Bootstrap Toggle Class
Intro
Regardless the pleasing images awesome performance and glorious effects near the bottom line the web site pages we generate purpose narrows to handing on several material to the site visitor and for that reason we can call the web the new variety of document container considering that a growing number of information becomes released and accessed on the net alternatively as files on our local personal computers or the classical way-- printed on a hard copy media. ( additional resources)
All of it decreases to web content but in the setting where the website visitor focus gets taken from practically everywhere simply just publishing what we have to give is not far enough-- it ought to be structured and showcased like this that even a large sums of completely dry useful plain content discover a method maintaining the site visitor's attention and be uncomplicated for browsing and locating just the desired part conveniently and swiftly-- if not the visitor might possibly get bored or perhaps frustrated and surf away nonetheless elsewhere around in the message's body get covered several valuable gems.
So we need to find an element that gets less area feasible-- very long clear text places press the website visitor away-- and ultimately certain activity as well as interactivity would be also significantly liked because the audience got quite used to hitting switches all around.
Well the Bootstrap 4 system has exactly that-- helpful collapsible control panels with the ability of supporting huge amount of information featuring simply a heading line to assist us more effective get around and extending to demonstrate what's needed upon clicking on the header. These are simply the accordion and toggle panels which function basically the exact same with a special exception-- as the name suggests in the accordion section growing a some collapsible thing collapses all the others while in the toggle component you can certainly have just as numerous expanded areas as you require to-- everything accordings to the specific web content of the big text message covered in the collapsible control panels and the way you're picturing the user will eventually use it. ( click this)
The ways to use the Bootstrap Toggle Button:
The real execution of a toggle block is really uncomplicated in current version of the Bootstrap framework-- it applies the freshly presented
.cardid = " ~element's unique name ~ "The factual usage of a Bootstrap Toggle Button block is quite easy in the latest version of the Bootstrap framework-- it utilizes the freshly suggested
.cardid = " ~element's unique name ~ "Next it is actually moment for producing the special button component-- we'll employ the brilliant fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now once the trigger has been actually designed it's moment for establishing the collapsing element-- to start produce a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly within the collapsing element we have to put a container for our material having the
.card-blockRepresentation of toggle states
Provide
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
In essence that is actually the way in which a single collapsible element gets made in Bootstrap 4. If you want to build the whole panel you need to repeat the procedures directly from above setting up as lots of
.cardLook at a number of video clip guide about Bootstrap toggle:
Connected topics:
Bootstrap toggle authoritative information

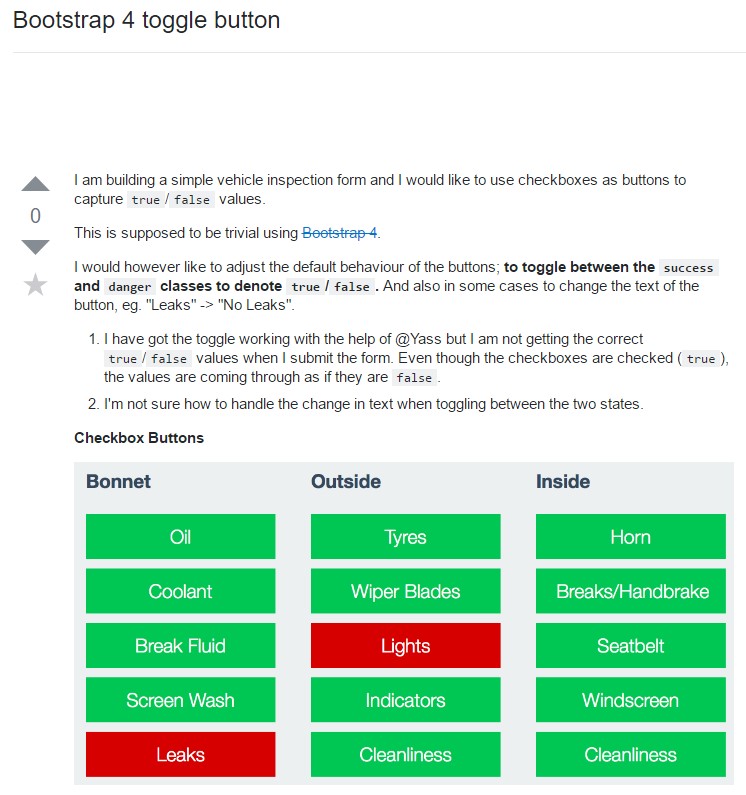
Bootstrap toogle trouble

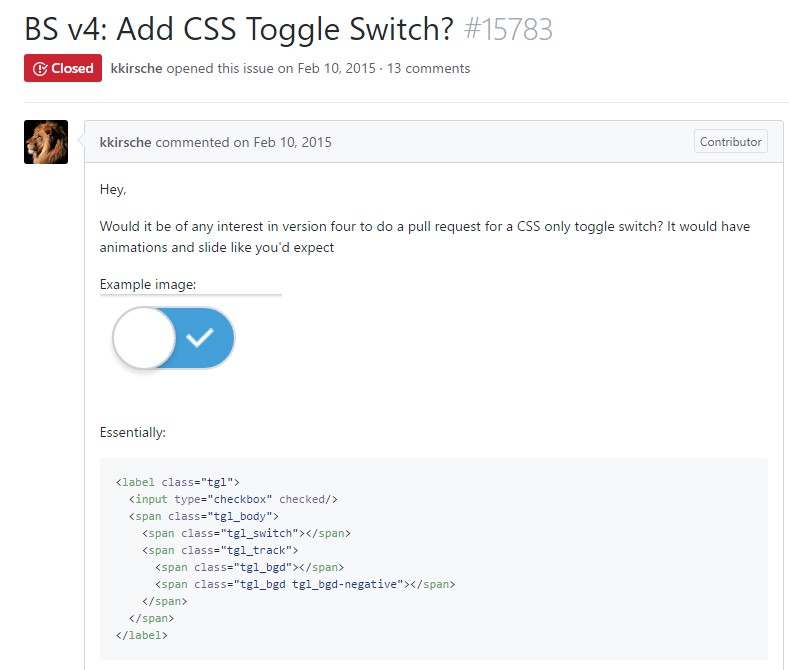
Ways to provide CSS toggle switch?