Bootstrap Checkbox Form
Overview
From time to time the elementary things might probably become pretty essential-- especially as you get to need them. As an example how do your visitors connect with the pages you generate claiming a basic Boolean act-- simply just yes or no pertaining to a couple of the thoughts you require to request, precisely how they do approve the terms and conditions or else line up a few of the possible selections they might have. We typically get past this with no paying enough of an recognition to the feature liable for these sorts of activities yet the Bootstrap Checkbox Label is really a really important component-- one our forms just can't really do without.
Inside the current fourth edition of the Bootstrap framework we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe best ways to make use of the Bootstrap checkbox:
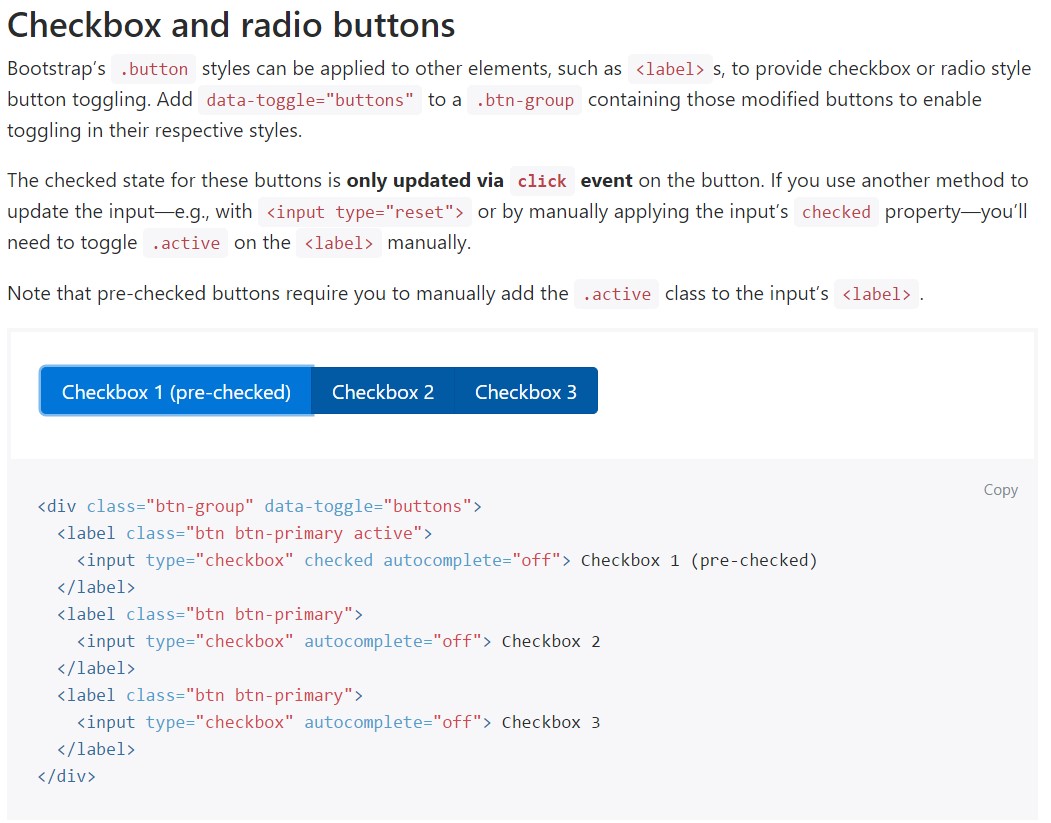
Bootstrap's
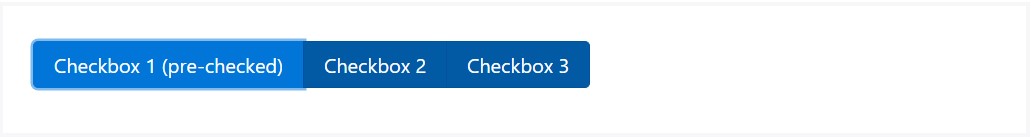
.button<label>data-toggle=" buttons".btn-group<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>From time to time we want to have the checkboxes to be in our forms without the user actually having the capacity to get any type of activity clicking on them-- that is generally where exactly the disabled option appears in.
Just to disable efficiently a checkbox in Bootstrap 4 employing the typical HTML attribute
disabledIf you appreciate the tip and in fact want to carry this out you need to appoint the
.disabled.form-checkOne other good example
When you are applying checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxWork with
.custom-control-input<input>Also apply two
<span>.custom-control-indicator.custom-control-description
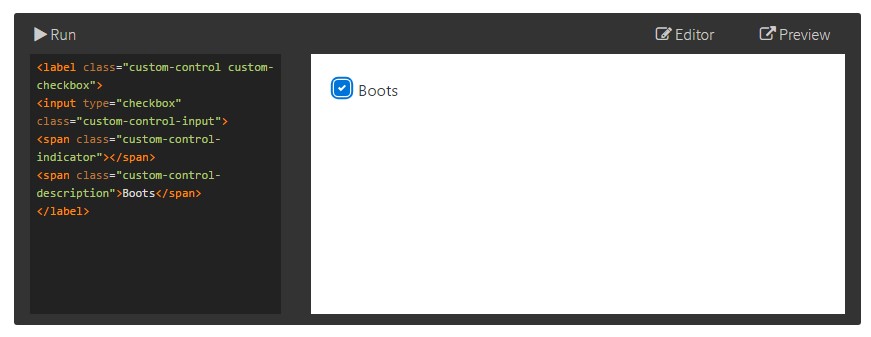
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Field forms
Default radios and checkboxes are greatly enhanced upon with the assistance of
.form-checkThe disabled class is going to in addition make lighter the text message colour to help signify the input's state.
A brand new thing for the Bootstrap edition 4 system is the arrival of the so called custom-made form features. These are the very same components we are knowing within functionality but designated a lot more desirable and also in the Bootstrap means. By using them you may add amazing excitement as well as personality to your content with just delegating a couple of additional classes to the controls you feature in your forms.
If you want to operate custom checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's literally all that you require to do in order to insert a checkbox element for your Bootstrap 4 powered web pages and bring in some custom flavor to it including it a beautiful appeals. Now all you need to do is repeat the drill before you've examined all the checkboxes required are readily on the webpage.
Take a look at some youtube video guide regarding Bootstrap checkbox
Connected topics:
Bootstrap checkbox authoritative documentation

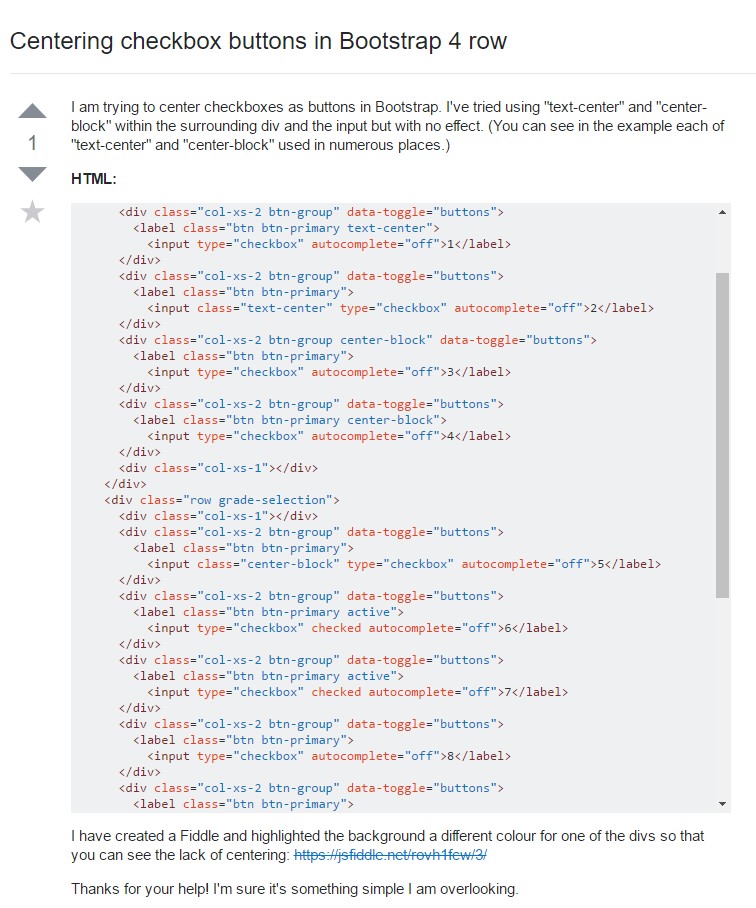
Centering checkbox buttons in Bootstrap 4 row

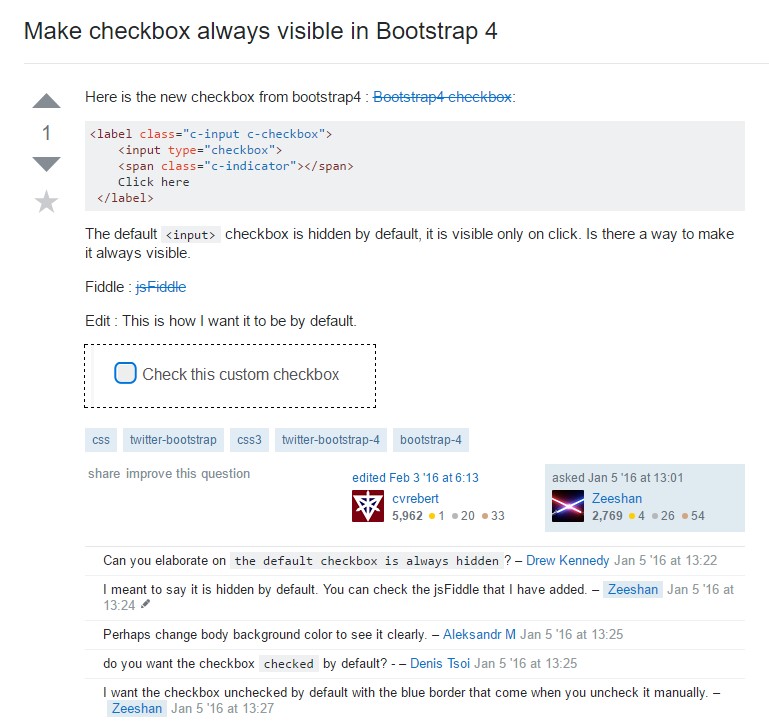
Make checkbox always visible in Bootstrap 4