Bootstrap Multiselect CDN
Intro
Forms are a considerable element of the web pages we create-- a priceless approach we can surely get the viewers involved inside of whatever we are feature and give them an simple and handy way providing back several words, data or even set an order in the event we are actually working with the web page like an internet store. With care designing the form's layout we are actually attempting to imagine precisely how the site visitor would locate it most easy and enjoyable getting an activity on it due to the fact that if it's too easy it could be difficult to summarize the submissions and yet supposing that it's too complex the user may be actually get irritated and driven away-- and so the harmony truly matters. Let's think of for instance a fundamental product which in turn may be on top of that equipped with multiple extras and the users gets asked to pick which ones should really take place. Would not it be simply excellent if this could be performed in a single element not developing them endlessly scroll down and clicking on checkboxes or
Yes/NoThe so beloved and most prominent Bootstrap framework in its recent fourth edition (currently up to alpha 6) has you covered maintaining all of the natural HTML5 form elements granting cool designing and format possibilities for a real design flexibility however because it's not a magic stick solution there are really a number of little and quite special item like the
<select>The best ways to utilize the Bootstrap Multiselect CDN:
Let us have a quick sight exactly how it does the job:
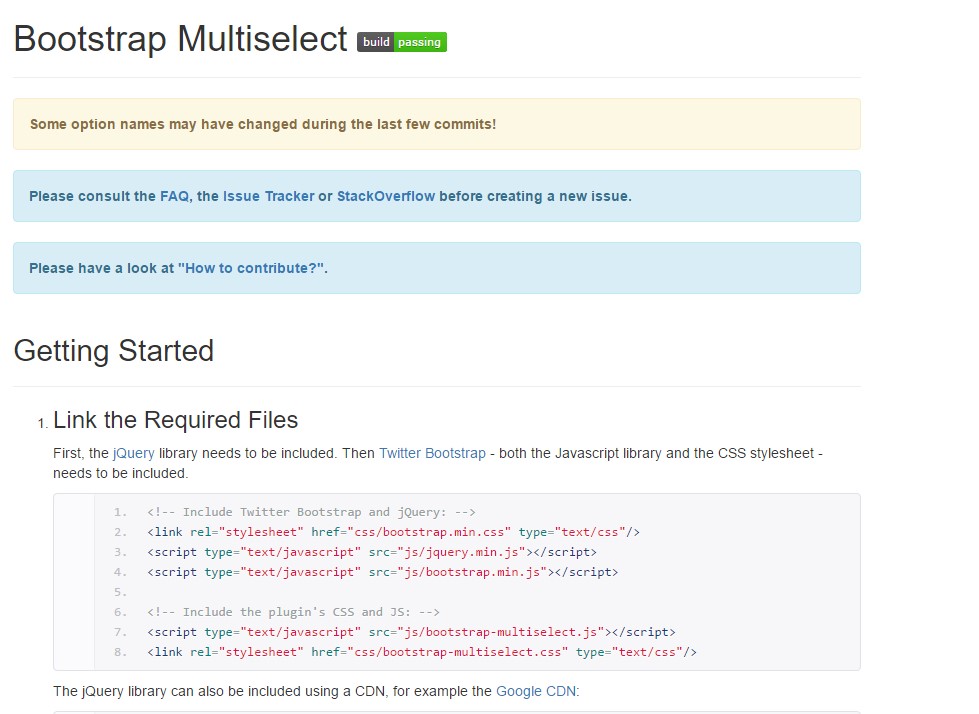
Putting in it: In order the plugin to work you need to include the jQuery Javascript library and accomplish it before including the Bootstrap's major Javascript file. Next the plugins CSS and JS files should happen in your
<head>Utilizing it: Like been said-- pretty simple-- make a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you must execute is calling the plugin within a single line
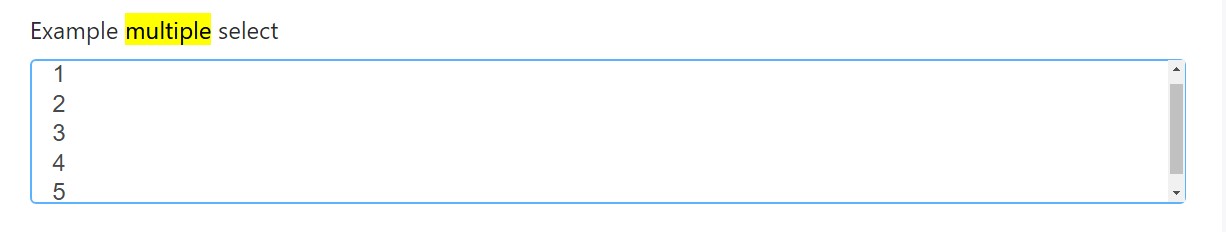
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );An example
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
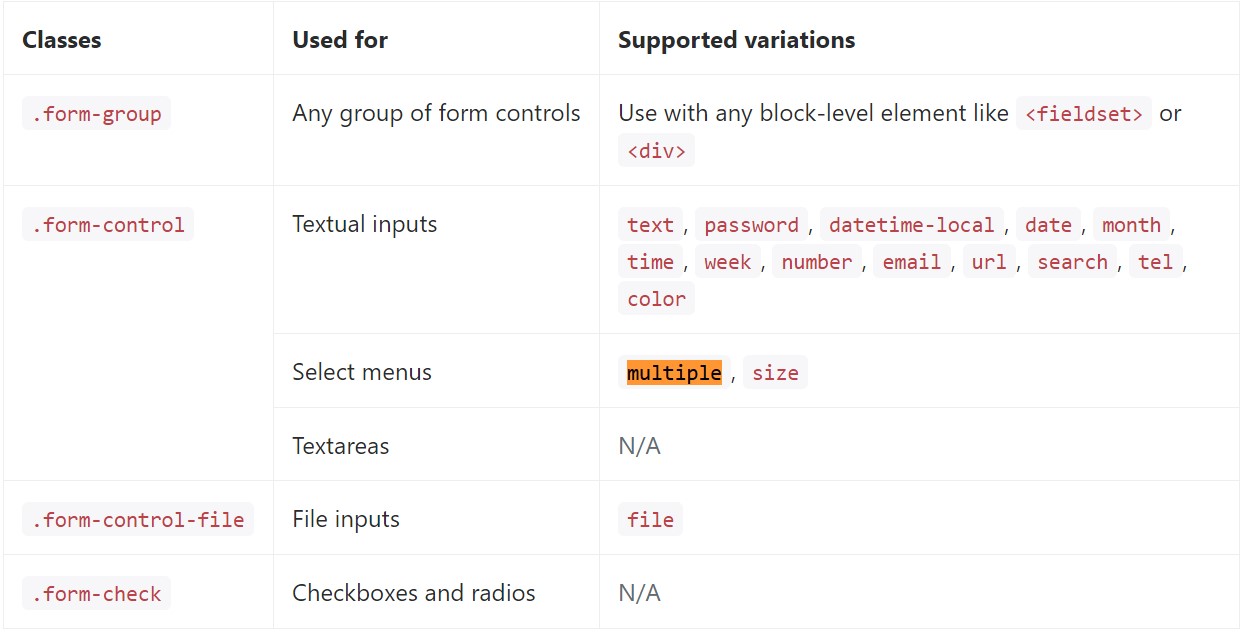
</div>Listed here is a complete listing of the special form controls assisted by means of Bootstrap and also the classes that personalize them. Extra documentation is obtainable for each group.

Final thoughts
And that's it-- you get a working and pretty good appearing dropdown with a checkbox in front of each option-- all the visitors ought to do currently is clicking the ones they want. In the case that you prefer to produce things much more intriguing-- check out the plugin's docs to see precisely how adding several basic specifications can spice items up even further.
Review several video clip information regarding Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select article

Multiselect does not operate using Bootstrap V4 alpha