Bootstrap Modal Popup Position
Intro
Commonly, when ever we develop our web pages there is such content we do not desire to arrive on them unless it's really wanted by the website visitors and whenever such moment occurs they should have the opportunity to just take a basic and automatic activity and receive the required information in a matter of moments-- swiftly, practical and on any screen size. Whenever this is the instance the HTML5 has simply the appropriate element-- the modal. ( find out more)
Critical things to consider:
Right before getting started by using Bootstrap's modal element, don't forget to read through the following as long as Bootstrap menu options have currently switched.
- Modals are designed with HTML, CSS, and JavaScript. They're placed over anything else located in the document and remove scroll from the
<body>- Selecting the modal "backdrop" will immediately close the modal.
- Bootstrap typically holds a single modal window at once. Nested modals usually are not maintained given that we think them to remain bad user experiences.
- Modals use
position:fixeda.modal- One once again , because of the
position: fixed- In conclusion, the
autofocusContinue reading for demos and usage guides.
- Because of how HTML5 explains its semantics, the autofocus HTML attribute possesses no effect in Bootstrap Modal Popup Jquery. To reach the identical effect, put into action some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The best ways to work with the Bootstrap Modal Popup Jquery:
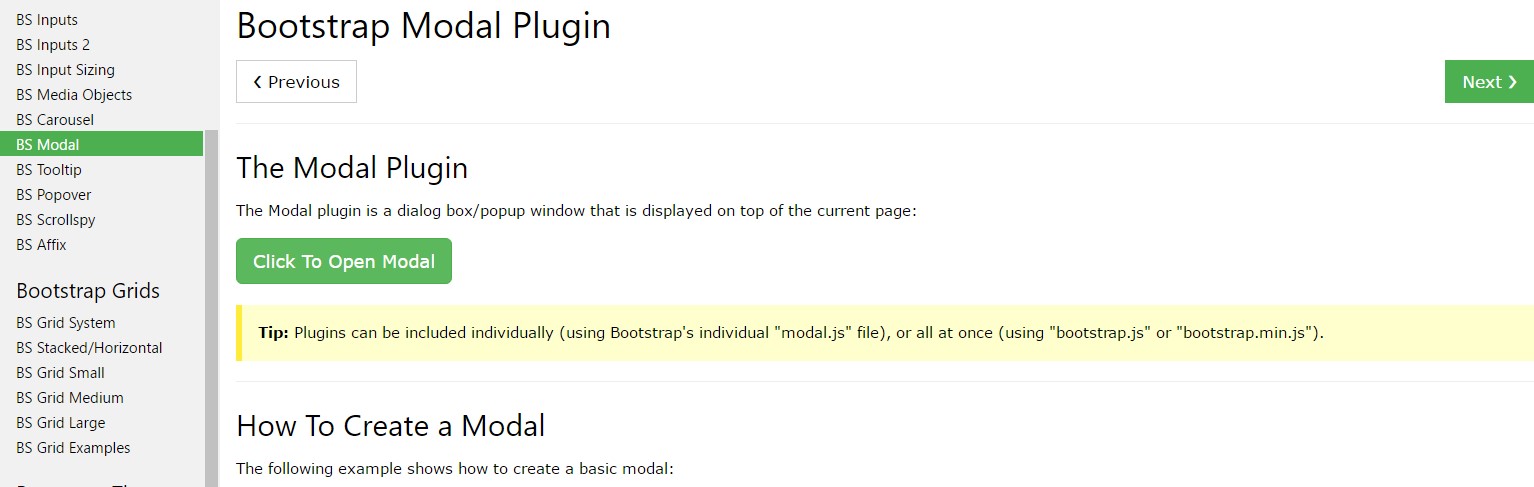
Modals are totally supported in the current fourth version of some of the most prominent responsive framework-- Bootstrap and can as well be designated to show in several dimensions inning accordance with developer's needs and sight yet we'll get to this in just a moment. First let us view ways to make one-- bit by bit.
To start with we need to have a container to conveniently wrap our hidden web content-- to create one create a
<div>.modal.fadeYou really need to provide certain attributes additionally-- such as an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need a wrapper for the concrete modal content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter correcting the header it is certainly time for developing a wrapper for the modal web content -- it must take place together with the header element and have the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been developed it is definitely moment for creating the element or elements which we are heading to work with to fire it up or else in other words-- produce the modal come out in front of the audiences once they choose that they really need the info possessed inside it. This typically gets performed utilizing a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Strategies
.modal(options)
.modal(options)Switches on your material as a modal. Takes an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Go back to the caller before the modal has really been presented or disguised (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Come back to the user just before the modal has actually been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Returns to the user just before the modal has truly been covered up (i.e. before the
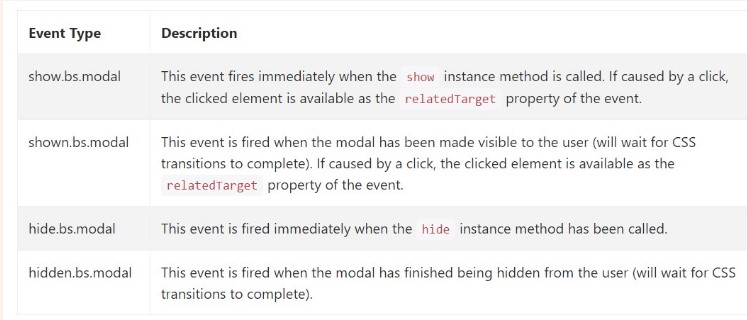
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class reveals a few events for fixing in to modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Essentially that's all of the important factors you ought to take care about when building your pop-up modal component with the current 4th version of the Bootstrap responsive framework-- right now go search for an item to cover up in it.
Check out some video clip guide relating to Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: formal documentation

Bootstrap Modal Popup: short training short training

Another beneficial post regarding Bootstrap Modal Popup