Bootstrap Layout Tutorial
Intro
In the last few years the mobile gadgets came to be such critical component of our lives that most of us just can't really imagine just how we got to get around without having them and this is definitely being stated not only for getting in touch with some people by communicating just as if you remember was certainly the primary goal of the mobiles however actually linking with the entire world by having it right in your arms. That is certainly the reason that it additionally became extremely essential for the most common habitants of the World wide web-- the website page have to showcase just as fantastic on the small mobile displays as on the normal desktops that meanwhile got even bigger helping make the scale difference also larger. It is presumed someplace at the start of all this the responsive frameworks come down to pop up supplying a practical approach and a number of creative tools for having web pages act no matter the device seeing them.
However what's probably essential and stocks the structures of so called responsive web site design is the treatment in itself-- it's totally unique from the one we used to have for the corrected width pages from the last years which subsequently is a lot similar to the one in the world of print. In print we do have a canvass-- we specified it up once first of the project to evolve it up maybe a few times as the work goes on yet near the bottom line we finish up with a media of size A and artwork having size B placed on it at the defined X, Y coordinates and that is really it-- as soon as the project is accomplished and the dimensions have been adjusted it all ends.
In responsive website design however there is actually no such aspect as canvas size-- the possible viewport dimensions are as basically infinite so setting up a fixed value for an offset or a dimension can possibly be fantastic on one screen however quite annoying on another-- at the other and of the specter. What the responsive frameworks and especially some of the most well-known of them-- Bootstrap in its newest fourth version provide is certain smart ways the web site pages are being generated so they automatically resize and also reorder their certain components adapting to the space the viewing display screen provides them and not flowing far from its own size-- this way the site visitor gets to scroll only up/down and gets the content in a convenient scale for reading without needing to pinch zoom in or out to see this component or another. Let's observe precisely how this basically works out. ( read here)
Efficient ways to work with the Bootstrap Layout Grid:
Bootstrap includes a number of components and opportunities for installing your project, incorporating wrapping containers, a highly effective flexbox grid system, a versatile media things, and also responsive utility classes.
Bootstrap 4 framework works with the CRc system to take care of the web page's web content. If you are actually just starting this the abbreviation keeps it much easier to keep in mind considering that you are going to probably in some cases think at first which element includes what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework incorporates intended for making the pages responsive. Each responsive web site page features containers keeping generally a single row with the needed number of columns inside it-- all of them together forming a special web content block on web page-- similar to an article's heading or body , selection of material's features and so on.
Let's have a glance at a single content block-- like some features of whatever being certainly provided out on a web page. First we require covering the whole detail into a
.container.container-fluidAfter that inside of our
.container.rowThese are used for handling the placement of the content elements we put in. Considering that the current alpha 6 edition of the Bootstrap 4 framework incorporates a styling strategy named flexbox along with the row element now all sort of alignments ordering, distribution and sizing of the material may possibly be obtained with just providing a simple class however this is a whole new story-- for now do know this is the element it is actually completeded with.
Lastly-- into the row we should made some
.col-Standard styles
Containers are really some of the most simple layout element inside Bootstrap and are called for when working with default grid system. Choose from a responsive, fixed-width container ( signifying its
max-width100%While containers can be nested, most Bootstrap Layouts styles do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Utilize
.container-fluid
<div class="container-fluid">
...
</div>Explore several responsive breakpoints
Considering that Bootstrap is created to be really mobile first, we use a handful of media queries to develop sensible breakpoints for designs and interfaces . These breakpoints are primarily based upon minimum viewport sizes and make it possible for us to size up components as the viewport modifications .
Bootstrap mostly employs the following media query ranges-- or else breakpoints-- in Sass files for layout, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we produce source CSS within Sass, all of the Bootstrap media queries are generally accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries that proceed in the other direction (the given display dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are additionally attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a individual part of display screen dimensions utilizing the lowest and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are in addition attainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may perhaps extend a number of breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact same display size range would be:
@include media-breakpoint-between(md, xl) ...Z-index
Several Bootstrap parts apply
z-indexWe really don't recommend modification of these types of values; you evolve one, you likely require to evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- just like the backdrops which allow click-dismissing-- have the tendency to reside on a lesser
z-indexz-indexAnother tip
Using the Bootstrap 4 framework you are able to develop to 5 various column appearances inning accordance with the predefined in the framework breakpoints yet ordinarily a couple of are pretty enough for attaining best look on all of the displays. ( check this out)
Final thoughts
So currently hopefully you do have a general idea what responsive web site design and frameworks are and exactly how the most prominent of them the Bootstrap 4 system takes care of the page web content in order to make it display best in any screen-- that is definitely just a fast look yet It's considerd the knowledge just how the things do a job is the greatest structure one needs to step on right before digging in to the details.
Check out several video training regarding Bootstrap layout:
Connected topics:
Bootstrap layout authoritative documents

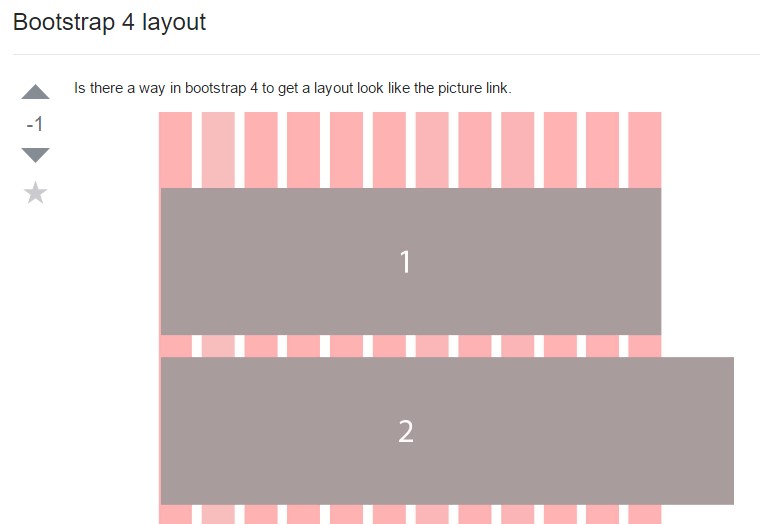
A solution in Bootstrap 4 to set up a intended configuration

Style samples in Bootstrap 4