Bootstrap Alert Message
Introduction
The alerts are from all of these components you even do not remember until you actually get to really need them. They are put to use for giving quick in time comment for the user working with the web-site hopefully pointing his or hers attention to a specific course or evoking specific actions.
The alerts are most frequently used as well as forms to give the user a idea if a field has been filled in improperly, which is the effective format expected or which is the condition of the submission just after the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a neat predefined presentation and semantic classes that can possibly be used according the particular situation in which the Bootstrap Alert has been presented on display. As it's an alert text message it's important to grab user's focus but after all keep him in the zone of comfort nevertheless it might even be an error text message. ( visit this link)
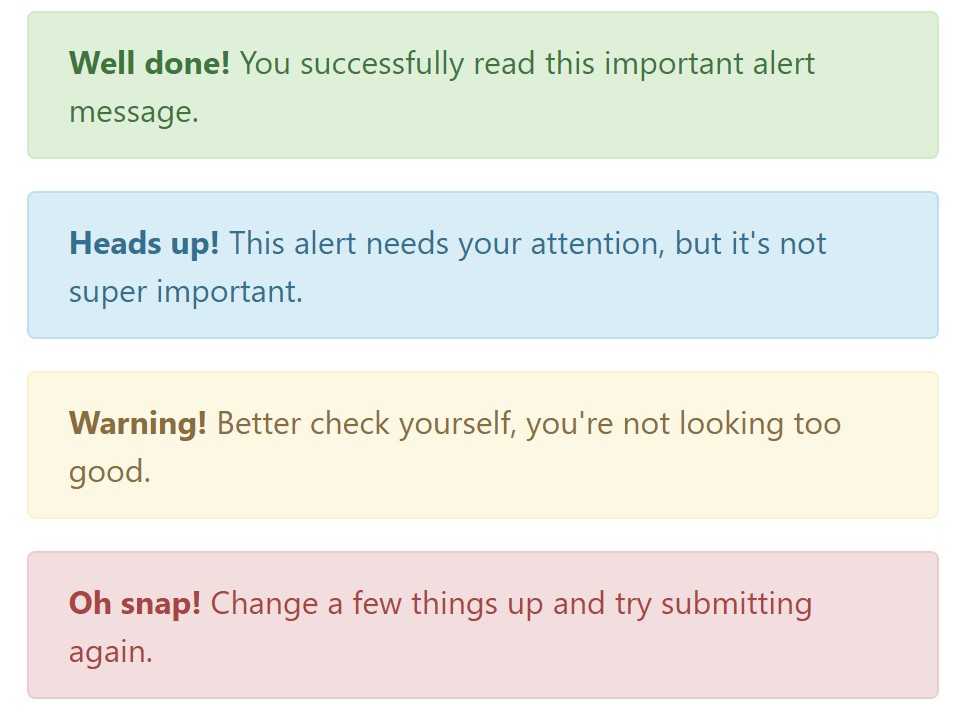
This gets fulfilled by use of gentle pastel color options each being intuitively attached to the semantic of the message material such as green for Success, Light Blue for general information, Light yellow desiring for user's interest and Mild red revealing there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the web links
This might possibly not be spotted at a glance but the font color tone also is in fact following this color design as well-- just the colours are much much darker so get unconsciously takened as black nevertheless it's not exactly so.
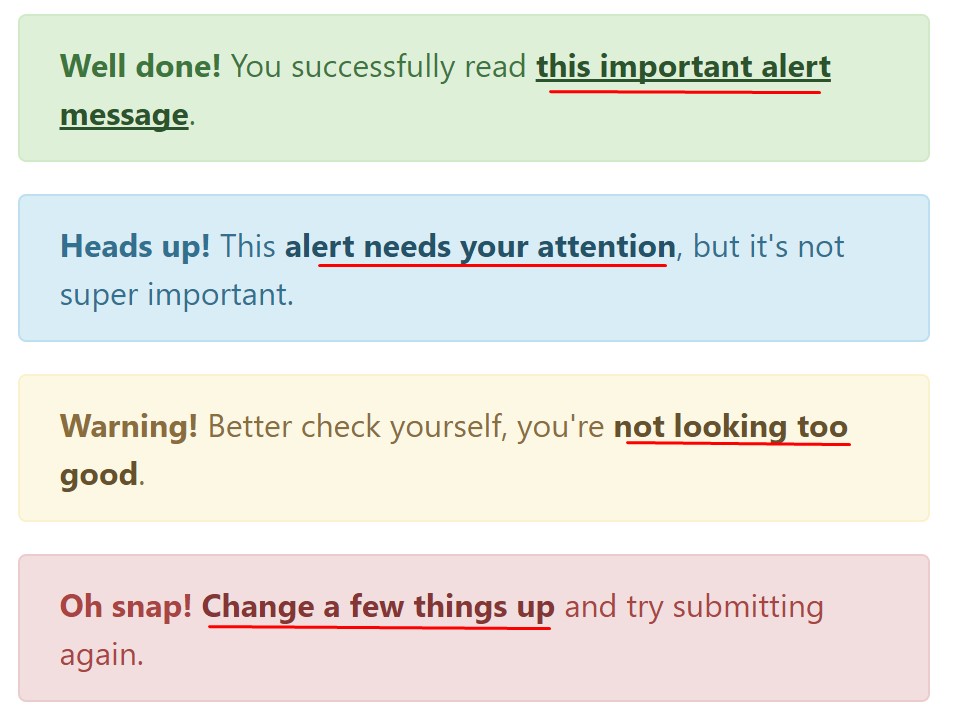
Same runs not only for the alert text message in itself but also for the links provided in it-- there are link classes taking out the outline and painting the anchor elements in the appropriate color tone so they suit the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More information for alerts
A thing to take note-- the colors bringing their obvious interpretation only for those who actually get to see them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
Together with links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the situations when you need to display a bit longer web content ( useful source).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
You can also put in an X icon to dismiss the alert and provide a cool transition to it to once more provide the visual pleasure of the Bootstrap Alert Jquery visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not let however their names to decrease the way you are actually working with them-- these are just a number of color schemes and the method they will be actually implemented in your website is absolutely up to you and totally depends on the individual scenario.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Styles
Triggers
Enable removal of an alert using JavaScript
$(".alert").alert()Enable dismissal of an alert through JavaScript
Or with data attributes on a button in the alert, as indicated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that shutting an alert will take it out from the DOM.
Approaches
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a couple of events for hooking into alert features.
close.bs.alertclosed.bs.alertCheck out some youtube video guide relating to Bootstrap alerts
Related topics:
Bootstrap alerts official documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue