Bootstrap Select Jquery
Overview
Bootstrap is probably the most well-known framework for building completely responsive sites for the several few years presently and it gets more effective, simple to use and well thought with each and every brand new edition attempting to stay in touch with the web design directions and website developer's demands. The fresh Bootstrap 4 version is even quicker and more convenient to use than its forerunner that turned into the complete ideal in cases where it comes down to mobile friendly. It is of course still simply just a great idea set of styling bases and classes and not a magical wand capable of giving just about anything a web site designer could probably imagine or a site visitor might actually really need-- no framework might ever handle that. ( read more)
That is actually the reason that in time different plugins get created in order to fill in the tiny voids fulfilling the requirement of certain look and activity within this unusual situations when the basic system just cannot do the job. This truly is a great solution because typically we just provide the major framework information for best appeal and performance and the plugins come in and become loaded with web browser only when needed providing the ideal web server load and speed for our webpages.
Over here we're heading to have a glance at some of those plugins-- the Bootstrap Select Menu. It presents a important expansion to the default
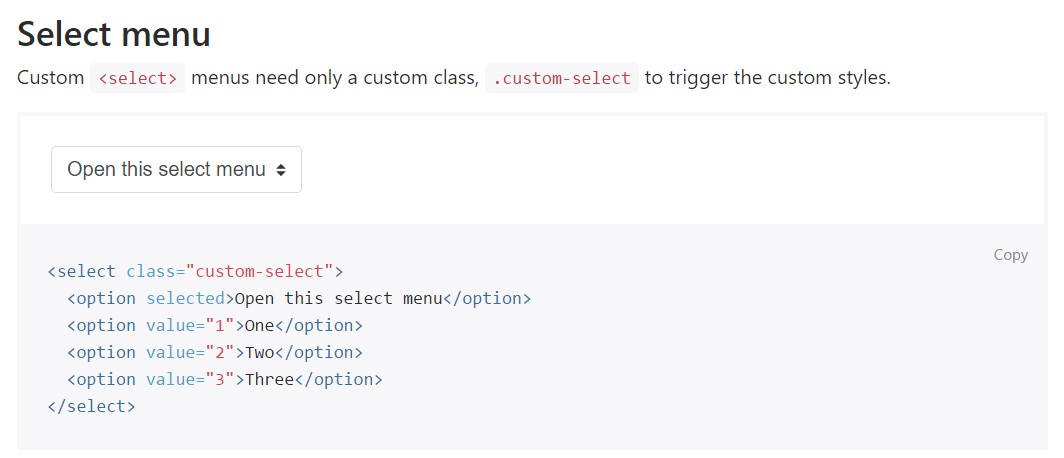
<select>Effective ways to make use of the Bootstrap Select Placeholder Plugin:
The page you can receive it from is https://silviomoreto.github.io/bootstrap-select/ and by scrolling it simply a bot you can easily discover the CDN links in the event that you choose not to self-host. When you have linked it inside of your page you are able to quickly have usage of it selecting the class
.selectpicker<select>You are able to sort the feasible opportunities within the dropdown menu to a several groups-- just cover the
<option><optgroup>label= “ “A number of options could be picked simultaneously-- a thick shows near the ones you need to have in the page-- in the event that you require this type of behaviour simply just incorporate the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother amazing function is including a useful search box on the high point of the dropdown-- through this in the event of a definitely vast selection of possibilities the visitor can efficiently narrow the list down by simply inputting a number of letters of the name of the desired one-- the selection immediately becomes filtrated. To receive his usefulness you have to appoint the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are only a handful of uncomplicated cases to provide you the whole thought exactly how you can certainly get the things performed-- typically, simply by just incorporating a couple of words for custom-made attributes to the
.selectpickerReview some on-line video tutorials relating to Bootstrap Select Box plugin:
Linked topics:
Example of the select menu

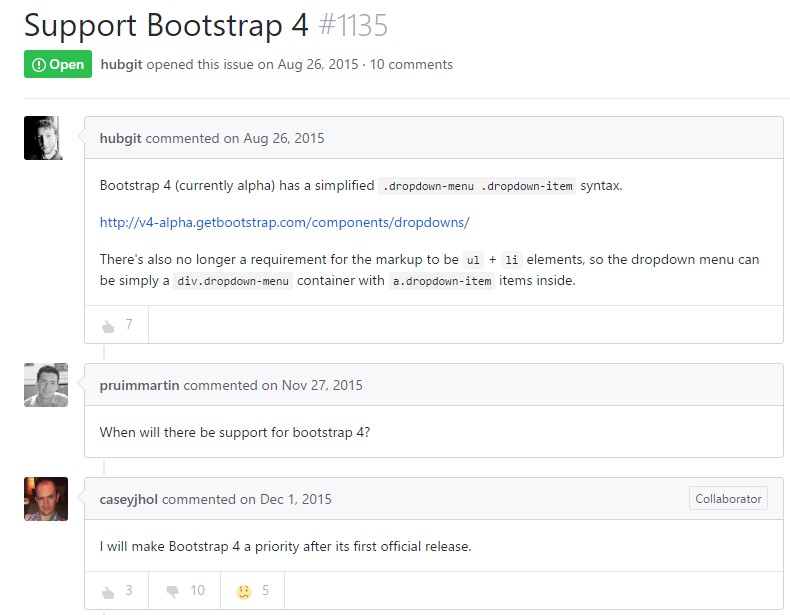
Select plugin difficulty

Common treatment of the select plugin