Bootstrap Progress bar Jquery
Introduction
We realize pretty well this specific empty straight component being featured empty initially and becoming filled with a dynamic color bit by bit as an procedure, a download of a document or basically any kind of activity is being actually accomplished bit by bit-- we notice it daily on our devices therefore the message it gives came to be really natural to receive-- something becomes accomplished and presently it's finished at this quantity of percent or in case you would prefer looking at the unfilled area of the glass-- there is this much left before completing .Another good point is that the notification it sends doesn't encounter any sort of language barrier since it pure visuals so the moment comes time for showcasing the level of our numerous abilities, or else the progression or different parts of a project or normally whatever having a complete and not so much parts it is certainly wonderful we have the ability to have this sort of graphical feature positioned right in our pages in a swift and easy way.
What is actually increased?
Within the latest fourth version of probably the most well-known mobile friendly system this grows even faster and easier along with simply a single tag element and also there are certainly lots of customizations attainable that are performed with simply just specifying the proper classes. What is actually fresh here is since the Bootstrap 4 drops the IE9 support we can easily now have entire benefit of the powers of HTML5 and instead of creating the outer so called unfilled container along with a
<div><div><progress>Basic functions
In order to set up just make a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so right now since we understand precisely how it operates let's check out effective ways to help make it look better designating certain colors and effects . First off-- we have the ability to use the contextual classes mixed along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And at last on the occasion that you have to attain older internet browser compatibility you can utilize two
<div>.progressstyle = " width:23%; "Strategies and instances
The best way to employ the Bootstrap Progress bar Animation:
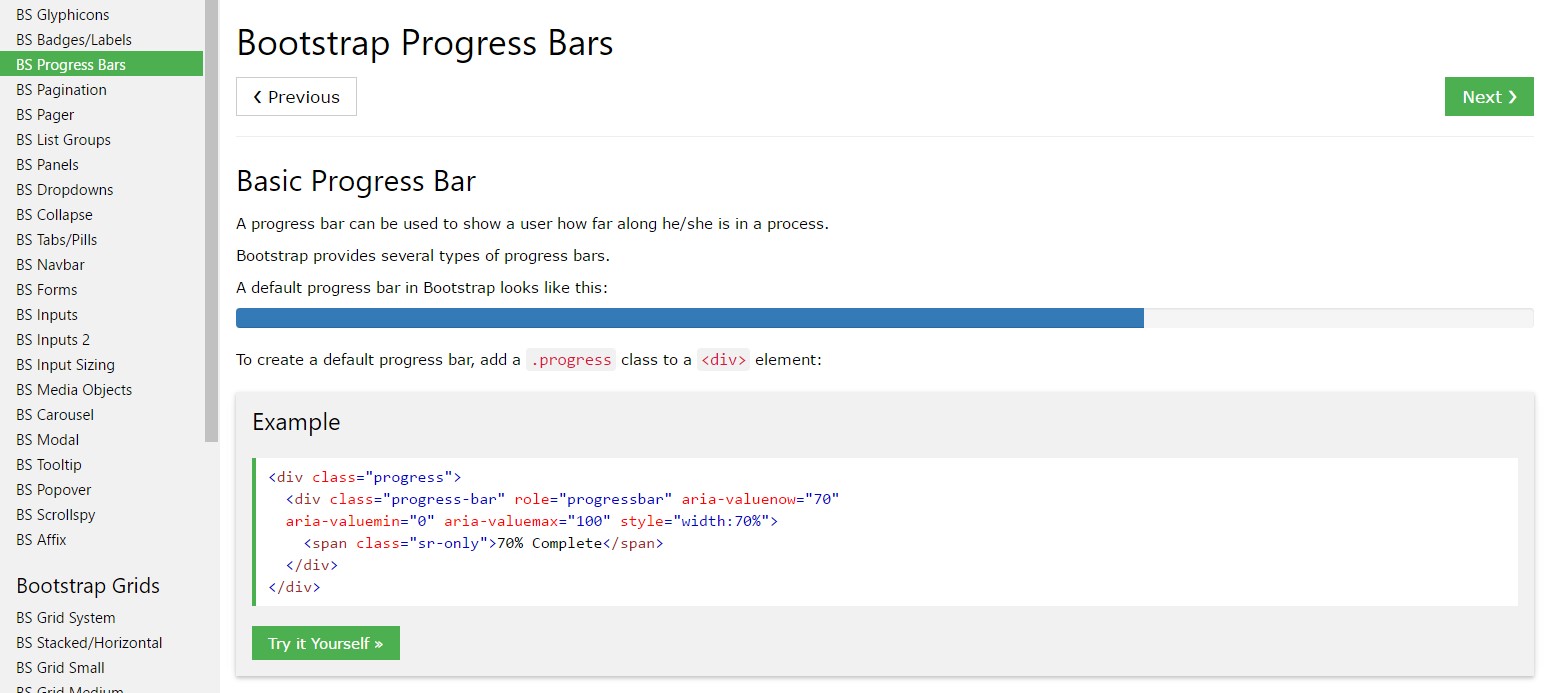
Bootstrap Progress bar Jquery items are constructed with two HTML elements, certain CSS to set up the width, and also a few attributes.
We utilize the
.progressWe apply the internal
.progress-barThe
.progress-barThe
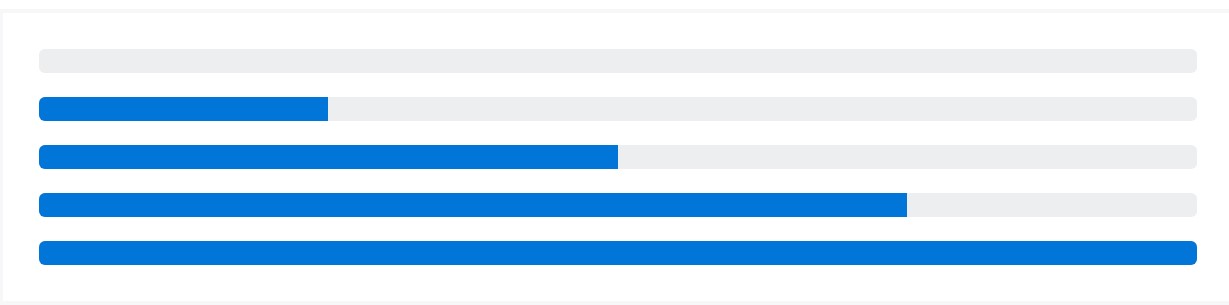
.progress-barroleariaAdd that all with each other, and you get the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap supplies a handful of utilities for specifying width. According to your goals, these may possibly support with easily constructing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Customise the appeal of your progress bars through custom made CSS, background utilities, stripes, and far more.
Labels
Bring in labels to your progress bars via positioning text message in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
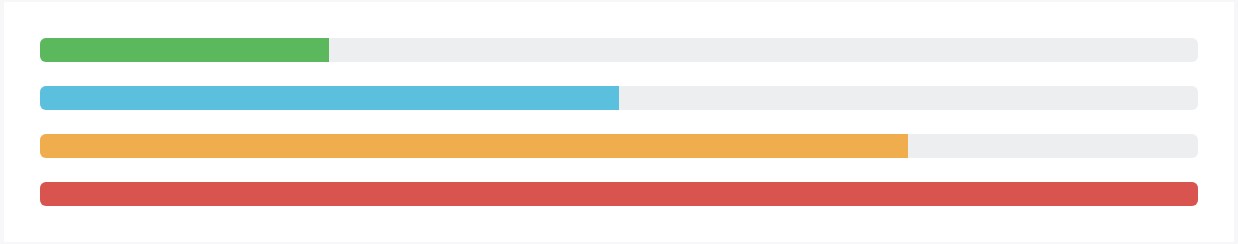
</div>Backgrounds
Utilize background utility classes to modify the appeal of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
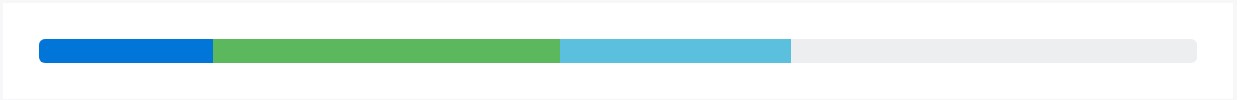
</div>Numerous bars
Include several progress bars inside a progress component if you demand.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
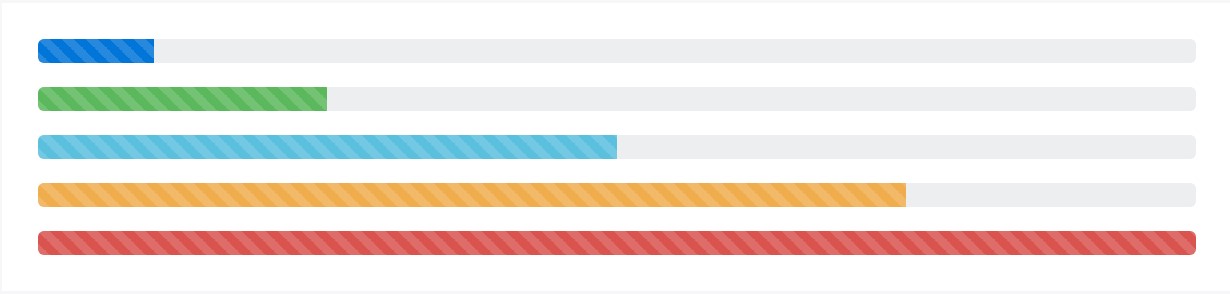
</div>Striped
Put in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
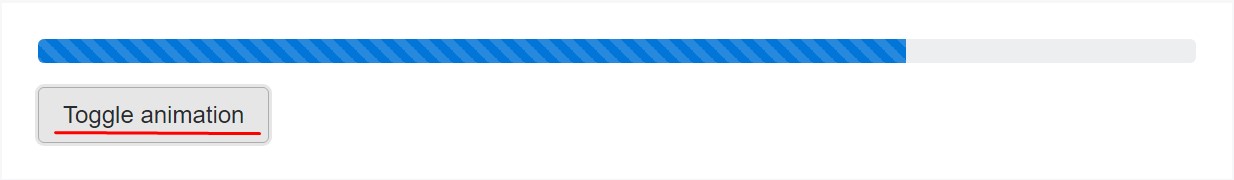
</div>Animated stripes
The striped gradient can surely likewise be animated. Provide
.progress-bar-animated.progress-barAnimated progress bars don't operate in Opera 12-- as they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So generally that is actually the manner you can certainly display your progress in just about direct and beautiful progress bar features with Bootstrap 4-- right now all you require is certain works in progress in order to get them present.
Review a few video clip information relating to Bootstrap progress bar:
Linked topics:
Bootstrap progress bar main records

Bootstrap progress bar training

How to animate a progress bar in Bootstrap 4?