Bootstrap List Item
Intro
List group is a great and useful component that is located in Bootstrap 4. The element is applied for showing a chain or 'list' information. The list group items have the ability to be transformed and increased to uphold almost any sort of material within just through numerous features provided for customization within the list itself. These types of list groups may also be used for site navigation together with making use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Class is a element which designs the unordered lists in a special procedure given that it paves the way for building custom-made material inside system lists without any having to worry about the performance problem ( given that the language takes care of that by itself). ( learn more here)
Options of Bootstrap List Style:
Delivered here are the elements that are readily available inside the list group component in Bootstrap 4:
• Unordered list: Probably the most basic sort of list group that you can absolutely set up in Bootstrap 4 is an unordered list that has a collection of objects with the correct classes. You are able to built upon it by having the other solutions that are offered in the component.
• Active materials: You can pointed out the present active selection with simply bring in the
.active.list-group-item• Disabled stuffs: You are able to additionally de-highlight a list piece to make it come out as though it has been actually disabled. You just need to include the
.disabled.list-group-item• Hyperlinks and Buttons: Through the buttons tag, you have the ability to quite easily develop an workable item inside the Bootstrap List Item what means that you will have the ability to include hover, active, and disabled states to these types of things via using the
.list-group-item-action<div><li>.btn• Contextual classes: This is a further nifty component that is part of the list group component which allows you to style each list item alongside a definitive color and background. These are really practical for spotlight individual materials or categorising all of them according to color-'s code.
• Badges: You can at the same time bring in badges to a list thing to show the unread counts, activity on the item, and help other interactive components via using a few other utilities. ( read this)
Let us check out a couple of examples
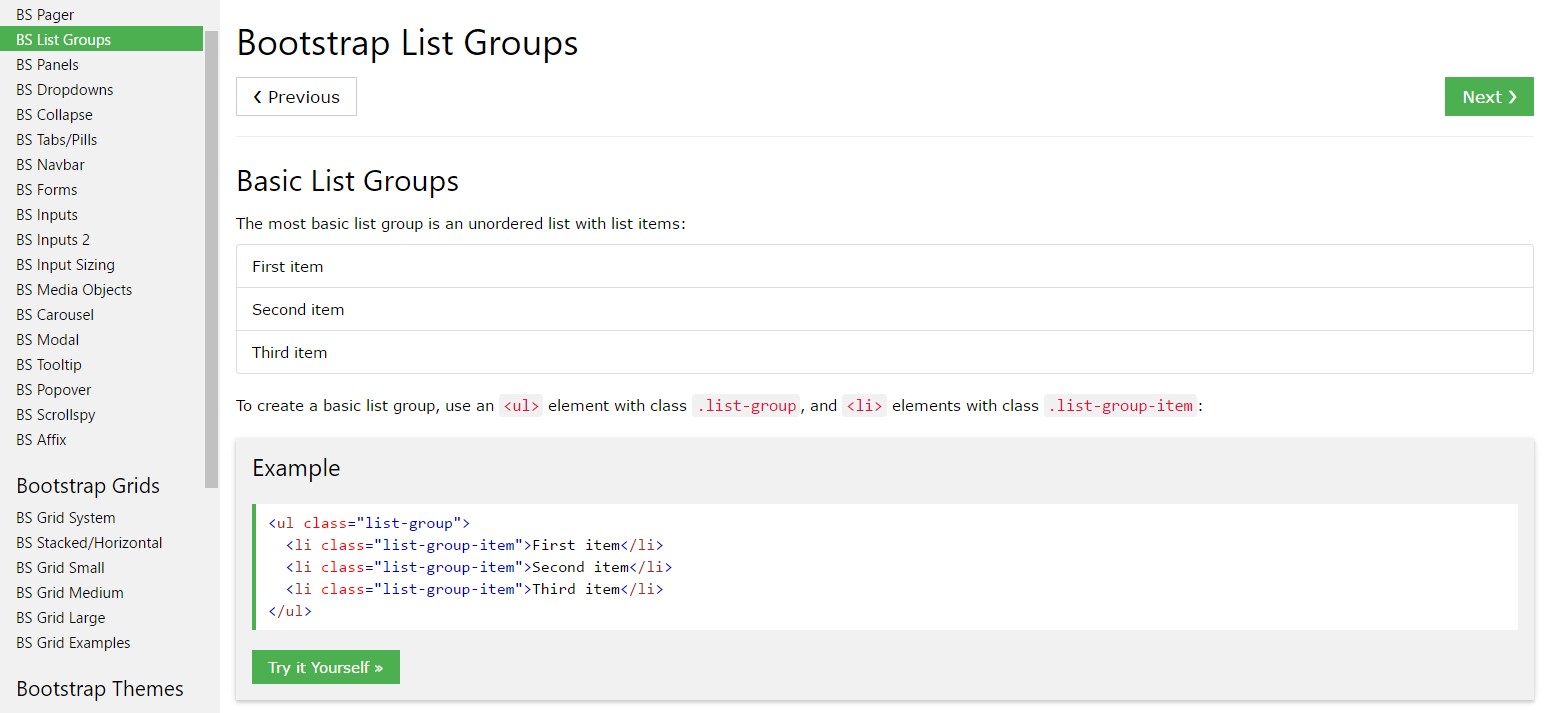
Primary type
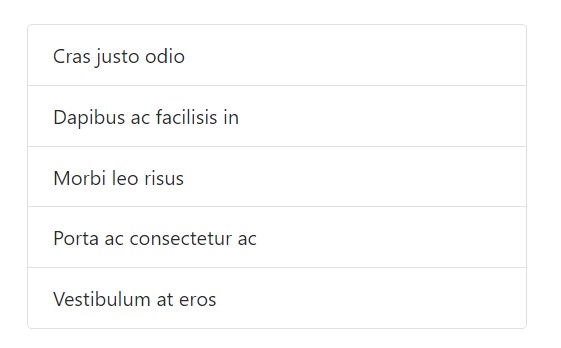
Easily the most essential list group is an unordered list with list pieces and the correct classes. Build on it with the solutions that follow, or having your special CSS as wanted.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
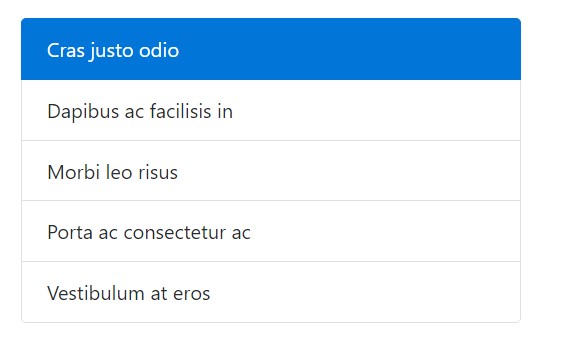
</ul>Active objects
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
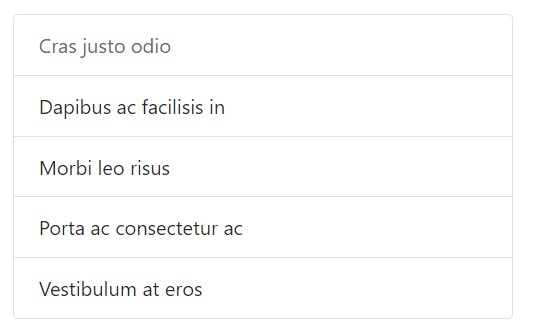
</ul>Disabled objects
Provide
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and switches
Work with
<a><button>.list-group-item-action<li><div>Ensure to not apply the usual
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to style list items by a stateful background along with color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes equally do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning in order to assistive systems.
Applying color to provide meaning just delivers a visual signal, which in turn will certainly not be shared to users of assistive technological innovations -- for example, screen readers. Ensure that relevant information marked via the colour is either evident directly from the web content in itself (e.g. the visible message), or is provided with different methods, such as added text covered using the
.sr-onlyWith badges
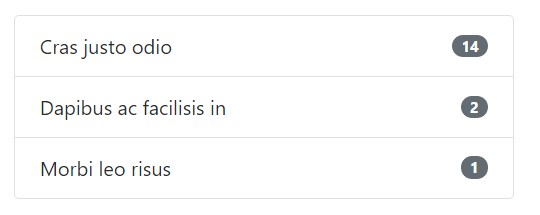
Add badges to any type of list group piece to demonstrate unread results, activity, and more with the help of a number of utilities. Take note of the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
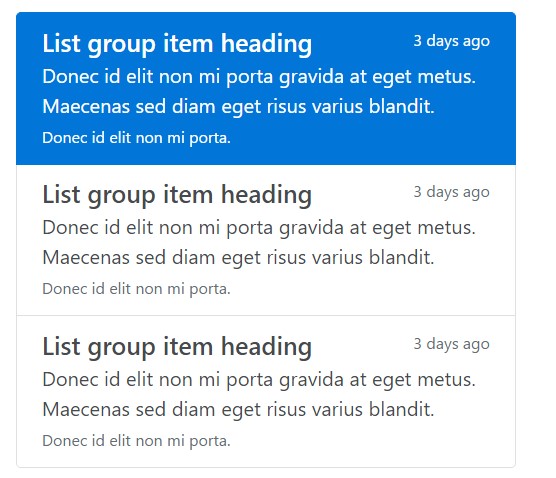
</ul>Custom-made material
Bring in nearly any sort of HTML within, and even for related list groups such as the one below, with flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a robust and helpful element in Bootstrap 4 that helps you to get an unordered list even more planned, interactive, and responsive without any giving in on the visual appeal or layout of the list elements themselves.
Review a number of video clip guide about Bootstrap list:
Linked topics:
Bootstrap list official information

Bootstrap list article

Bootstrap list concern