Bootstrap Grid HTML
Introduction
Bootstrap features a strong mobile-first flexbox grid system for developing formats of any sizes and shapes . It's based upon a 12 column arrangement and provides various tiers, one for each and every media query variation. You can work with it along with Sass mixins or else of the predefined classes.
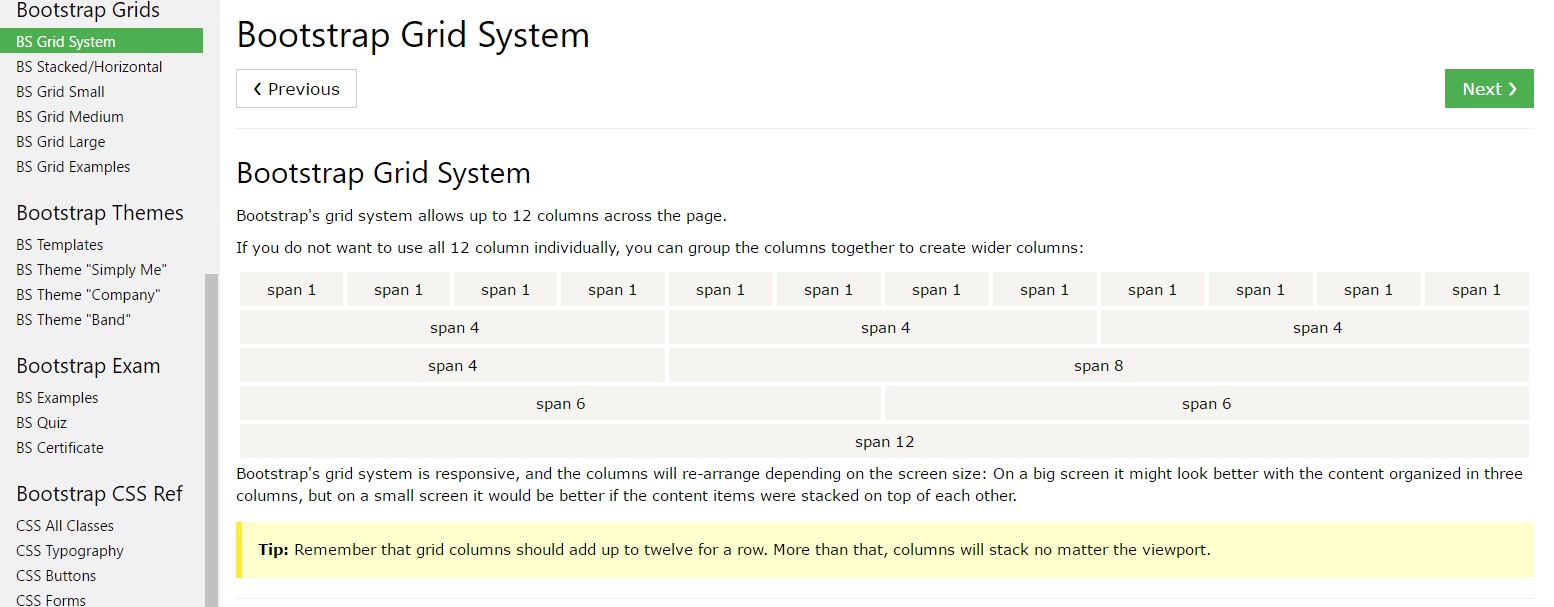
Among the most important part of the Bootstrap framework helping us to produce responsive page interactively enhancing in order to regularly fit the size of the screen they get shown on still looking amazingly is the so called grid system. What it basically does is offering us the feature of creating tricky formats merging row and a certain number of column features maintained within it. Imagine that the visible width of the display is parted in twelve matching components vertically.
The ways to work with the Bootstrap grid:
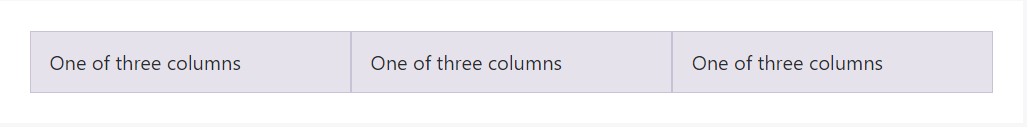
Bootstrap Grid System works with a series of containers, columns, and rows to structure and also straighten content. It's constructed through flexbox and is entirely responsive. Below is an illustration and an in-depth examine just how the grid comes together.
The mentioned above scenario designs three equal-width columns on little, middle, large size, and also extra big gadgets utilizing our predefined grid classes. Those columns are focused in the page together with the parent
.containerHere is actually the particular way it does the trick:
- Containers provide a means to center your internet site's elements. Apply
.container.container-fluid- Rows are horizontal groups of columns which ensure your columns are certainly lined up appropriately. We make use of the negative margin method for
.row- Material ought to be installed inside of columns, and also simply just columns can be immediate children of rows.
- Thanks to flexbox, grid columns without any a specified width will promptly layout having equivalent widths. As an example, four instances of
.col-sm- Column classes identify the several columns you need to apply out of the possible 12 per row. { Therefore, if you really want three equal-width columns, you are able to apply
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small, normal, large, and extra large size.
- Grid tiers are built on minimum widths, meaning they concern that tier plus all those above it (e.g.,
.col-sm-4- You are able to work with predefined grid classes or Sass mixins for additional semantic markup.
Bear in mind the limitations together with failures about flexbox, like the lack of ability to use some HTML features as flex containers.
Appears to be good? Great, let us move on to noticing all that in an instance. ( learn more)
Bootstrap Grid Table solutions
Basically the column classes are something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it approaches the Bootstrap Grid Template sizings-- all the actually possible widths of the viewport ( or else the visible area on the display) have been parted in five varies as follows:
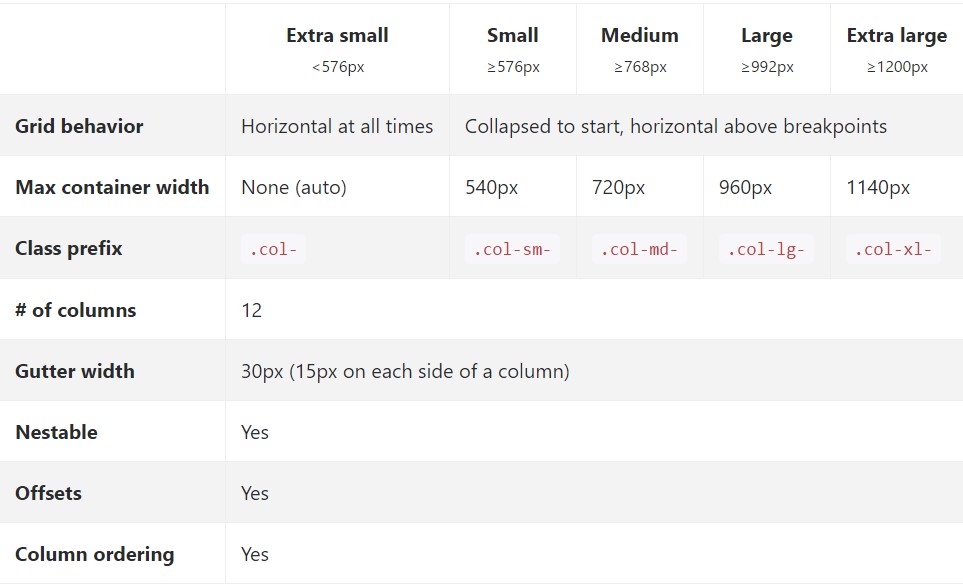
Extra small-- sizes under 544px or 34em (which comes to be the default measuring system within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything larger than it
.col-xl-*While Bootstrap applies
emrempxFind out how features of the Bootstrap grid system do a job around several tools along with a handy table.

The various and updated from Bootstrap 3 here is one added width range-- 34em-- 48em being actually specified to the
xsAll the components styled along with a particular viewport width and columns maintain its overall size in width with regard to this viewport plus all above it. When the width of the screen goes below the defined viewport size the elements pile above each other packing the whole width of the view .
You have the ability to additionally appoint an offset to an element by means of a specified number of columns in a specified screen size and over this is done with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A few things to consider when building the markup-- the grids featuring rows and columns need to be set into a
.container.container.container-fluidPrimary offspring of the containers are the
.rowAuto style columns
Employ breakpoint-specific column classes for equal-width columns. Add in any quantity of unit-less classes for each breakpoint you need and each column will be the identical width.
Identical size
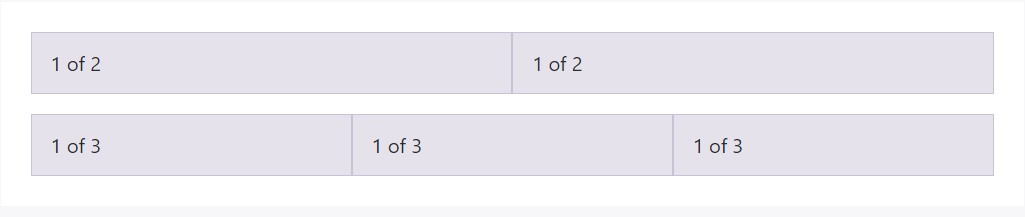
As an example, right here are two grid layouts that placed on every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
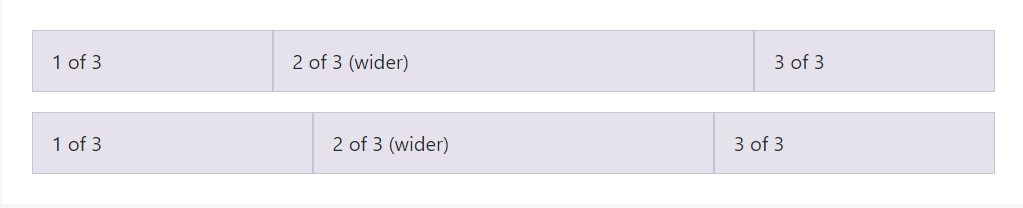
Auto-layout for the flexbox grid columns additionally means you can surely establish the width of one column and the others are going to quickly resize all around it. You may possibly apply predefined grid classes (as presented below), grid mixins, or else inline widths. Take note that the additional columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
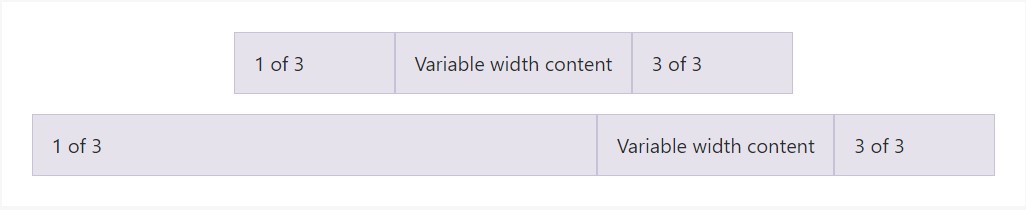
</div>Variable width content
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
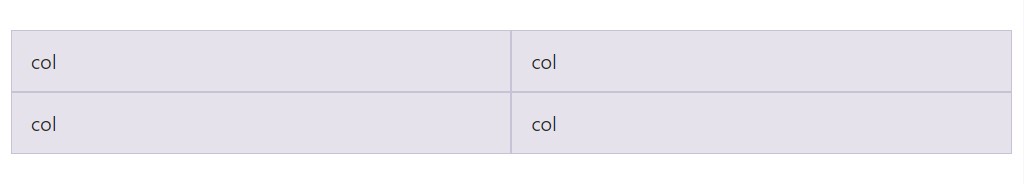
</div>Equivalent size multi-row
Develop equal-width columns which stretch over multiple rows by simply filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes to get building complex responsive designs. Customize the size of your columns upon extra small, small, medium, large, or perhaps extra large gadgets however you choose.
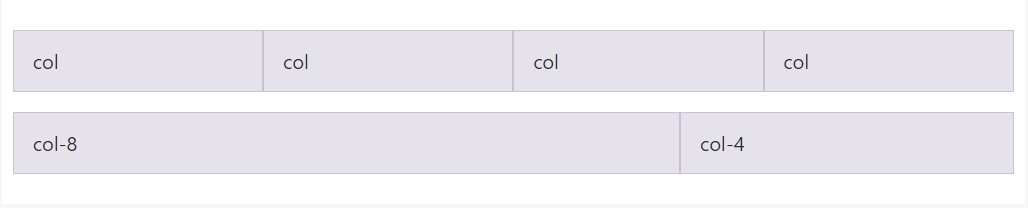
All breakpoints
When it comes to grids which are the exact same from the smallest of devices to the greatest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
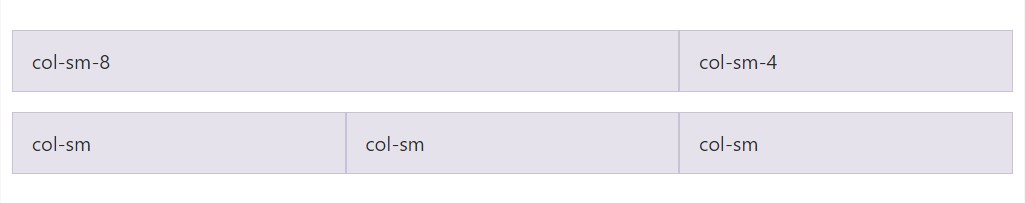
</div>Piled to horizontal
Making use of a individual package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
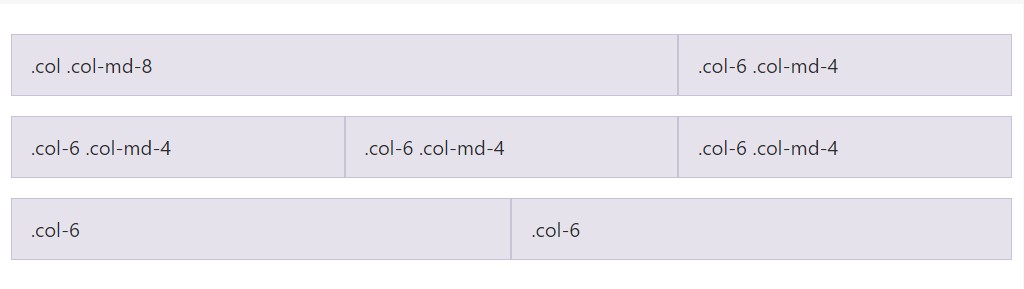
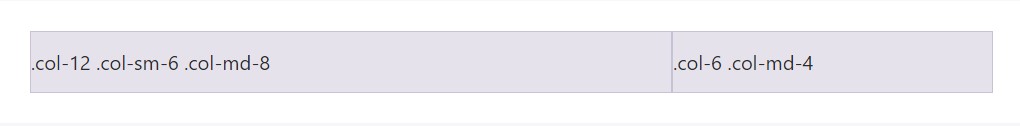
</div>Mix up and match
Really don't desire your columns to just stack in some grid tiers? Utilize a mixture of several classes for each tier as required. Notice the situation shown below for a more suitable concept of how it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Apply flexbox placement utilities to vertically and horizontally align columns. ( recommended reading)
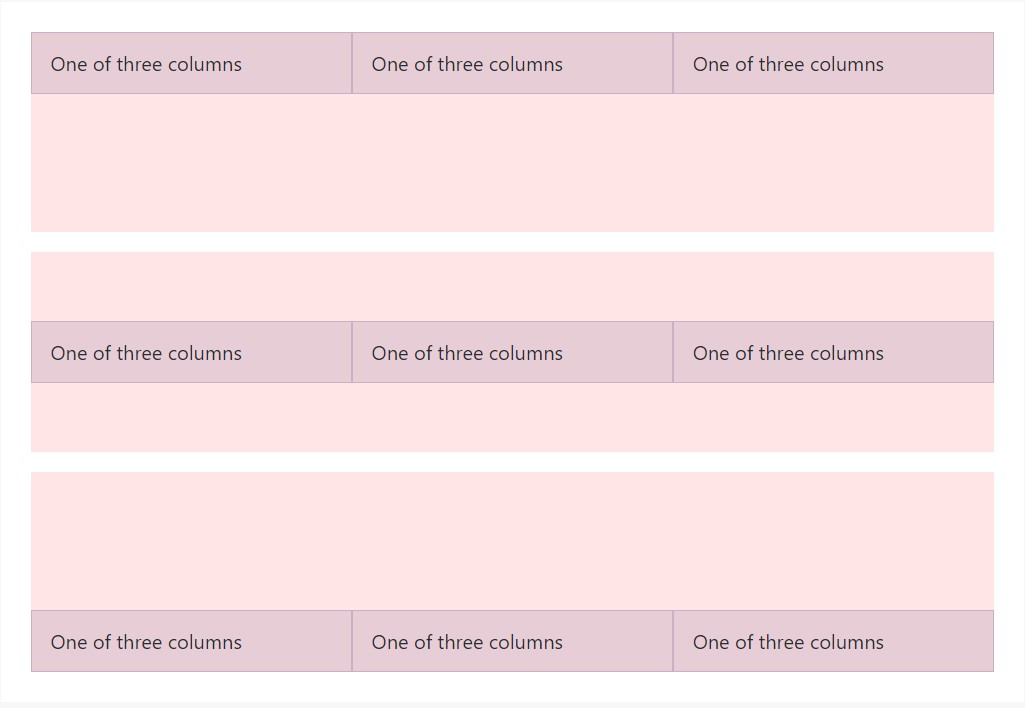
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
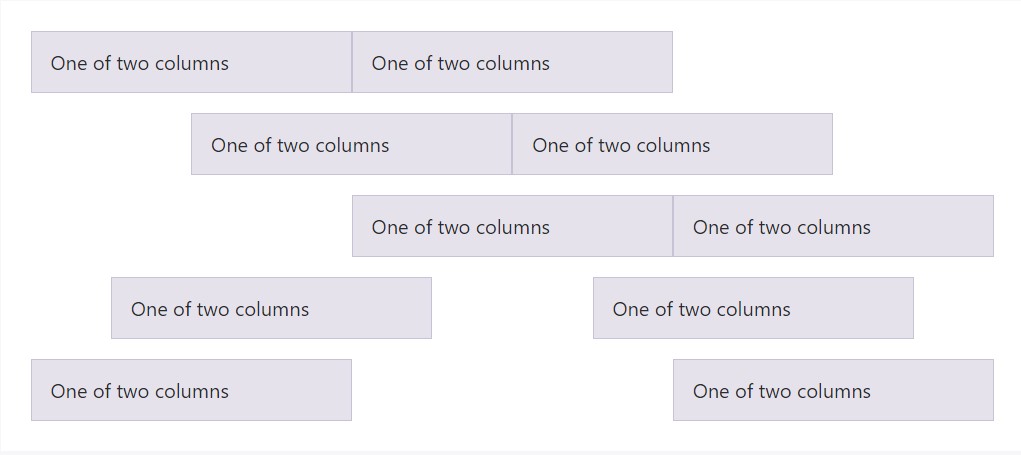
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters amongst columns within our predefined grid classes can be taken away with
.no-guttersmargin.rowpaddingHere's the origin code for developing these particular designs. Keep in mind that column overrides are scoped to simply the original children columns and are actually focused by means of attribute selector. Although this generates a more particular selector, column padding are able to still be more modified along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it appears. Take note you can certainly continue to make use of this along with all of various other predefined grid classes ( providing column widths, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
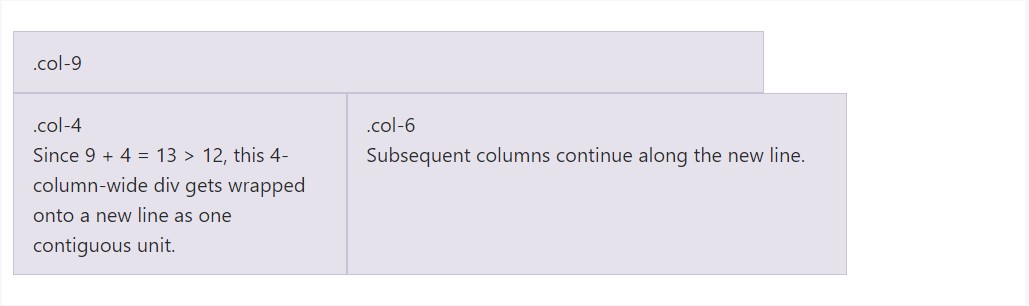
</div>Column wrapping
On the occasion that more than just 12 columns are situated inside of a single row, every group of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
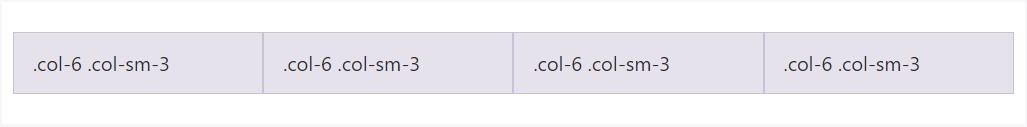
</div>Reseting of the columns
Together with the selection of grid tiers easily available, you are actually tied to face troubles where, at particular breakpoints, your columns really don't clear pretty appropriate as one is taller than the another. To correct that, employ a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
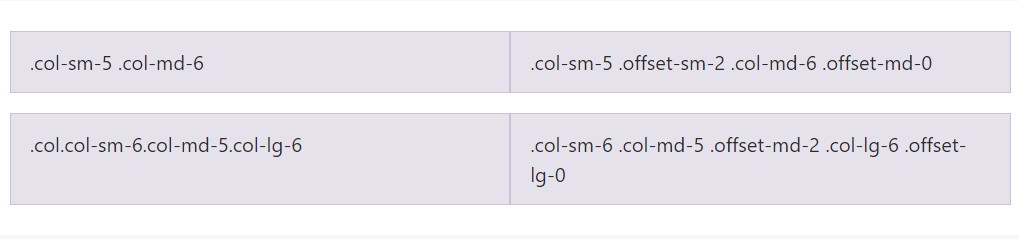
</div>As well as column clearing at responsive breakpoints, you may perhaps will want to reset offsets, pushes, or pulls. Check out this at work in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
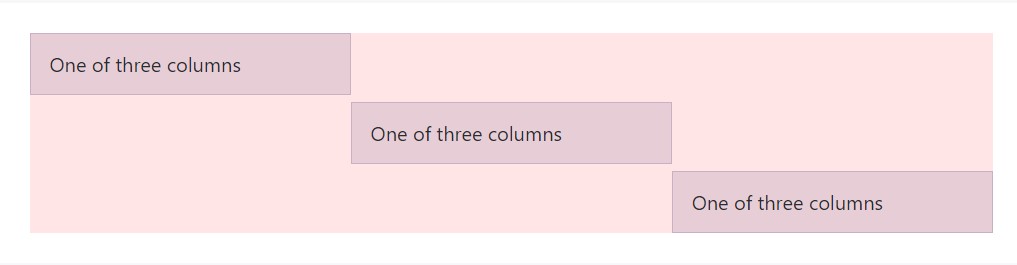
</div>Re-ordering
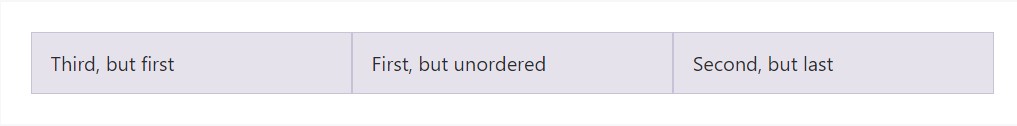
Flex purchase
Use flexbox utilities for controlling the visional order of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
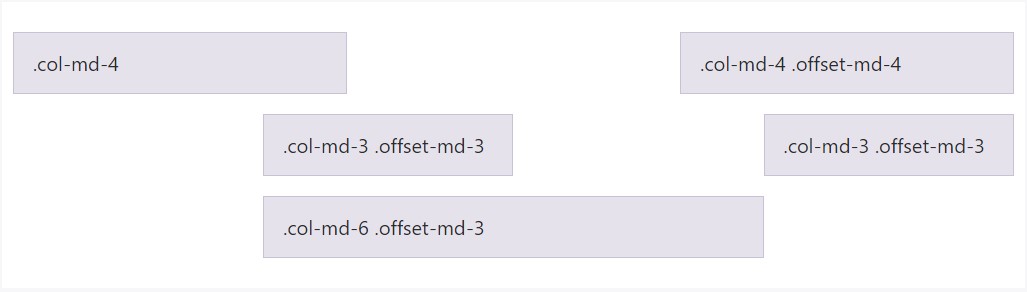
</div>Countering columns
Relocate columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
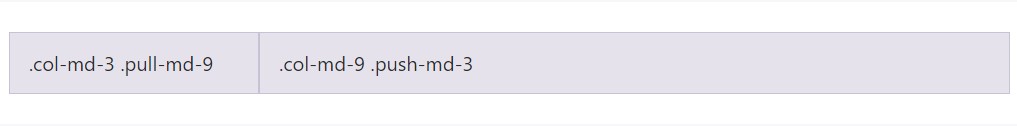
</div>Pull and push
Simply change the setup of our inbuilt grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
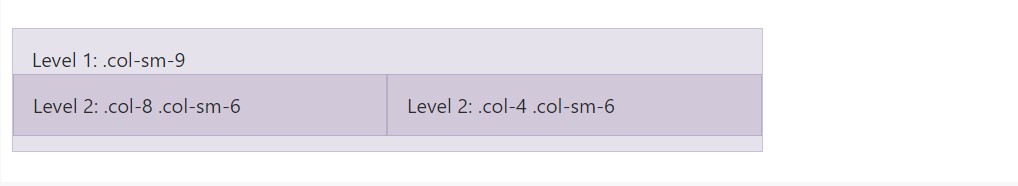
</div>Material placement
To nest your content along with the default grid, add a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Applying Bootstrap's resource Sass documents
When working with Bootstrap's origin Sass data, you have the option of employing Sass variables and mixins to create custom, semantic, and responsive web page layouts. Our predefined grid classes employ these identical variables and mixins to provide a whole set of ready-to-use classes for fast responsive designs .
Opportunities
Variables and maps establish the quantity of columns, the gutter width, and the media query point. We work with these to develop the predefined grid classes reported above, as well as for the custom mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied with the grid variables to bring in semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example application
You can certainly customize the variables to your very own custom values, or else simply just utilize the mixins with their default values. Here is simply an instance of using the default modes to produce a two-column configuration along with a space in between.
Check it out in action in this provided case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Applying our integral grid Sass variables and maps , it is certainly feasible to totally modify the predefined grid classes. Switch the amount of tiers, the media query dimensions, and also the container sizes-- and then recompile.
Gutters and columns
The quantity of grid columns as well as their horizontal padding (aka, gutters) may possibly be customized by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Features of grids
Moving further the columns themselves, you can also customize the variety of grid tiers. In the case that you wanted simply three grid tiers, you would certainly up-date the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant making some changes to the Sass maps or variables , you'll need to save your improvements and recompile. Doing this will definitely out a brand new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely likewise be upgraded to employ the custom-made breakpoints.
Conclusions
These are in fact the undeveloped column grids in the framework. Applying particular classes we can easily direct the individual components to span a determined quantity of columns according to the real width in pixels of the visible place where the page becomes revealed. And considering there are simply a a number of classes specifying the column width of the components as an alternative to reviewing everyone it is actually more useful to try to realise specifically how they actually become created-- it is actually truly convenient to remember featuring simply just a few things in mind.
Check a number of video clip training about Bootstrap grid
Connected topics:
Bootstrap grid main documentation

W3schools:Bootstrap grid tutorial

Bootstrap Grid column