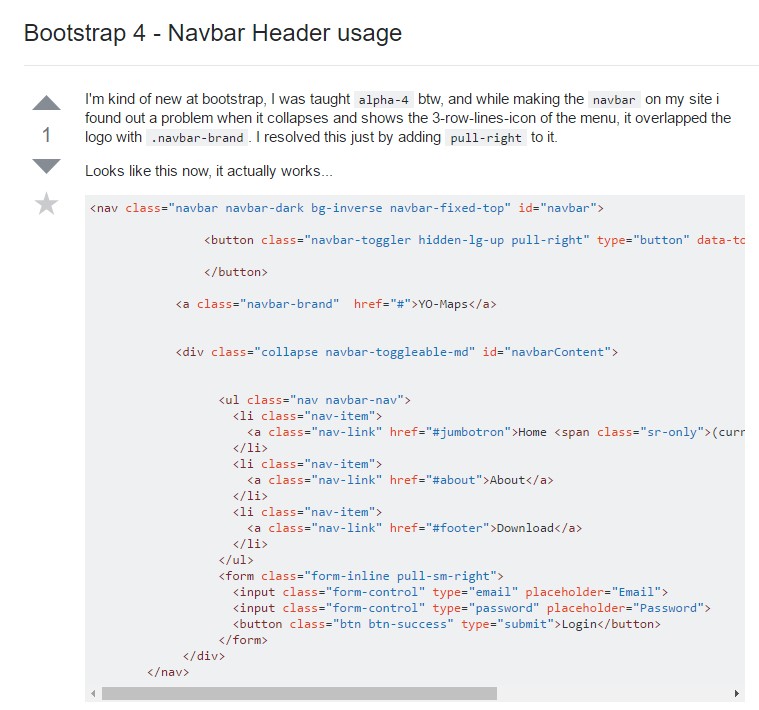
Bootstrap 4 - Navbar Header application