Bootstrap Label Inline
Introduction
Being talked about before, in the web pages that we are designing, we often desire incorporating uncomplicated or else more tricky forms to ask the visitor for a position, responses, certain individual information or perhaps preferences. We do that providing the suitable managements in our forms carefully considering the form building as well as the precise commands that really should be applied regarding the details we require and the particular circumstance included-- like we cannot have an order for a single colored phone case which in turn is both white and blue , an individual just can't be both male and female in gender or else a product should be accompanied with multiple extensions which do not omit one another so selecting each must provide it not omitting the others currently selected. Sometimes, surely, we do desire a correct web mail supplied as well as a phone number which in turn requires the input which must comply with particular format in order to be correct and certainly at particular instances we exactly need site visitor's thoughts on a subject the way they feel it-- in their personal words.
For all of these types of cases we apply the suitable controls-- such as radio buttons, checkboxes, input areas, text area aspects and so forth however there is certainly an necessary component connected each of such sectors which makes our forms pleasant and easily clear for the visitor to navigate through knowing in all times what is definitely needed and easily dealing with even the small-sized commands like radio tabs and checkboxes. Specially nowadays when the web becomes much more mobile by having webpages shown on different small sized display screens this element is essential in providing efficiency and speed in submitting our form.This element is a Bootstrap Label Text. ( click this)
The best way to use the Bootstrap Label Text:
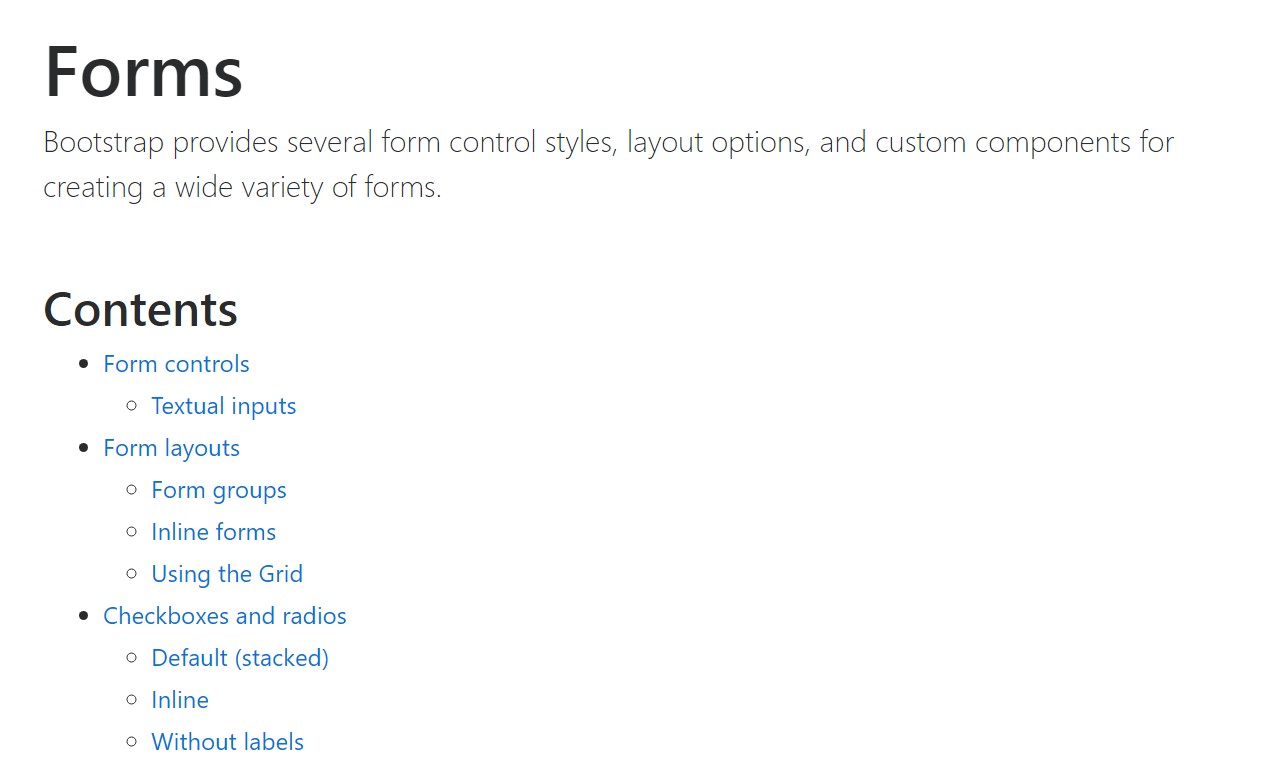
What so far has been simply said deal with the
<label><label>The system is really easy-- simply just put a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet wrapping form commands in labels is quite complicating the code and it is certainly more desirable to leave out it-- also utilizing the
for =""Together with ordinary message inside the
<label>Example of form with no label
Should you have no text message just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Entertaining item to consider
Interesting detail to mention regarding labels within Bootstrap 4 if that in the brand-new model of the framework this type of element's styling has been changed a little bit. The
<label>inline-blockFinal thoughts
And so now you realise exactly what the # elements are for and how they operate in Bootstrap 4-- everything that's left is thinking of the suitable form fields you need to attach them to.
Look at a few on-line video tutorials relating to Bootstrap label
Related topics:
Handling of the label inside in Bootstrap Forms: authoritative records

Bootstrap label short training

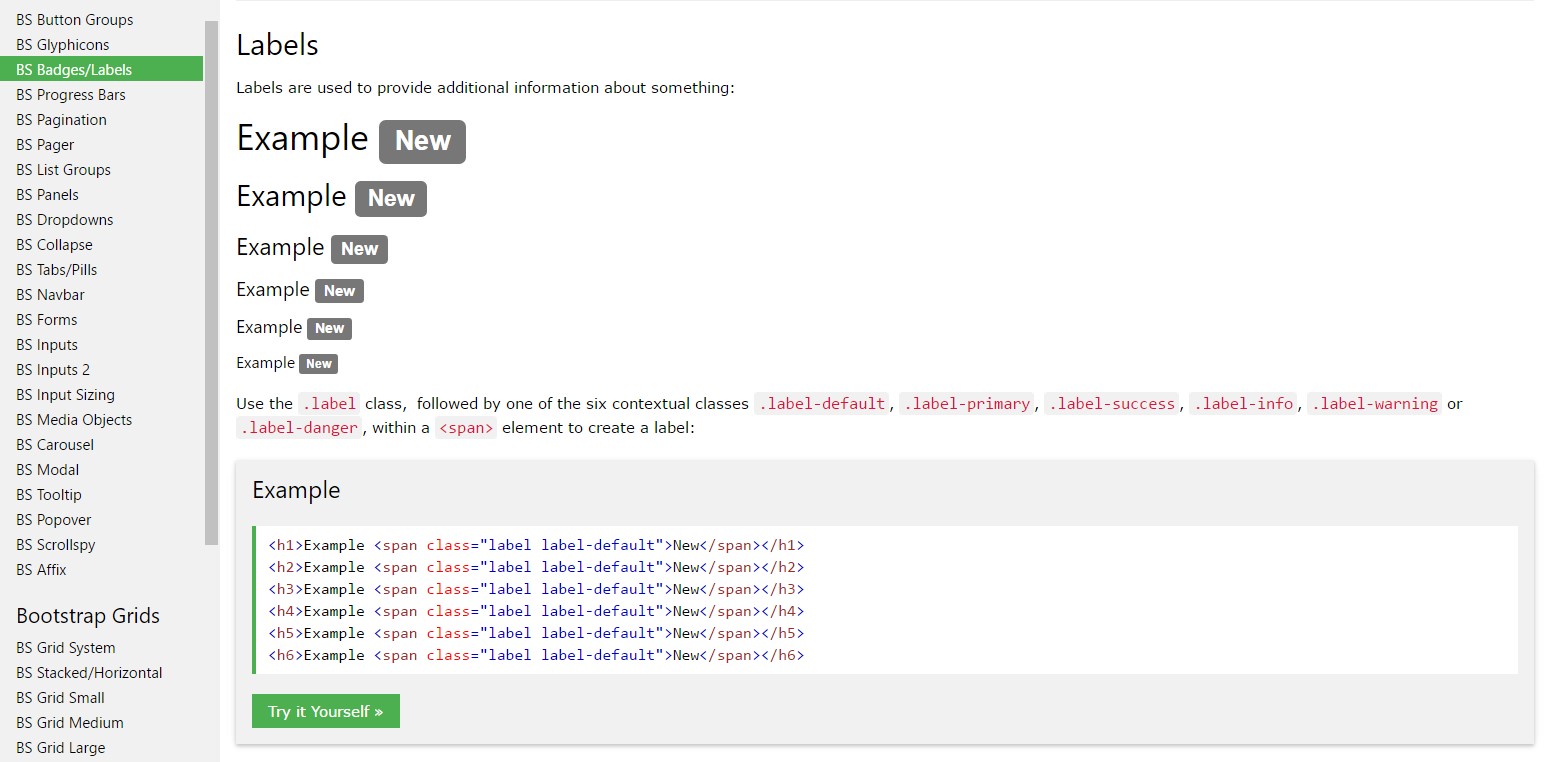
Eliminating label in Bootstrap 4