Bootstrap Login forms Layout
Overview
In some situations we need to secure our precious web content to provide access to only certain people to it or else dynamically customize a part of our sites depending on the particular customer that has been actually viewing it. However just how could we actually know each particular site visitor's identity considering that there are a lot of of them-- we need to get an trusted and straightforward method knowing who is whom.
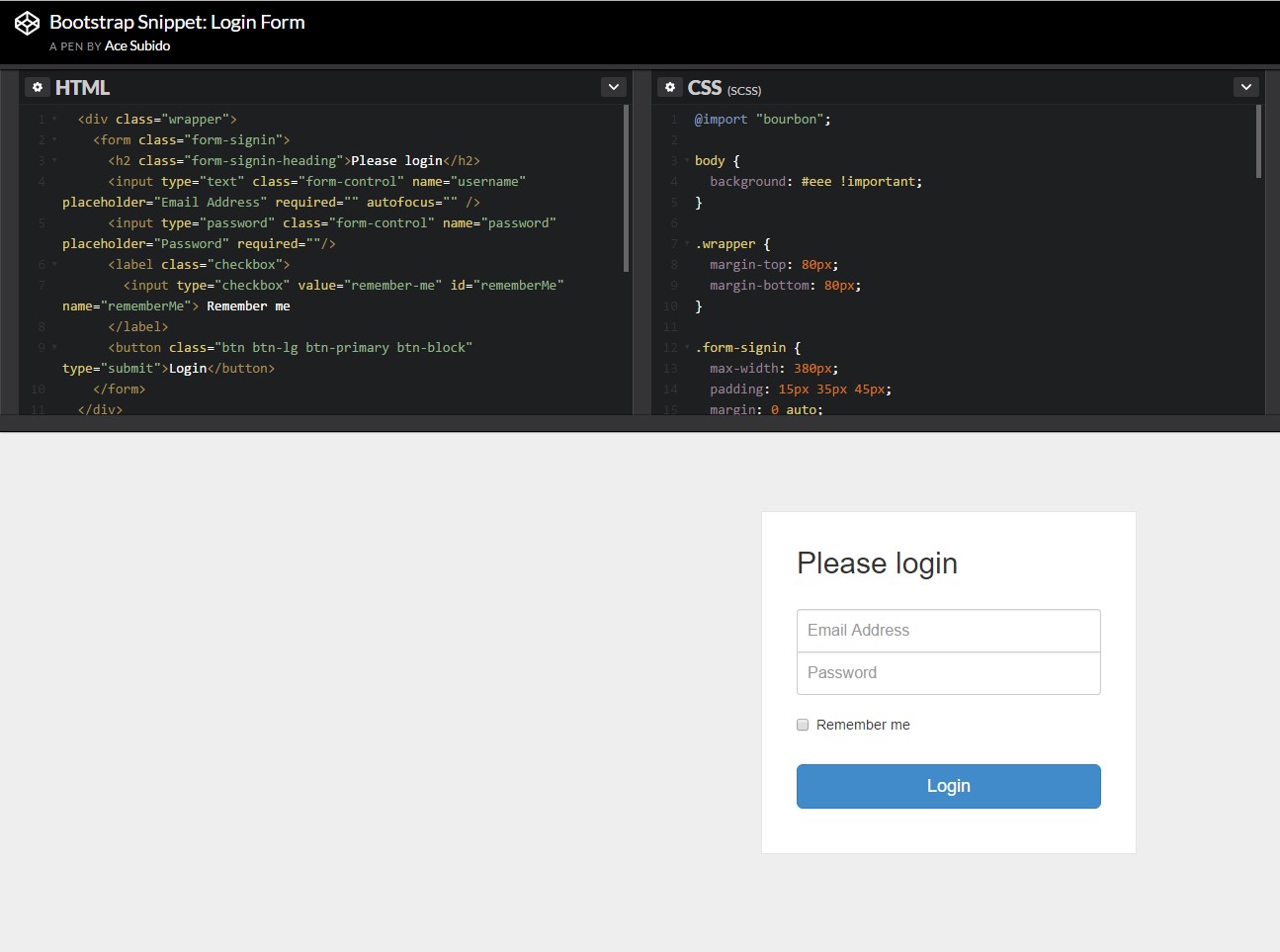
This is exactly where the visitor accessibility monitoring arrives primary engaging with the website visitor with the so familiar login form element. Within newest fourth edition of one of the most popular mobile friendly web page design framework-- the Bootstrap 4 we have a lots of features for creating this kind of forms and so what we are definitely intending to do right here is taking a look at a some example just how can a simple login form be created utilizing the convenient instruments the latest version goes along with. ( helpful hints)
Effective ways to make use of the Bootstrap Login forms Css:
For beginners we require a
<form>Inside of it some
.form-groupUsually it's more helpful to apply site visitor's email as an alternative to making them figure out a username to affirm to you considering that generally anyone understands his mail and you can easily regularly ask your visitors another time to especially deliver you the method they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should put an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we need a
<button>type="submit"Example of login form
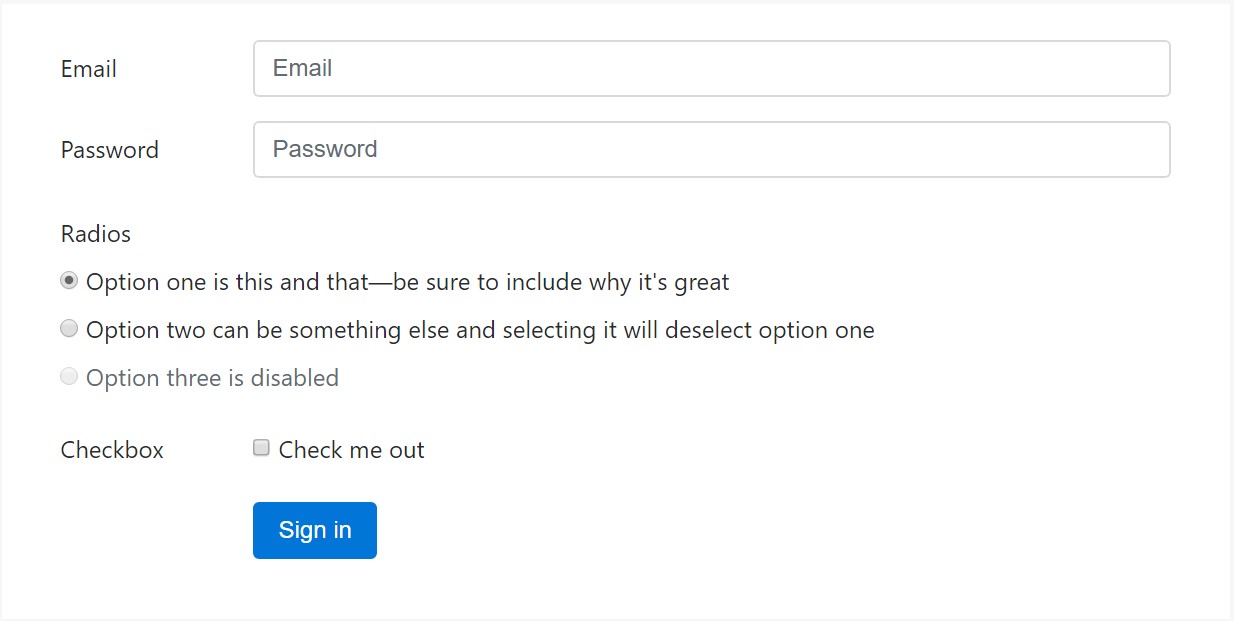
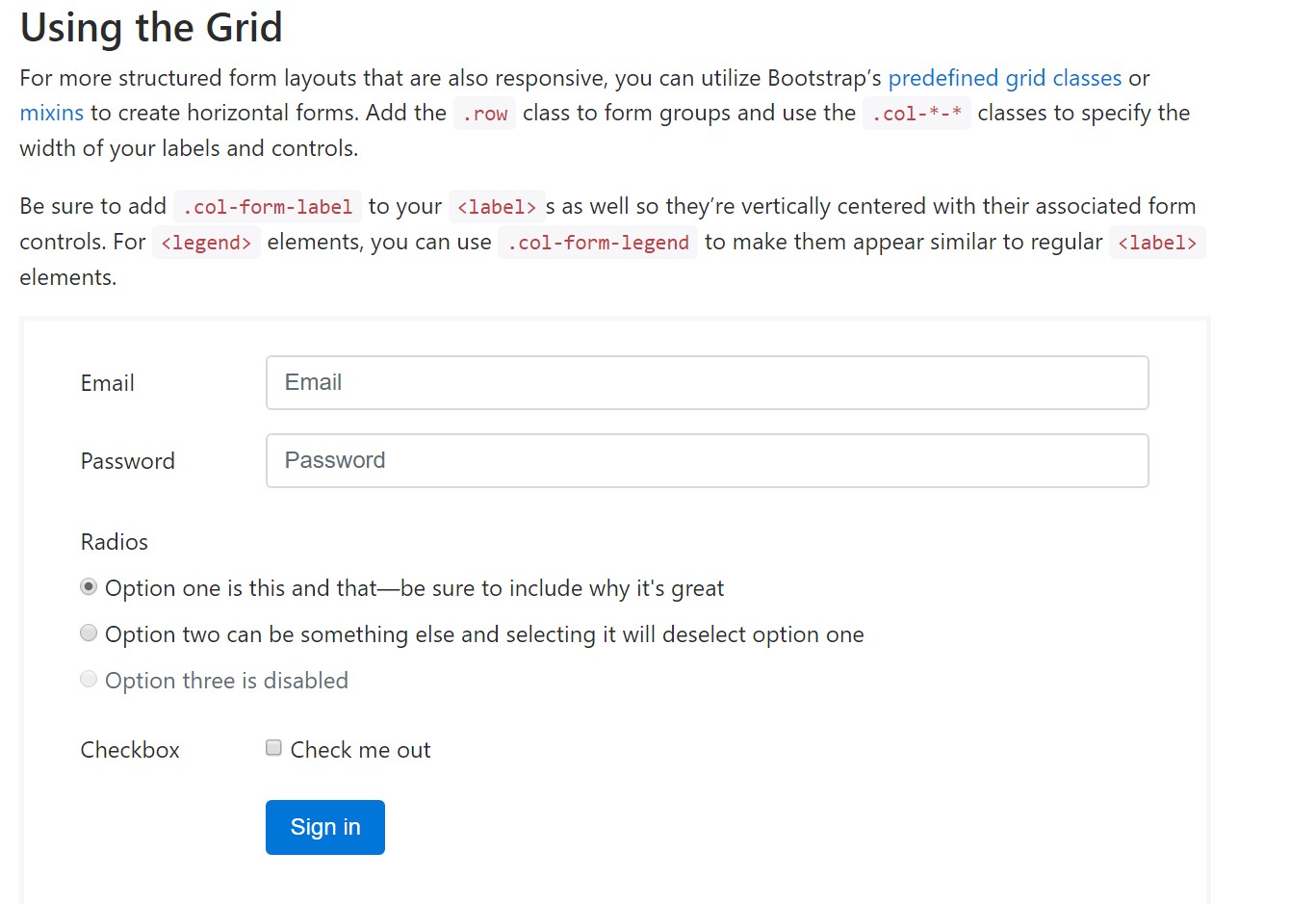
For more structured form layouts that are also responsive, you have the ability to employ Bootstrap's predefined grid classes or else mixins to produce horizontal forms. Add the
. row.col-*-*Don't forget to put in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Generally these are the basic features you'll require in order to design a simple Bootstrap Login forms Modal through the Bootstrap 4 framework. If you angle for some more complicated visual appeals you are simply free to take a complete benefit of the framework's grid system arranging the elements basically any way you would feel they need to occur.
Review a few video clip training relating to Bootstrap Login forms Layout:
Related topics:
Bootstrap Login Form authoritative information

Guide:How To Create a Bootstrap Login Form

Other representation of Bootstrap Login Form