Bootstrap Radio Using
Intro
In some cases the tiny aspects happen to be really the very essential since the entire picture is actually a entirely featuring many very small aspects refined and stacked in order to look and present like a well-oiled bright machine. These straight phrases might actually look a little too much once it comes to create commands however in the event that you just consider about it for a little there is certainly just a single feature allowing the site visitor to grab one among a few available opportunities.So in case you're featuring several forms with this form of selections controls over your numerous web sites does this mean they are going to all look identical? And most importantly-- would you settle for that?
Happily for us current version of one of the most favored mobile friendly framework - Bootstrap 4 appears fully stacked with a bright brand new approach to the responsive behavior of the Bootstrap Radio Button commands and just what is bright new for this edition-- the so called custom made form regulations-- a combination of predefined looks you can absolutely just bring and apply if you want to add the so wanted nowadays assortment in the graphical performances of basically boring form parts. In this way let's inspect the way the radio switches are expected to be described and styled in Bootstrap 4. ( more tips here)
Effective ways to employ the Bootstrap radio button:
If you want to make a radio button we initially need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is as well the area to specify supposing that you wish the radio control to primarily load as checked when the web page gets loaded. In the case that this is really what you're looking for-- instead of
disabledchecked<input>checkedCheckbox and even Bootstrap Radio Toggle representations
The checked state for these buttons is only updated via click event on the button.
Take note of that pre-checked buttons need you to manually incorporate the
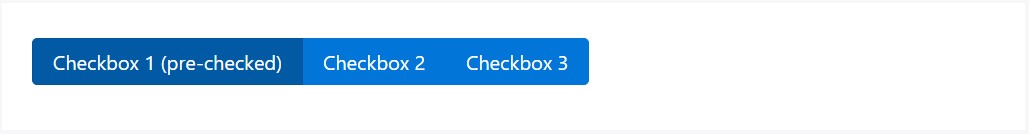
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
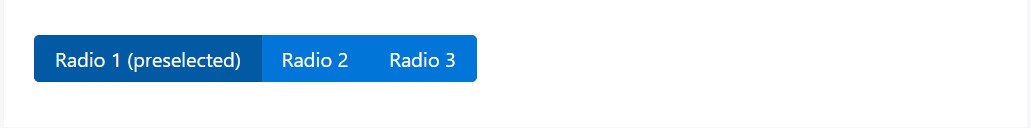
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
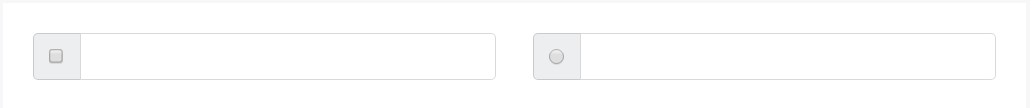
</div>Radio button solution
When we desire the site visitor to go for a single of a set of features, we can certainly utilize input elements of the radio style. ( read here)
When there is more than just one particular component of this one style with the same value within the name attribute, only one can be selected.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Essentially this is the approach the default radio switches get determined and perform along within Bootstrap 4-- in a moment all you really need are certain options for the visitors to pick from.
Inspect several video clip tutorials about Bootstrap Radio Button:
Related topics:
Bootstrap buttons official documents

Bootstrap Radio button - short training

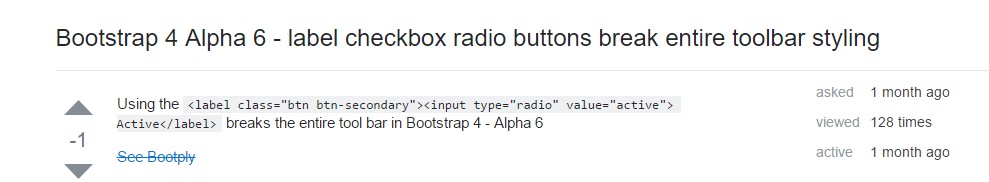
Checkbox radio buttons break entire toolbar styling