Bootstrap Image Placeholder
Overview
Pick your pictures in responsive form ( with the purpose that they certainly never become larger in size than their parent elements) and also add light-weight formats to all of them-- all by means of classes.
No matter how impressive is the message display within our web pages without a doubt we need to have several as powerful pictures to back it up having the web content actually shine. And given that we are truly within the mobile phones generation we as well really need those pics working out accordingly for them to exhibit most ideal with any type of screen scale since no one wants pinching and panning around to become able to effectively see exactly what a Bootstrap Image Template stands up to show.
The guys behind the Bootstrap framework are nicely informed of that and directly from its beginning probably the most popular responsive framework has been delivering highly effective and easy equipments for greatest appeal and also responsive activity of our image elements. Listed below is precisely how it work out in the latest version. ( more hints)
Differences and changes
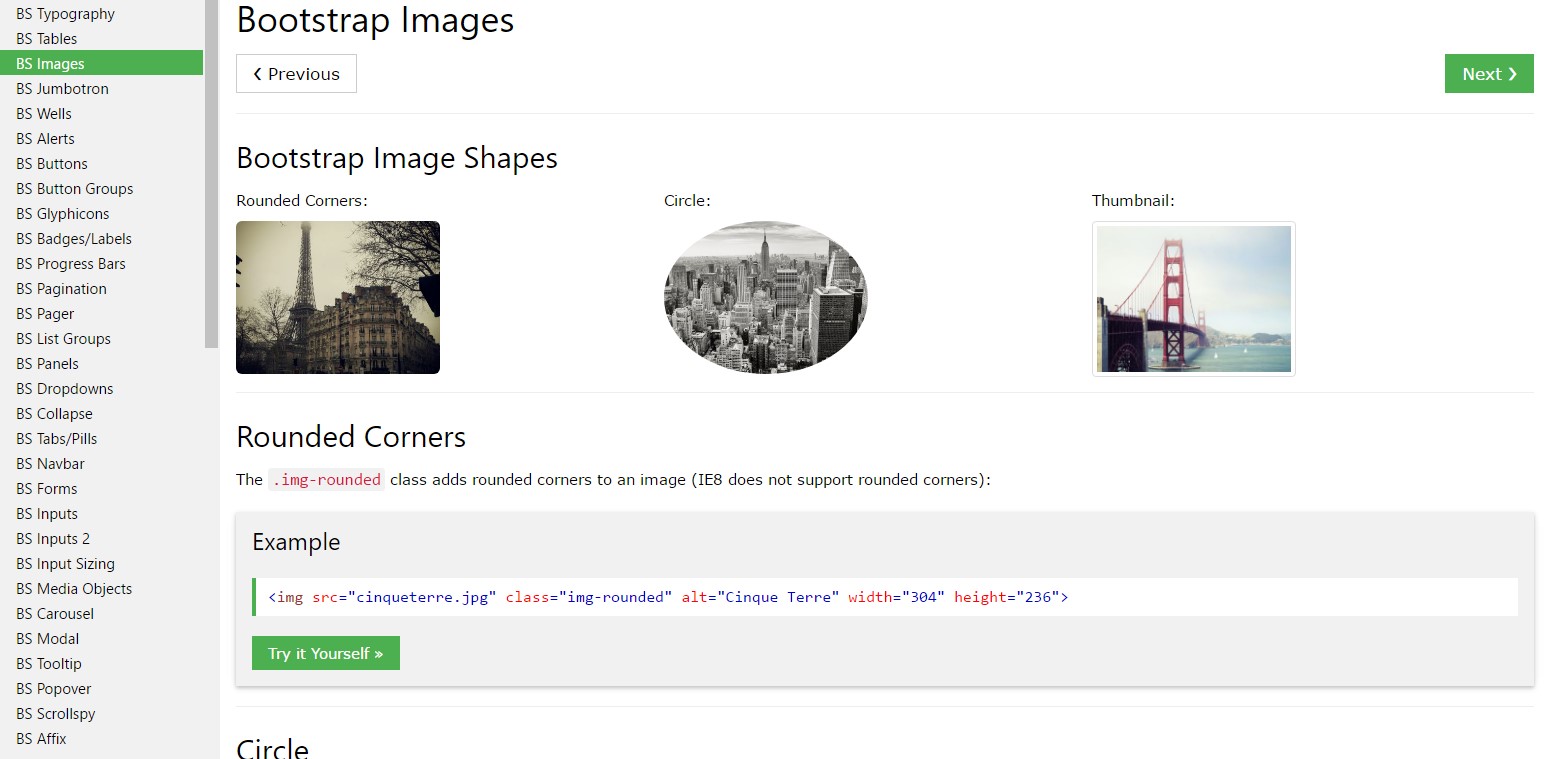
In contrast to its antecedent Bootstrap 3 the fourth edition applies the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to additionally make use of the predefined styling classes producing a particular illustration oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are actually provided responsive having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG illustrations utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
As well as our border-radius utilities , you can certainly employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Gallery
When it comes down to alignment you have the ability to make use of a couple of really effective instruments just like the responsive float assistants, text positioning utilities and the
.m-x. autoThe responsive float tools might be utilized to place an responsive pic floating left or right as well as modify this arrangement according to the measurements of the present viewport.
This particular classes have made a handful of modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the images within Bootstrap 3 used to occur using the
.center-block.m-x. auto.d-blockAdjust images with the helper float classes as well as text positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the content placement utilities could be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Primarily that is simply the way you are able to bring in simply a few easy classes in order to get from standard images a responsive ones using the current build of one of the most famous framework for making mobile friendly web pages. Now everything that's left for you is getting the suitable ones.
Check a couple of video training relating to Bootstrap Images:
Linked topics:
Bootstrap images official documentation

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.