Bootstrap Offset Example
Overview
It is certainly awesome whenever the content of our web pages simply fluently extends over the whole width accessible and easily alter scale as well as ordination when the width of the display changes though occasionally we require allowing the features some space around to breath without excess features around them considering that the balance is the basic of obtaining helpful and light presentation easily relaying our web content to the ones looking around the webpage. This free space together with the responsive behavior of our pages is an important feature of the concept of our webpages .
In the current edition of the best popular mobile friendly framework-- Bootstrap 4 there is simply a exclusive group of instruments assigned to positioning our elements just exactly the places we need to have them and modifying this placement and appeal baseding upon the size of the screen web page gets shown.
These are the so called Bootstrap Offset Tooltip and
pushpull-sm--md-Ways to utilize the Bootstrap Offset Center:
The ordinary syntax of these is very easy-- you have the action you require to be utilized-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole stuff produced results
.offset-md-3.offsetExample
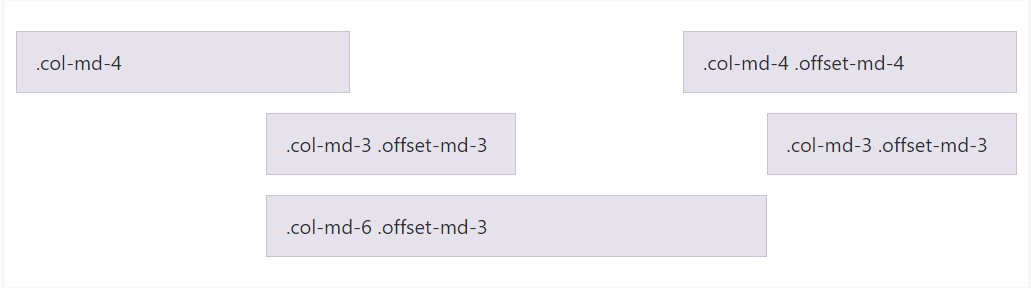
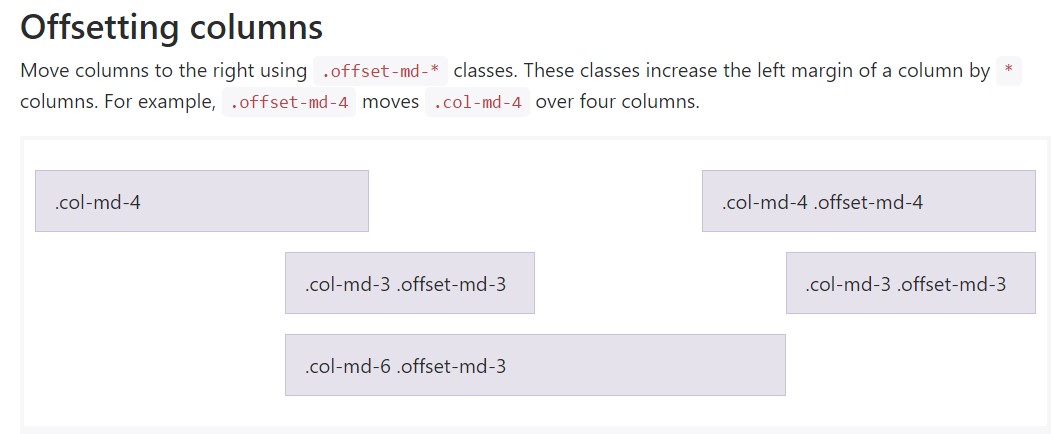
Move columns to the right applying
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary item
Important thing to indicate right here is following out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This solution does work in instance when you require to format a single feature. Assuming that you however for some kind of factor want to remove en element baseding upon the ones besieging it you have the ability to apply the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- due to the fact that Bootstrap 4 alpha 6 launches the flexbox utilities for placing web content you are able to also apply these for reordering your web content applying classes like
.flex-first.flex-lastConclusions
So ordinarily that's the approach one of the most vital features of the Bootstrap 4's grid structure-- the columns become assigned the desired Bootstrap Offset HTML and ordered just in the manner that you desire them despite the way they take place in code. Nevertheless the reordering utilities are pretty highly effective, what have to be displayed initially ought to also be described first-- this will definitely likewise make it a much simpler for the people reviewing your code to get around. Nevertheless obviously it all accordings to the particular scenario and the goals you are actually trying to realize.
Inspect several youtube video guide regarding Bootstrap Offset:
Linked topics:
Bootstrap offset authoritative information

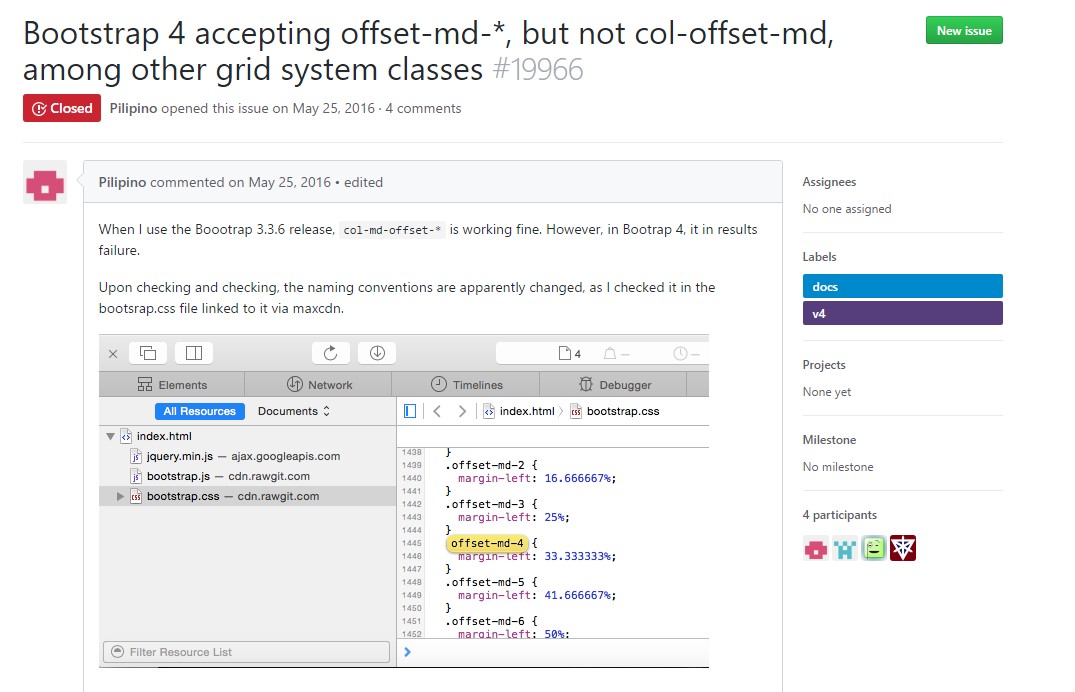
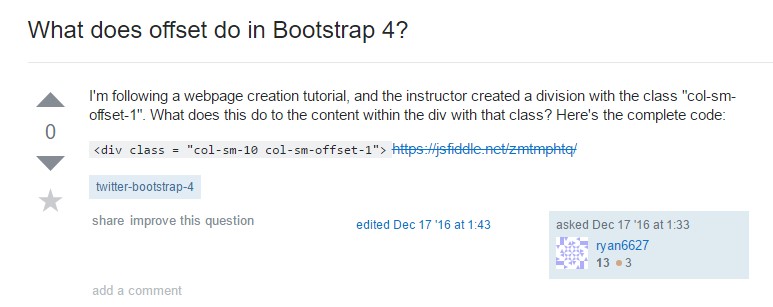
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub