Bootstrap Media queries Grid
Intro
As we told earlier within the modern web which gets searched practically equally by mobile phone and desktop computer devices gaining your web pages correcting responsively to the screen they get featured on is a must. That's the reason that we own the effective Bootstrap system at our side in its newest fourth version-- yet in growth up to alpha 6 introduced now.
However just what is this item beneath the hood that it in fact works with to do the job-- just how the page's web content gets reordered accordingly and precisely what helps make the columns caring the grid tier infixes such as
-sm--md-Steps to use the Bootstrap Media queries Class:
The responsive activity of probably the most favored responsive framework inside its newest 4th edition comes to do the job because of the so called Bootstrap Media queries Override. Just what they do is taking count of the width of the viewport-- the display of the gadget or the size of the browser window assuming that the web page gets shown on desktop and utilizing various designing regulations properly. So in common words they use the simple logic-- is the size above or below a certain value-- and pleasantly trigger on or off.
Each viewport dimension-- just like Small, Medium and more has its own media query defined except for the Extra Small screen size that in newest alpha 6 release has been certainly used widely and the
-xs-.col-xs-6.col-6The general syntax
The fundamental format of the Bootstrap Media queries Css Override in the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Another issue to note
Informative factor to notice here is that the breakpoint values for the various screen sizes change by a single pixel depending to the standard that has been simply applied like:
Small display scales -
( min-width: 576px)( max-width: 575px),Medium display dimensions -
( min-width: 768px)( max-width: 767px),Large display dimension -
( min-width: 992px)( max-width: 591px),And Extra large screen dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is created to be mobile first, we make use of a number of media queries to generate sensible breakpoints for styles and programs . These types of breakpoints are typically based upon minimum viewport sizes and also allow us to adjust up elements while the viewport changes. ( useful source)
Bootstrap mostly makes use of the following media query varies-- or breakpoints-- in source Sass documents for style, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we create resource CSS in Sass, all of media queries are definitely accessible by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time work with media queries which perform in the additional direction (the supplied screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are additionally obtainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a single section of display scales employing the lowest and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are as well provided with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may well span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the identical screen size selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice again-- there is certainly no
-xs-@mediaThis development is aspiring to lighten up both the Bootstrap 4's design sheets and us as developers due to the fact that it complies with the normal logic of the manner responsive content functions stacking up right after a specific spot and with the dismissing of the infix there actually will be much less writing for us.
Take a look at a number of online video short training regarding Bootstrap media queries:
Related topics:
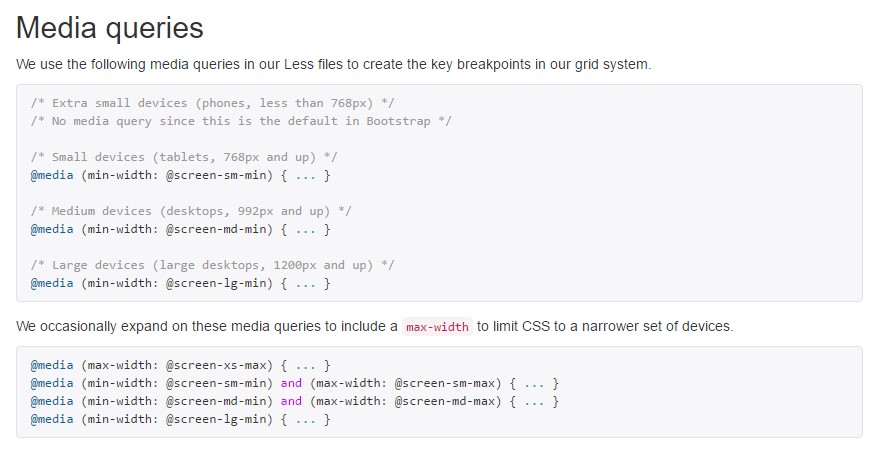
Media queries official documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option