Bootstrap Menu jQuery
Intro
Even the easiest, not mentioning the much more difficult pages do desire several form of an index for the visitors to conveniently get around and identify what exactly they are actually seeking in the first couple of secs avter their arrival over the webpage. We have to usually have in your mind a visitor could be rushing, surfing a number of web pages for a while scrolling over them trying to find an item or else make a choice. In these kinds of cases the clear and effectively presented navigational menu might make the difference amongst a single new customer and the webpage being actually clicked away. So the structure and behaviour of the page navigating are important indeed. Moreover our websites get increasingly more watched from mobiles in this way not possessing a page and a navigation in special behaving on smaller sized sreens basically equals not owning a web page at all or even a whole lot worse.
Luckily for us the fresh 4th version of the Bootstrap system offers us with a effective device to handle the issue-- the so called navbar feature or else the menu bar we got used noticing on the top of many pages. It is definitely a quick but highly effective instrument for covering our brand's status data, the webpages design and also a search form or else a few call to action buttons. Let us see just how this whole thing gets done within Bootstrap 4.
Tips on how to make use of the Bootstrap Menu jQuery:
Primarily we need a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily likewise apply one of the contextual classes just like
.bg-primary.bg-warningYet another bright new element presented in the alpha 6 of Bootstrap 4 system is you need to additionally assign the breakpoint at which the navbar should collapse to become revealed once the selection button gets pressed. To perform this put in a
.navbar-toggleable- ~the desired viewport size ~<nav>Next move
Thereafter we ought to develop the so called Menu button that will show in the place of the collapsed Bootstrap Menu Design and the site visitors will definitely utilize to bring it back on. To perform this generate a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSupported material
Navbars shown up having integrated service for a number of sub-components. Choose from the following as needed :
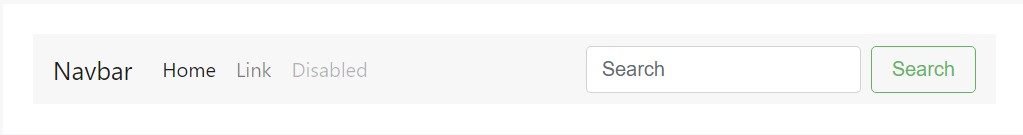
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an illustration of all the sub-components provided in a responsive light-themed navbar that immediately collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
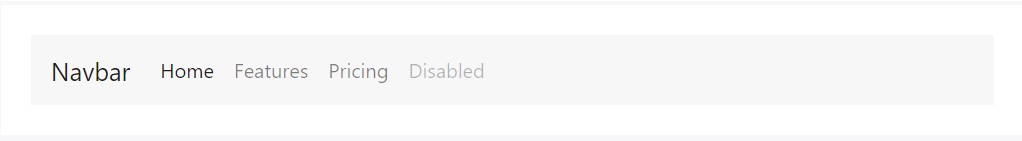
</nav>Nav
Navbar navigation web links founded on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Made several form commands and elements in a navbar with
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can incorporate pieces of message by using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more feature
Another brilliant new function-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to create the container for our menu-- it is going to enlarge it in a bar along with inline things above the identified breakpoint and collapse it in a mobile view below it. To perform this build an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinishing part
And finally it is actually moment for the actual navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally this is simply the structure a navigating Bootstrap Menu Collapse in Bootstrap 4 have to come with -- it is definitely pretty practical and user-friendly -- now everything that's left for you is figuring the appropriate building and eye-catching titles for your content.
Check a couple of youtube video short training relating to Bootstrap Menu
Connected topics:
Bootstrap menu authoritative information

Mobirise Bootstrap menu

Bootstrap Menu on the right side