Bootstrap Columns Tutorial
Overview
In the recent several years and most definitely the next ones to come the universe of world wide web spreading more and much more extensively across every variety of machines so now almost half of the views of the sites out there are done not on desktop computer and notebook screens however, coming from numerous mobile machines with each and every sorts of small display measurements. And so supposing that a webpage will not show effectively-- suggesting to resize and systematically get its finest shape on the device utilized its most likely will get browsed away to become replaced by a mobile friendly webpage delivering comparable service or product.
In addition-- the indexing engines such as Google make the so called mobile-friendly test and display far down your pages around the search results. This pushing down is even further if the search is done by a mobile phone-- the search engines consider this specific situation quite seriously. And so not having a mobile phone friendly web page practically points to not possessing a webpage at all.
How to apply the Bootstrap Columns Using:
However what actually a web page happening to be responsive suggests-- generally-- fitting all width of the display that gets exhibited on presenting the components in clear and helpful manner at any sizing. To care for this the Bootstrap framework employs so called columns and breakpoints . In a couple of words the breakpoints are predefined screen widths at which a alteration occurs and the Bootstrap Columns Tutorial become transposed to simply fit in better. The past edition used 4 breakpoints and the most current Bootstrap 4 system presents one more so they become in fact five. Here they are with the maximum value they extend to. The exact boundary number in itself correlates to the upcoming display sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More advices
The horizontal space in Bootstrap 4 framework gets distributed in 12 fragments identical in size-- these are the so called columns-- they all bringing the
.col-.col-12.col-xs-12Auto format columns
Employ breakpoint-specific column classes for equal-width columns. Add any variety of unit-less classes for every breakpoint you really need and every Bootstrap Columns Mobile is going to be the equivalent width.
Equivalent width
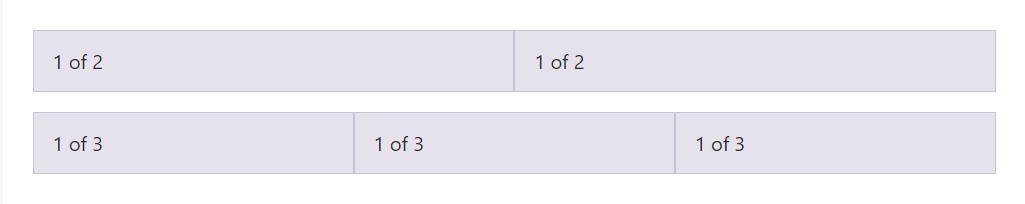
For instance, here are two grid formats that used on each and every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
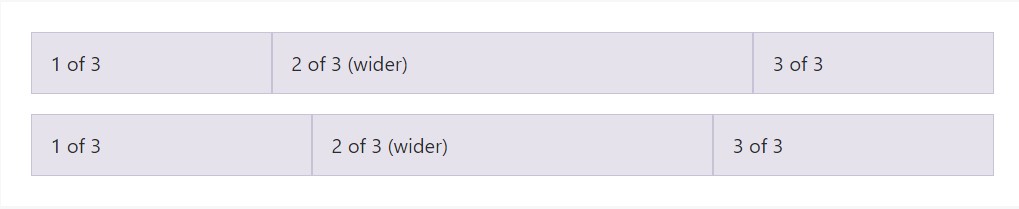
Auto-layout for flexbox grid columns as well indicates you can easily set the width of one column and the others are going to automatically resize about it. You may possibly employ predefined grid classes ( while shown here), grid mixins, as well as inline widths. Notice that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
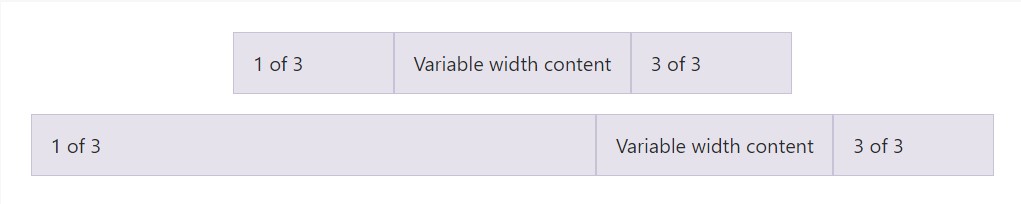
</div>Variable width information
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
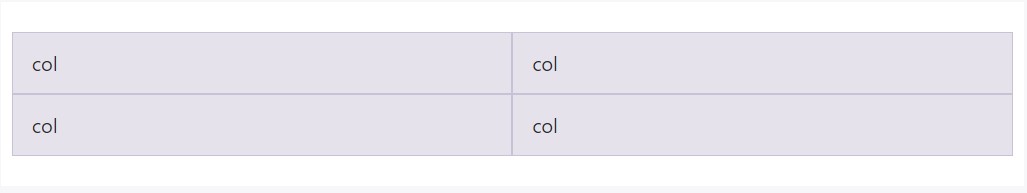
</div>Equal size multi-row
Create equal-width columns that extend multiple rows through adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more brand-new feature
Another new thing among the current Alpha 6 build of Bootstrap 4 is on the occasion that you add in simply a several
.col-~ some number here ~Final thoughts
And so presently you realize specifically how the column features form the structure and responsive behaviour of the Bootstrap system and all that is actually left for you is producing something really outstanding using them.
Look at several youtube video guide regarding Bootstrap columns
Connected topics:
Bootstrap columns formal records

Responsive columns in Bootstrap

Issue with a heights of the Bootstrap columns