Bootstrap Clearfix Class
Introduction
Potential in our expression means and more ideal flexibility-- that's what's never sufficient when we're designing the very following layout for our new project due to the fact that there usually is a bold visual aspect concept or even two of them we abandon to try out implementing next time. Yet the feeling something isn't really finished still remains as far as we look for a way effectively implementing this fantastic thought we had while the project was currently being developed on a paper.That is certainly ways in which a number of smart workarounds such as the Bootstrap Clearfix Example get to life to provide perhaps not the most ideal in all times but still functioning services and help us perform what we in the beginning were intended. ( useful reference)
The best ways to work with the Bootstrap Clearfix Class:
Usually precisely what Clearfix does is dealing with the zero height container difficulty the moment it comes to containing floated components-- for instance-- if you have only two elements in a container one floated left and the other one - right and you want to design the element containing them with a special background colour without the help of the clearfix plugin the whole workaround will finish with a thin line in the wanted background color transpiring over the floated elements nonetheless the background colored element is in fact the parent of a couple of floated ones.
To handle this the Bootstrap framework has the clearfix plugin involved therefore to achieve the desired end result directly from the mentioned earlier instance all you really need is simply applying the class
.clearfixExamples
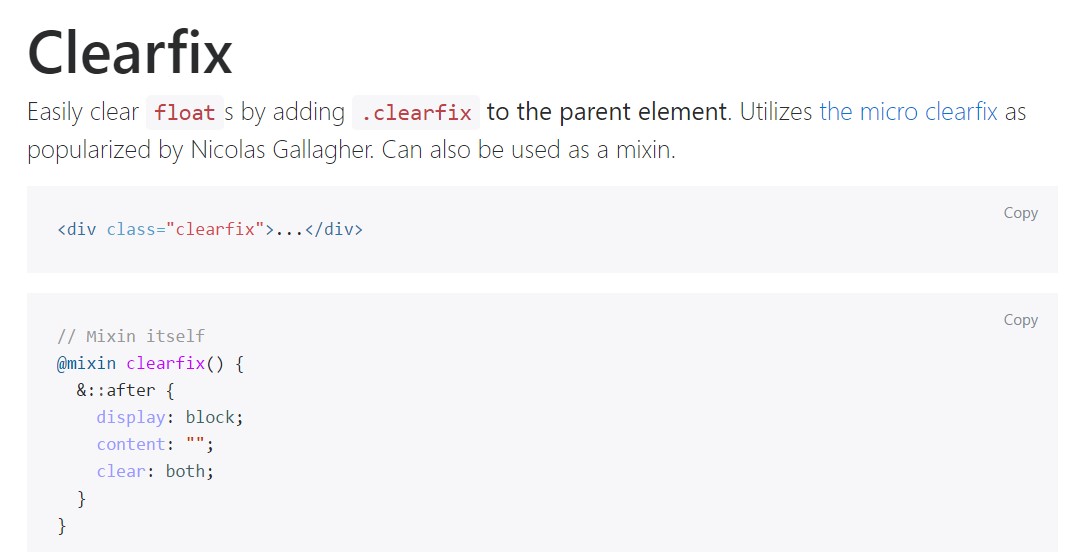
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
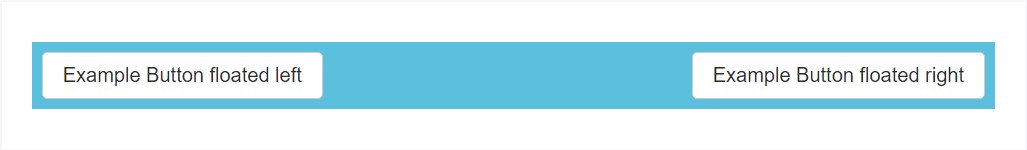
@include clearfix;The following example reveals how the clearfix can possibly be applied. With no the clearfix the wrapping div would not span around the switches which would trigger a broken format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Options
In current version of probably the most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely sustained but eventually will most likely obtain less and much less applied and most likely -- even left behind since the dev team has made a decision making use of the flexbox layout for many of the usual webpage features-- it is certainly a way more modern-day and highly effective technique for sizing, positioning and allocating a particular element's children free from the need of floats and for that reason-- the
.clearfixThis approach is bright new for recent alpha 6 of Bootstrap 4 and could be thought about relatively a bold measure due to the fact that it also signifies dropping the IE9 assistance for and best visual aspect of the pages developed on modern-day browsers only but as the innovation transformation goes on this doesn't feel like a probable problem in any way. Obviously there still be some cases when we will certainly still need the very good classic float techniques hence if we do that-- we additionally have the
.clearfixFinal thoughts
So currently you realize what the # inside Bootstrap 4 means-- do have it in head the moment you run into unplanned look of some wrappers containing floated elements yet the most effective thing to do is actually paying com time taking a look at the way the new star in town-- flexbox makes the things completed given that it offers a selection of pretty neat and convenient format sollutions to get our webpages to the very next level.
Examine a few online video tutorials relating to Bootstrap Clearfix
Linked topics:
Bootstrap clearfix authoritative records

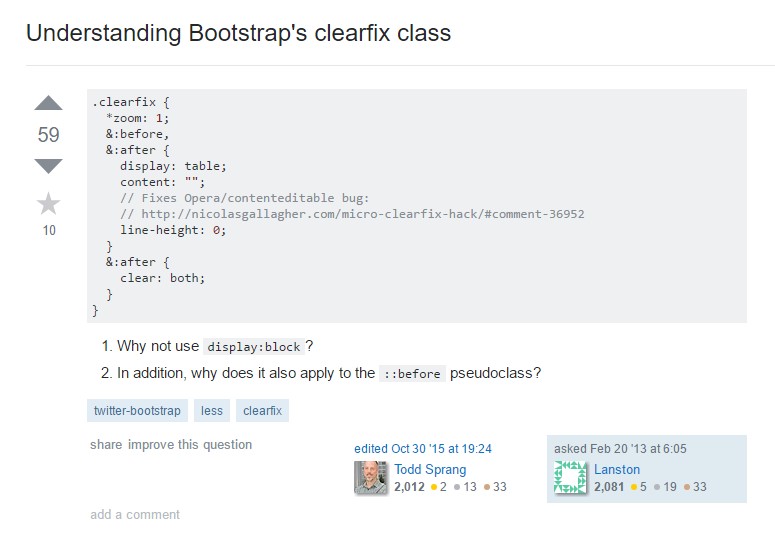
Knowing Bootstrap's clearfix class

Bootstrap v4 - Put in responsive clearfix utility classes