Bootstrap Carousel Position
Introduction
Exactly who doesn't want flowing reputations including amazing cool subtitles and message revealing just what they represent, far better relaying the text message or even why not actually even preferable-- additionally featuring a few switches too talking to the website visitor to take some action at the very start of the webpage considering these types of are normally applied in the start. This has been really cared for in the Bootstrap system through the built in carousel feature that is absolutely supported and quite simple to obtain along with a plain and clean construction.
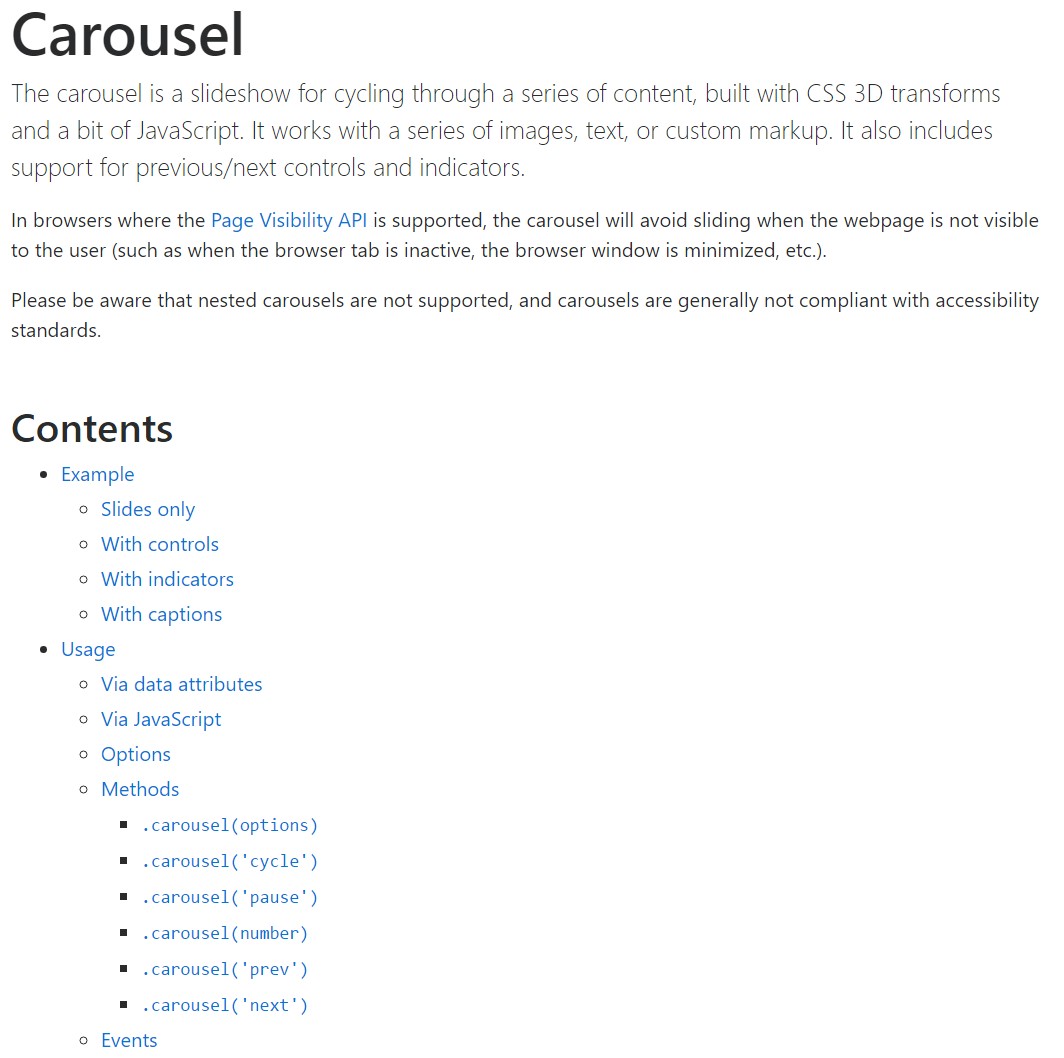
The Bootstrap Carousel Responsive is a slideshow for cycling through a series of information, developed with CSS 3D transforms and a bit of JavaScript. It deals with a number of pictures, text, or else custom markup. It additionally features assistance for previous/next regulations and hints.
Ways to make use of the Bootstrap Carousel Responsive:
All you require is a wrapper element along with an ID to contain the whole carousel element holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerSome example
Slide carousels really don't promptly change slide dimensions. Because of this, you may need to apply added tools or even custom styles to accurately shape material. Even though carousels uphold previous/next commands and signals, they are actually not clearly needed. Custom and include as you see fit.
Make sure to make a unique id on the
.carouselSimply just slides
Here is a Bootstrap Carousel Slide with slides solely . Keep in mind the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Aside from that
You may additionally set up the time every slide gets revealed on web page by including a
data-interval=" ~ number in milliseconds ~". carouselSlideshow plus manipulations
The site navigation among the slides gets done via defining two url components using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to ensure the regulations will do the job the proper way but to additionally ensure that the site visitor knows these are certainly there and realises what they are performing. It also is a excellent idea to set certain
<span>.icon-prev.icon-next.sr-onlyNow for the necessary factor-- inserting the actual pics that should go on in the slider. Each and every picture feature must be wrapped within a
.carousel-item.item classIncluding in the previous and next directions:

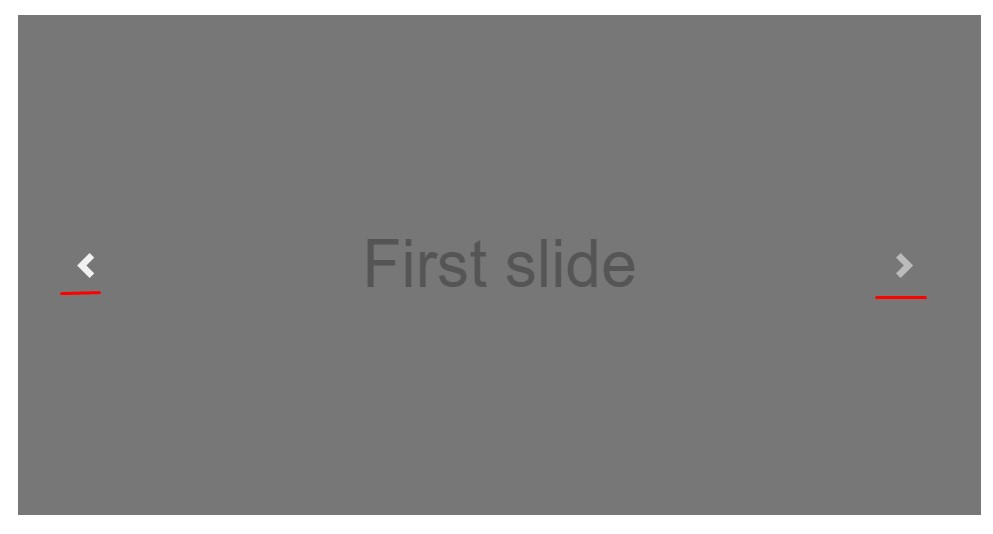
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting into action signs
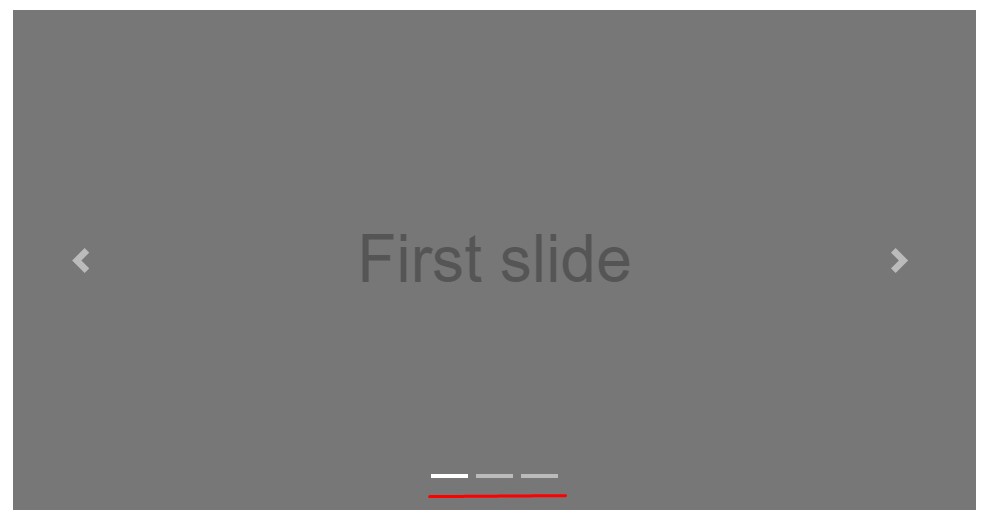
You can absolutely as well incorporate the indicators to the slide carousel, alongside the controls, too
Inside the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
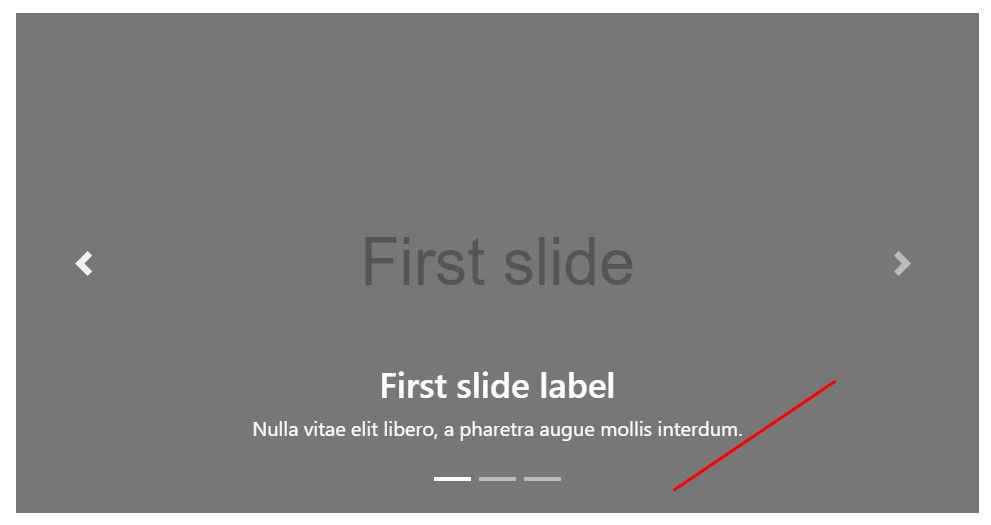
</div>Add a couple of captions in addition.
Put in captions to your slides simply through the .carousel-caption feature inside of any .carousel-item.
If you want to bring in a couple of underlines, information and tabs to the slide put in an extra
.carousel-captionThey may be easily covered on small viewports, like presented below, having optional display services. We conceal them primarily using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More techniques
A cool technique is in the event that you prefer a link or perhaps a tab in your page to lead to the slide carousel on the other hand as well a certain slide within it to be exposed at the moment. You may truly do this with selecting
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Handling
Via data attributes
Use data attributes to conveniently direct the placement of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Employ slide carousel personally by having:
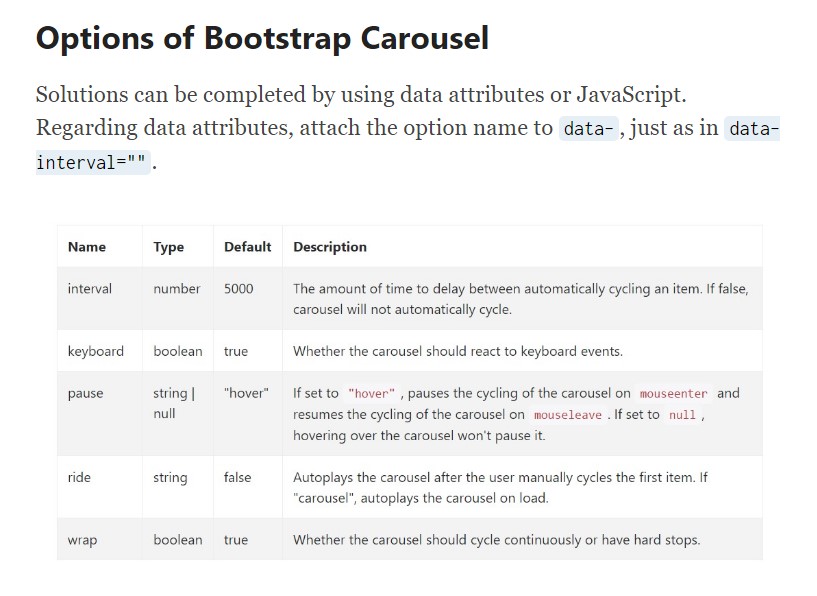
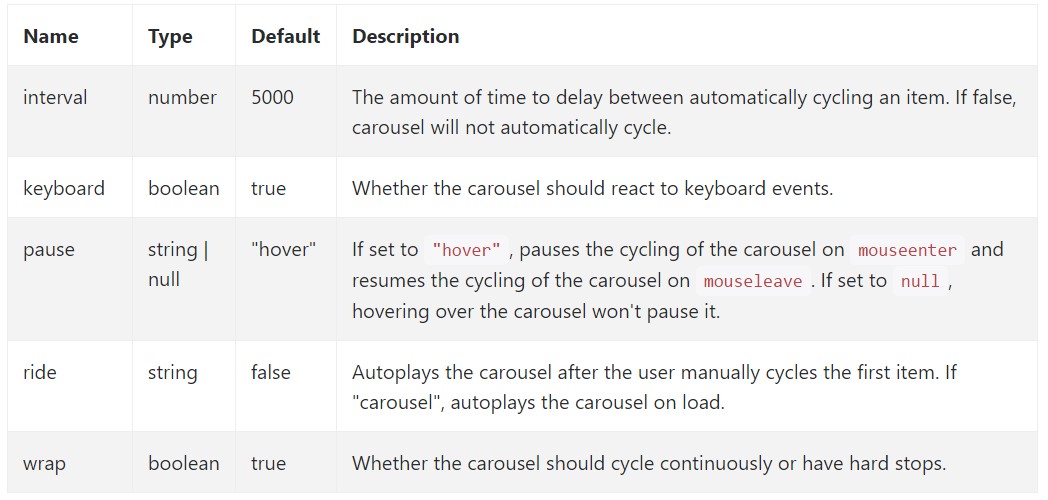
$('.carousel').carousel()Possibilities
Selections can possibly be completed by using data attributes or JavaScript. With regard to data attributes, attach the option name to
data-data-interval=""
Ways
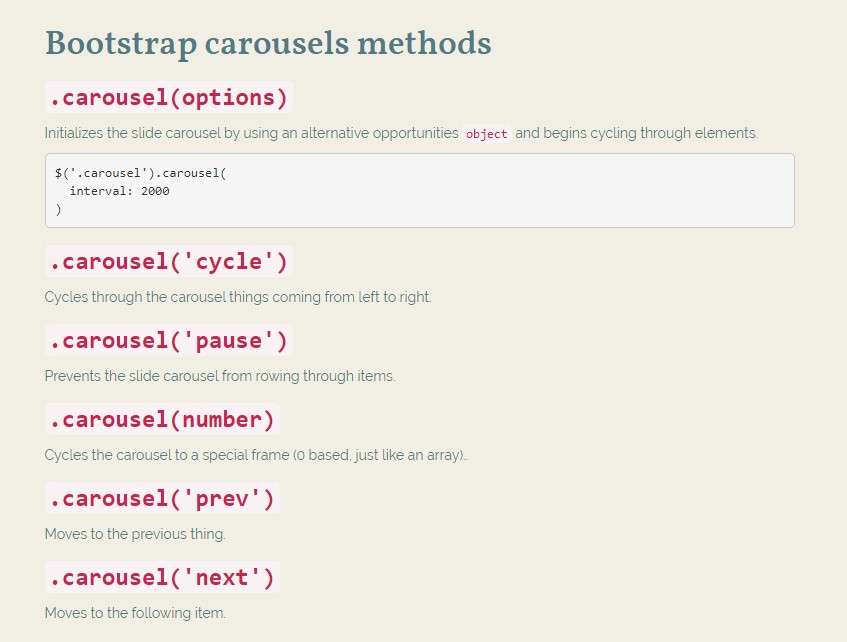
.carousel(options)
.carousel(options)Initializes the carousel utilizing an optionally available opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel materials from left to right.
.carousel('pause')
.carousel('pause')Stops the slide carousel from cycling through objects.
.carousel(number)
.carousel(number)Cycles the carousel to a special frame (0 based, the same as an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous item.
.carousel('next')
.carousel('next')Moves to the next element.
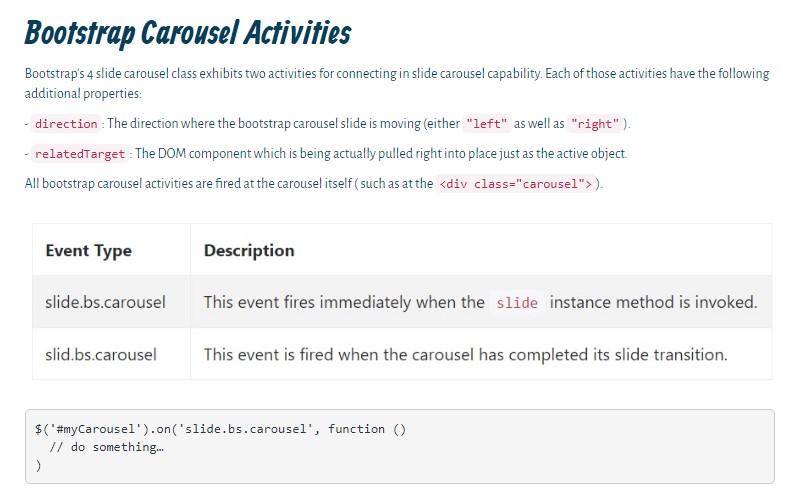
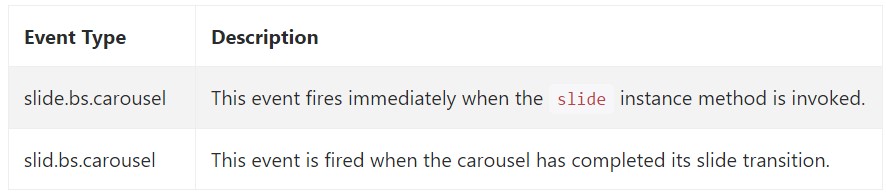
Occasions
Bootstrap's slide carousel class uncovers two occurrences for hooking into slide carousel useful functionality. Each ofthose events have the following added properties:
direction"left""right"relatedTargetEach of the slide carousel events are fired at the slide carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so basically this is the method the carousel feature is structured in the Bootstrap 4 framework. It is certainly really quick and also straightforward . However it is very an useful and desirable manner of feature a lot of material in a lot less space the carousel component really should however be employed cautiously thinking about the clarity of { the text message and the website visitor's convenience.
A lot of illustrations could be skipped to get noticed by scrolling down the page and in the event that they slide too quick it could end up being hard really noticing them or read the messages which in turn might just eventually mislead as well as irritate the webpage viewers or even an important call to decision might be skipped out-- we definitely do not want this to materialize.
Check a few on-line video training about Bootstrap Carousel:
Linked topics:
Bootstrap Carousel approved information

Mobirise Bootstrap Carousel & Slider

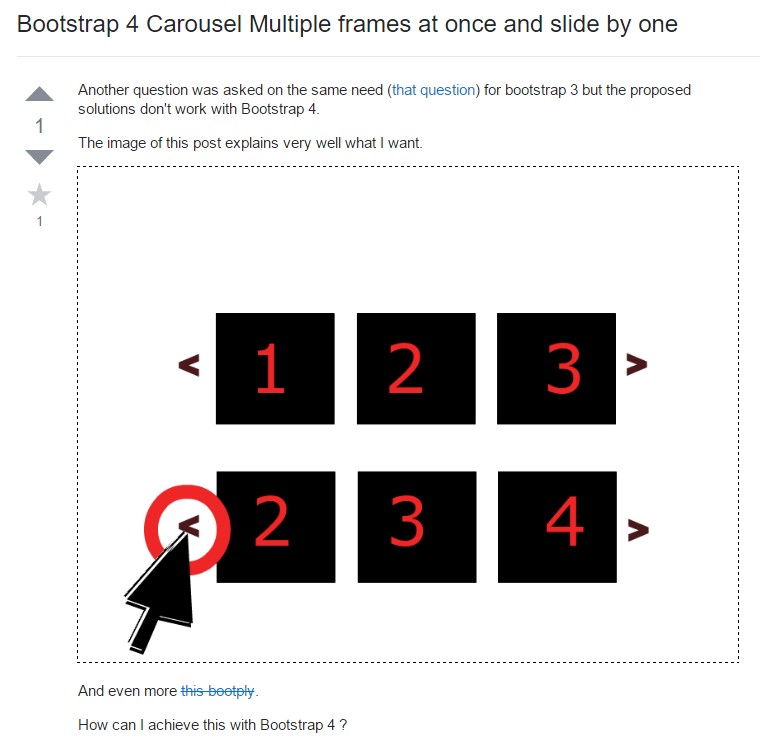
Bootstrap 4 Сarousel issue

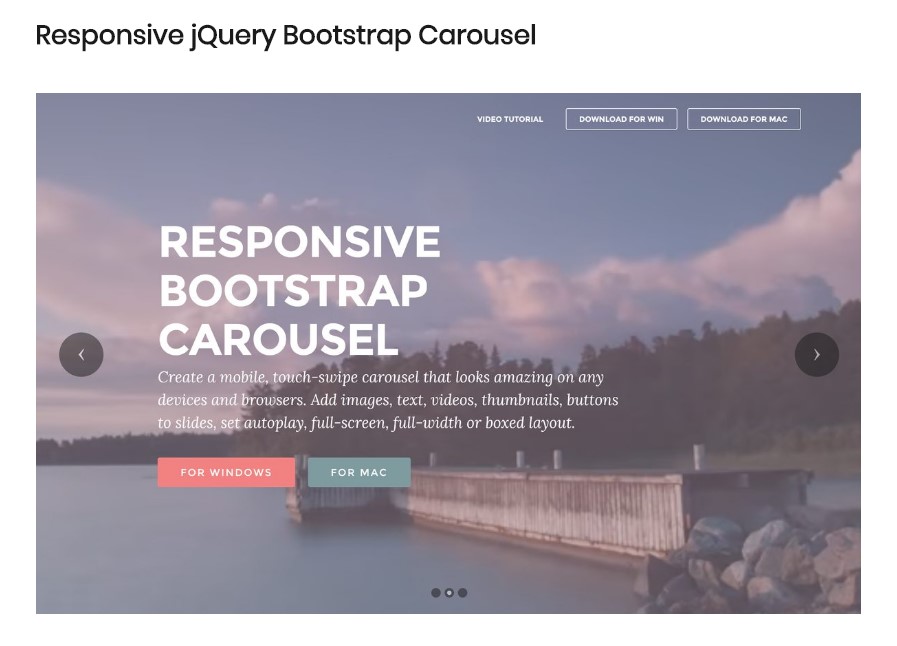
Responsive Bootstrap Carousel with Thumbnails
HTML Bootstrap Image Carousel Example
HTML Bootstrap 4 Carousel with Thumbnails