Bootstrap Glyphicons Class
Introduction
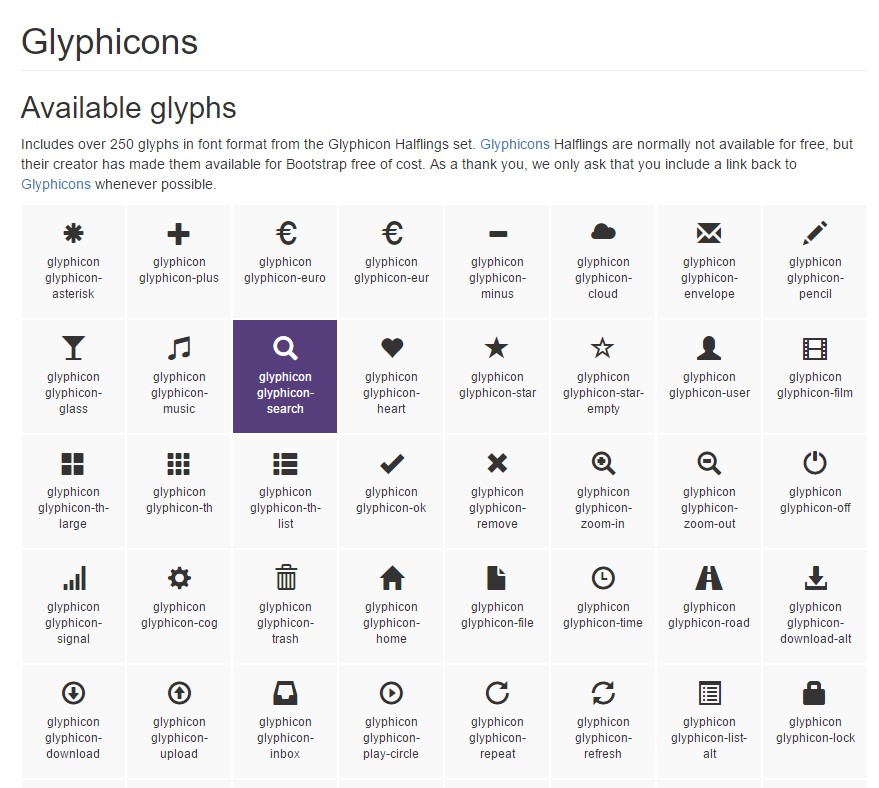
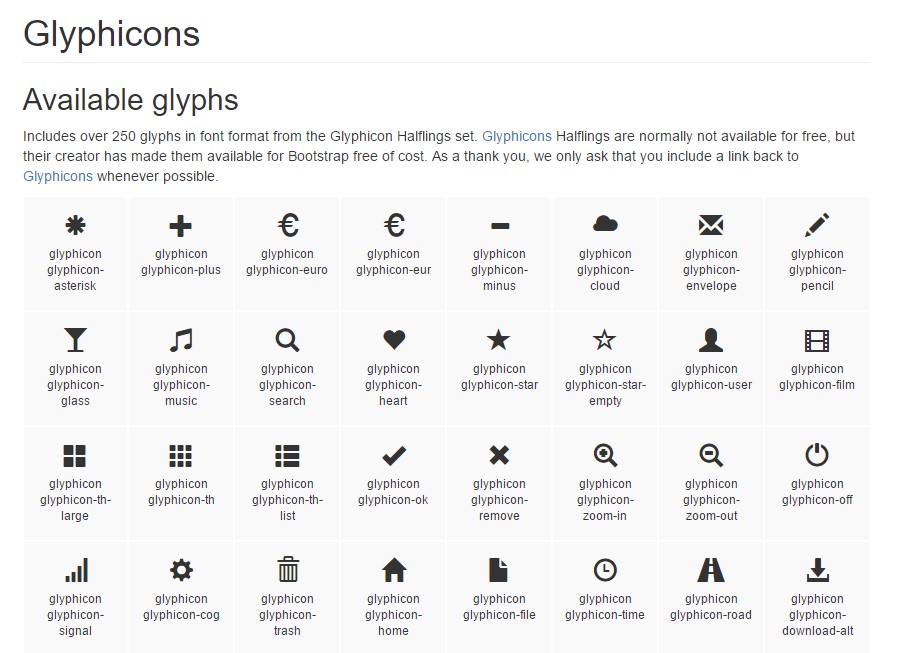
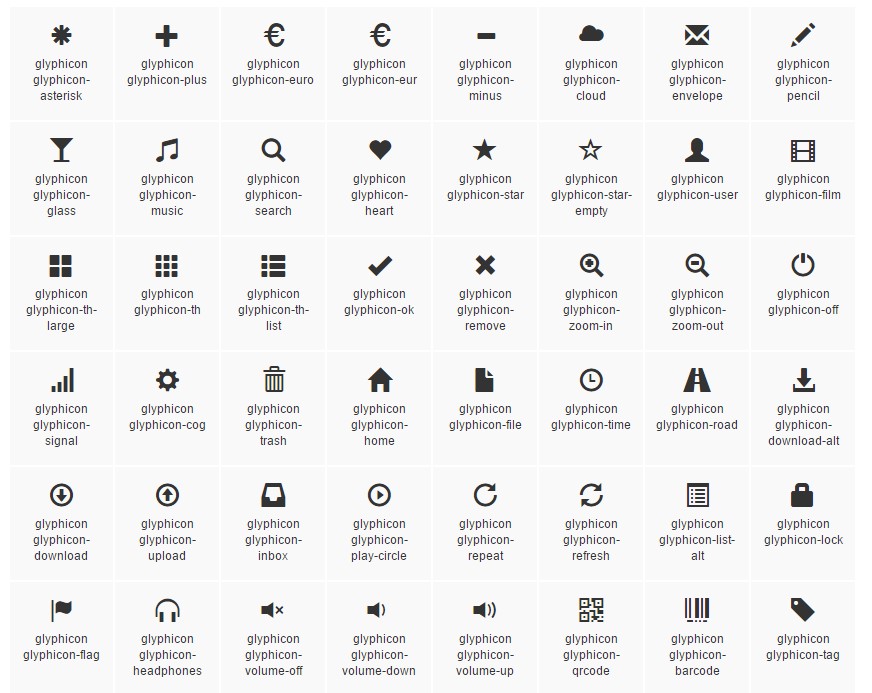
In the prior couple years the icons gained a considerable area of the websites we got used to equally visiting and producing. With the indicative and clean natural meanings they basically immediately deliver it came to be much more convenient to set a fix position, feature, support or clarify a particular element without any loading spending lots of time looking for or making up correct illustrations and including them to the load the browser has to carry each and every time the web page gets featured on website visitor's screen. That is actually the key reasons why in time the so popular and handily featured in some of the most prominent mobile friendly system Bootstrap Glyphicons List got a continuing place in our method of thinking when also sketching up the really following page we shall design.
Brand new possibilities
Still items do progress and definitely not return and together with current Bootstrap 4 the Glyphicons got abandoned due to the fact that already there are actually numerous presentable substitutes for all of them delivering a much better assortment in looks and forms and the similar ease of use. In such wise why narrow down your imagination to merely 250 signs while you can have many thousands? In this degree the developer stepped back to take pleasure in the blooming of a vast varieties of totally free iconic fonts it has evolved.
In such wise to get use of a couple of excellent looking icons together with Bootstrap 4 all you desire is taking up the catalogue suitable best to you plus incorporate it inside your webpages either through its own CDN link or possibly by simply getting and hosting it locally. The current Bootstrap edition has being thought nicely perform together with all of them.
The way to put to use
For effectiveness causes, all icons call for a base class and specific icon class. To operate, place the following code practically everywhere. Ensure to keep a gap within the icon as well as message for effective padding.
Do not mix by having some other elements
Icon classes can not be straight away mixed using different components. They really should not be applied together with different classes on the same component. Instead, add in a nested
<span><span>Only for operation on void elements
Icon classes need to only be employed on elements that include no message material and feature no child features. ( more helpful hints)
Altering the icon font location
Bootstrap presumes icon font files will likely be placed in the
./ fonts/- Switch the
@icon-font-path@icon-font-name- Make use of the relative Links solution supplied from Less compiler.
- Switch the
url()Use just about any option best suits your specific development setup.
Reachable icons
Modern versions of assistive modern technologies will certainly introduce CSS developed content, along with certain Unicode aspects. To prevent tricky and unexpected end result in display screen readers ( specially if icons are used only for decoration ), we hide all of them along with the
aria-hidden="true"In the case that you are actually employing an icon to convey symbolism (rather than only as a aesthetic feature), make certain that this particular definition is as well related to assistive modern technologies-- for example, include additional information, visually disguised by having the
. sr-onlyIn the case that you're building controls without any other text message ( like a
<button>aria-labelVery most leading icons
Right here is a list of the very famous free and priceless iconic fonts which may possibly be conveniently utilized as Glyphicons substitutions:
Font Awesome-- consisting of even more than 675 icons and even more are up to appear. All these additionally come in 5 additional to the default size and the internet-site delivers you with the possibilities of attaining your personalised versatile embed hyperlink. The operation is pretty practical-- simply put an
<i><span>A different library
Material Design Icons-- a collection along with overly 900 icons applying the Google Fonts CDN. If you want to incorporate it you'll need to have just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact selection
Typicons-- a little small sized collection by having almost 336 things which primary webpage is similarly the Cheet Sheet http://www.typicons.com/ the place you can obtain the certain icons classes from. The application is almost the same-- a
<span>Final thoughts:
So these are some of the substitutes to the Bootstrap Glyphicons Css directly from the old Bootstrap 3 version that can be employed with Bootstrap 4. Working with them is quite easy, the documentation-- commonly vast and near the bottom line just these three opportunities offer almost 2k well-kept beautiful iconic images that compared to the 250 Glyphicons is almost 10 times more. And so now all that is really left for us is having a view at every one of them and taking the right ones-- luckily the online collections do have a practical search engine element too.

Efficient ways to use the Bootstrap Glyphicons Button:
Connected topics:
Bootstrap Icons official documentation