Bootstrap Row Form
Overview
What do responsive frameworks execute-- they deliver us with a useful and working grid environment to put out the content, making sure if we determine it right and so it will operate and display properly on any kind of gadget despite the dimensions of its display screen. And like in the building every framework involving one of the most prominent one in its most current version-- the Bootstrap 4 framework-- include simply just a few major features that set and combined effectively are able to help you develop nearly any sort of appealing visual appeal to fit your style and visual sense.
In Bootstrap, in general, the grid setup gets created by three major features which you have very likely already seen around looking into the code of several pages-- these are actually the
.container.container-fluid.row.col-In case you're rather new to this entire thing and at times may think about which was the appropriate method these three ought to be applied within your markup right here is really a helpful secret-- all you must keep in mind is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And since you'll quickly get used to noticing the columns like the inner component it is certainly not differ probable you would definitely misstep what the first and the last C means. ( read more)
Few words relating to the grid system in Bootstrap 4:
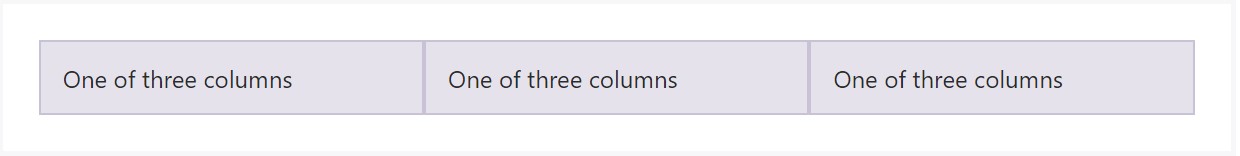
Bootstrap's grid mode utilizes a series of rows, columns, and containers to design plus straighten web content. It's created by having flexbox and is completely responsive. Below is an example and an in-depth check out just how the grid integrates.
The above sample builds three equal-width columns on little, middle, big, and extra large gadgets employing our predefined grid classes. Those columns are concentered in the page together with the parent
.containerHere's the ways it does the job:
- Containers deliver a way to centralize your website's contents. Make use of
.container.container-fluid- Rows are horizontal groups of columns which ensure your columns are actually aligned correctly. We apply the negative margin method regarding
.row- Web content has to be installed in columns, also just columns may possibly be immediate children of Bootstrap Row Css.
- Thanks to flexbox, grid columns with no a specified width is going to by default design with identical widths. As an example, four instances of
.col-sm- Column classes indicate the number of columns you wish to employ from the possible 12 per row. { In such manner, in case you really want three equal-width columns, you can absolutely employ
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small-sized, normal, large, and extra big.
- Grid tiers are based on minimum widths, meaning they put on that tier plus all those above it (e.g.,
.col-sm-4- You can work with predefined grid classes as well as Sass mixins for more semantic markup.
Bear in mind the issues together with bugs around flexbox, like the incapability to work with several HTML elements such as flex containers.
Although the Containers grant us fixed in max width or expanding from edge to edge straight space on display screen with slight helpful paddings across and the columns supply the means to distributing the display screen area horizontally-- again with certain paddings across the factual content granting it a territory to breathe we are simply going to direct our consideration to the Bootstrap Row feature and all of the good techniques we have the ability to apply it for designating, lining up and distributing its materials applying the brilliant brand new to alpha 6 flexbox utilities which are really some classes to provide to the
.row-sm--md-The way to apply the Bootstrap Row Grid:
Flexbox utilities may be used for putting together the structure of the elements positioned within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is how the grid tiers infixes get used-- for example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the vertical placing that in Bootstrap 4 flexbox utilities has been simply dealt with as
.align-.align-items-start.row.align-items-end.align-items-centerSome other opportunities are aligning the objects by their base lines being lined up the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities discussed thus far support separate grid tiers infixes-- fit them right before the very last word of the comparable classes-- like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is generally just how this necessary yet at first look not so customizable component-- the
.rowReview some video clip information relating to Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: main records

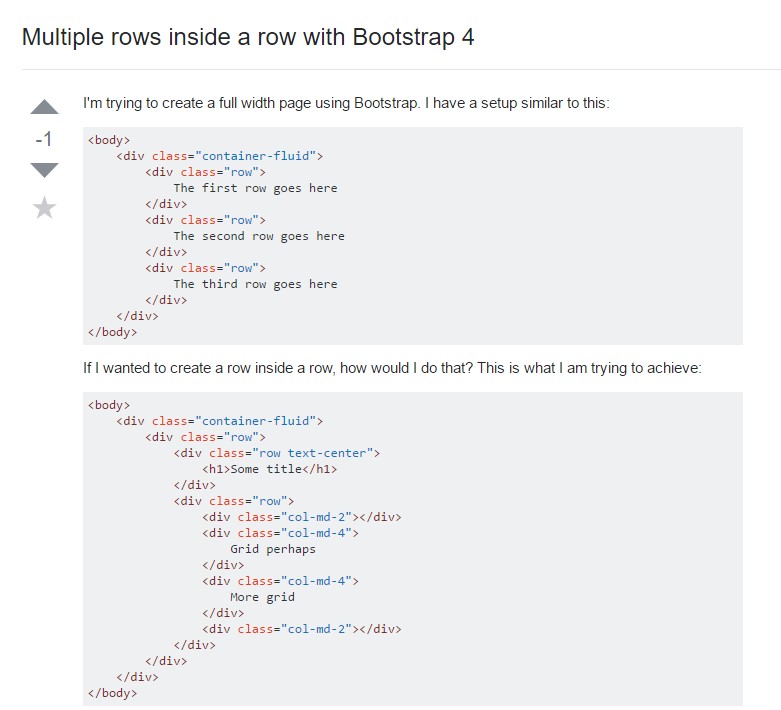
Multiple rows inside a row with Bootstrap 4

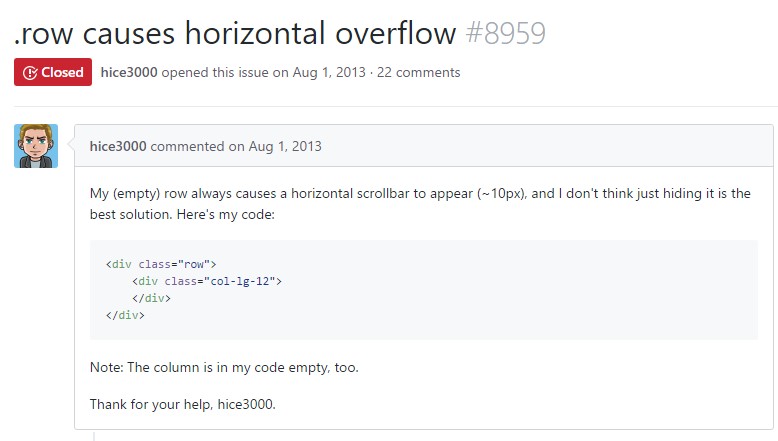
One more concern: .row
causes horizontal overflow
.row