Bootstrap Tabs Plugin
Intro
In some cases it is actually pretty handy if we have the ability to simply put a few sections of information and facts providing the same area on page so the website visitor simply could browse through them without any really leaving the display. This gets easily obtained in the brand new 4th version of the Bootstrap framework through the
.nav.tab- *The best way to put into action the Bootstrap Tabs Form:
Initially for our tabbed panel we'll need to have a number of tabs. To get one develop an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly brand new inside the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>And now as soon as the Bootstrap Tabs Using structure has been actually created it is actually time for developing the panels holding the concrete information to be displayed. First off we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to likewise set up tabbed control panels utilizing a button-- just like visual appeal for the tabs themselves. These are likewise indicated as pills. To execute it just make sure as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
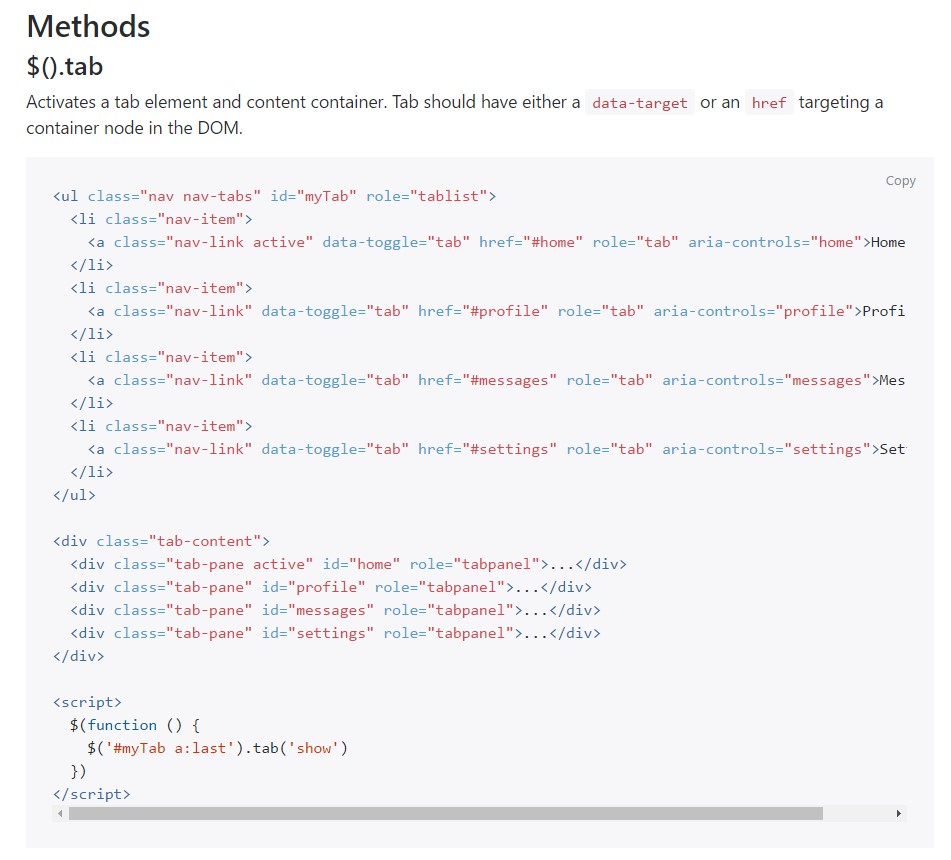
$().tab
$().tabSwitches on a tab component and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the presented tab and reveals its attached pane. Other tab which was earlier chosen becomes unselected and its linked pane is hidden. Come backs to the caller right before the tab pane has really been revealed (i.e. just before the
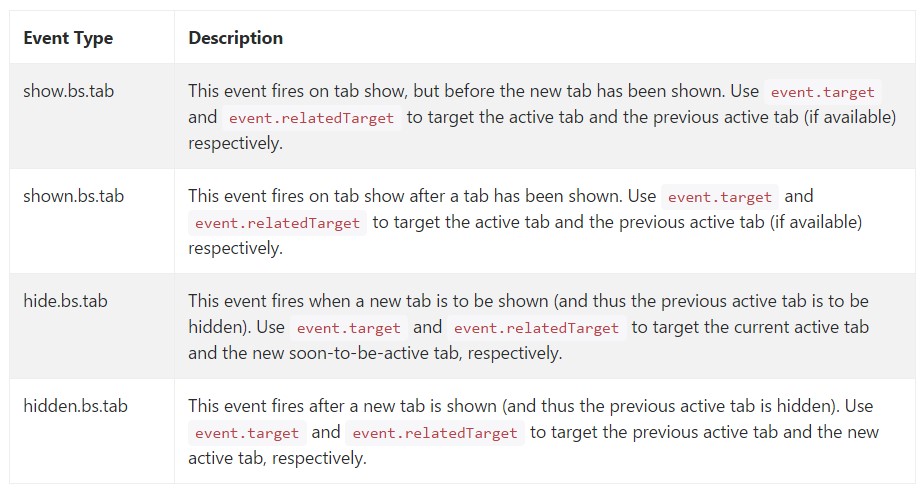
shown.bs.tab$('#someTab').tab('show')Activities
When revealing a new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was pretty much active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well generally that is actually the manner in which the tabbed control panels get generated using the most recent Bootstrap 4 version. A factor to look out for when designing them is that the different materials wrapped within each tab control panel must be nearly the identical size. This will really help you stay clear of certain "jumpy" behaviour of your page when it has been actually scrolled to a specific place, the site visitor has started browsing through the tabs and at a special point comes to open a tab together with extensively extra web content then the one being really noticed right before it.
Check a few video training about Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: approved records

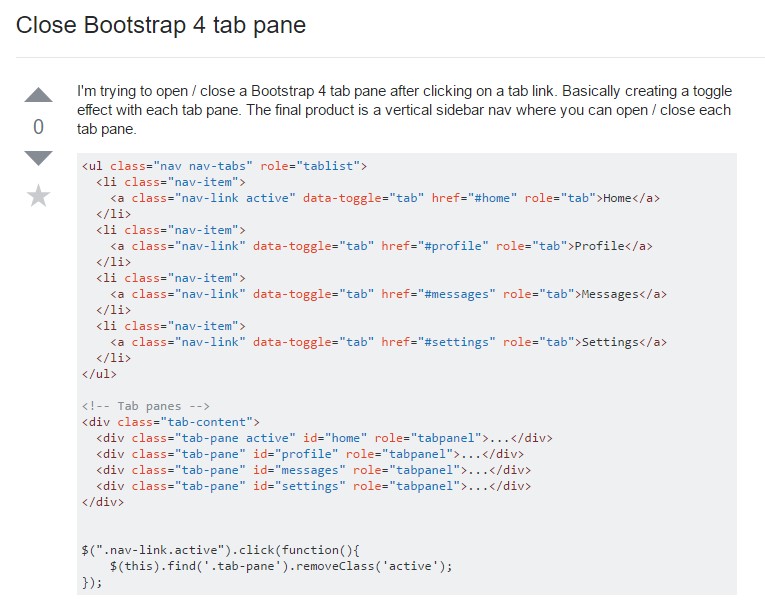
The ways to shut Bootstrap 4 tab pane

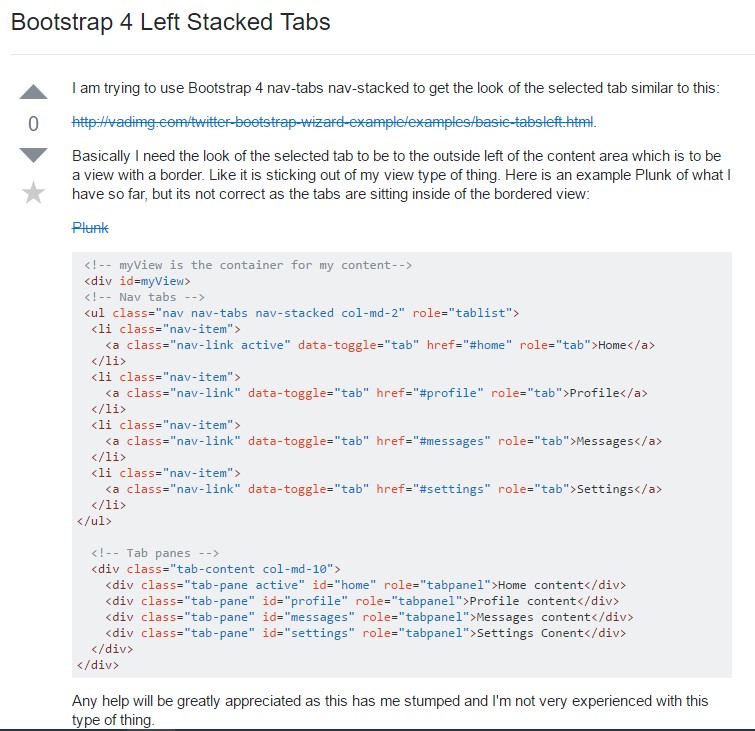
Bootstrap 4 Left Stacked Tabs