Bootstrap Switch Button
Introduction
Every day| Every day} we spend pretty much comparable time applying the Internet on our computers and mobile phones. We became so used to them so even several basic issues from the daily discussions get transported to the phone and get their solutions as we keep speaking to another real world man-- as if it is intending to rain today or just what time the movie launches. So the mobile phones with the convenience of holding a number of solutions in your pocket inevitably got a part of our life and in addition to this-- their system for supplying easy touch navigating throughout the web and regulating several settings on the device itself with similar to the real world things visual user interface just like the hardware switches designated switch controls.
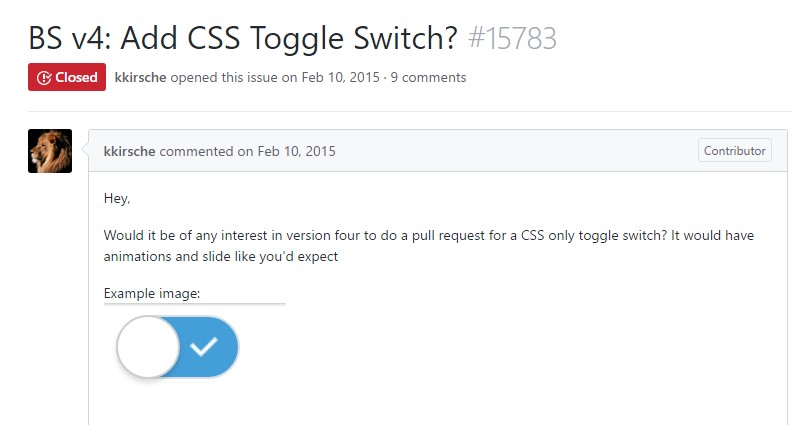
These particular are simply just plain checkboxes under the hood however format somehow closer to a real life hardware keeps it a lot more natural and pleasant to make use of because there really could perhaps possibly be a man or woman unknowning what the thick in a container signifies but there is certainly nearly none which in turn have never ever turned the light flipping up the Bootstrap Switch Button. ( get more information)
Effective ways to use the Bootstrap Switch Toggle:
Considering that when anything gets confirmed to be working in a sphere it regularly becomes additionally transferred to a very similar one, it is simply form of natural from a while the necessity of employing such Bootstrap Switch Toggle appearance to the checkboxes in our standard HTML webpages additionally-- obviously within more or less restricted situations whenever the whole form line comes along with this particular component.
Whenever it comes down to the most famous system for establishing mobile friendly web pages-- its fourth version that is currently inside of alpha release will probably incorporate several natural classes and scripts for doing this job yet as far as knowned this is yet in the to do checklist. On the other hand there are actually some helpful third party plugins which can really help you get this look quickly. Additionally plenty of programmers have presented their methods just as markup and styling examples over the internet.
Over here we'll look at a 3rd party plugin having uncomplicated style sheet as well as a script file that is quite customizable, easy to use and highly significantly-- extremely well recorded and its page-- loaded with certain good example snippets you can absolutely use as a initiating point for becoming familiar with the plugin more effectively and after that-- accomplishing precisely precisely what you intended for designating your form controls initially. However just as typically-- it is simply a give and take scheme-- much like the Bootstrap 4 framework itself you'll need to pay time understanding the thing, checking out its own options right before you definitely make a decision of it's the one for you and how exactly to perform what you really need with its support.
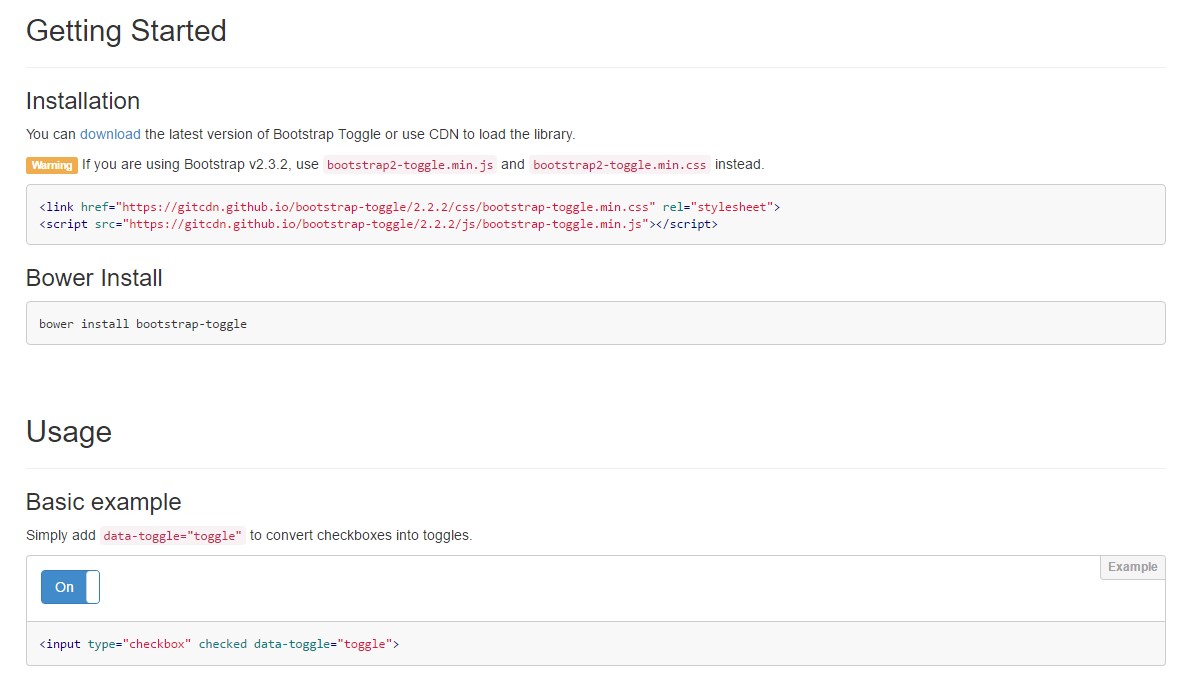
The plugin is labelled Bootstrap Toggle and dates back form the first versions of the Bootstrap framework developing along with them so in the primary page http://www.bootstraptoggle.com you are going to also find several the past Bootstrap versions standards along with a download link to the styles heet and the script file wanted for featuring the plugin in your projects. These files are actually likewise hosted on GitHub's CDN so if you choose you can easily likewise employ the CDN links which are likewise supplied. ( get more info)
Toggle states supplied from Bootstrap switches
Put in
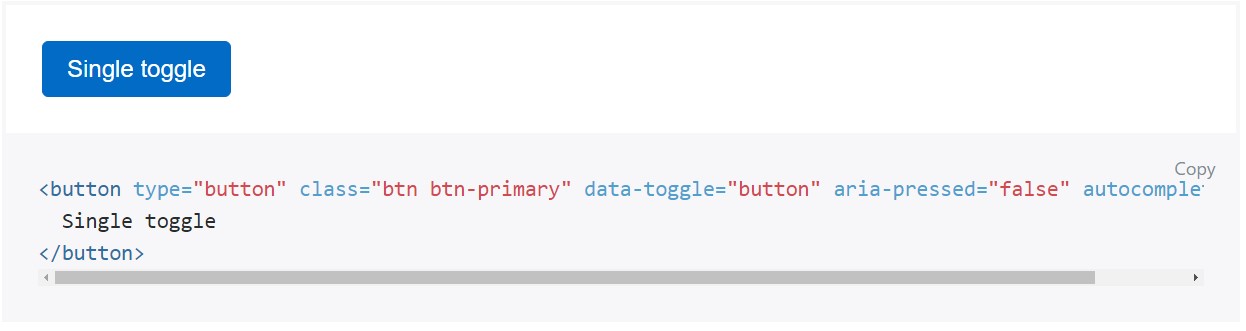
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally it is actually a very good idea incorporating the style sheet link inside your webpages # tag plus the # - at the end of page's # to get them load exactly whenever the entire webpage has been read and presented.
Examine a couple of video clip tutorials regarding Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

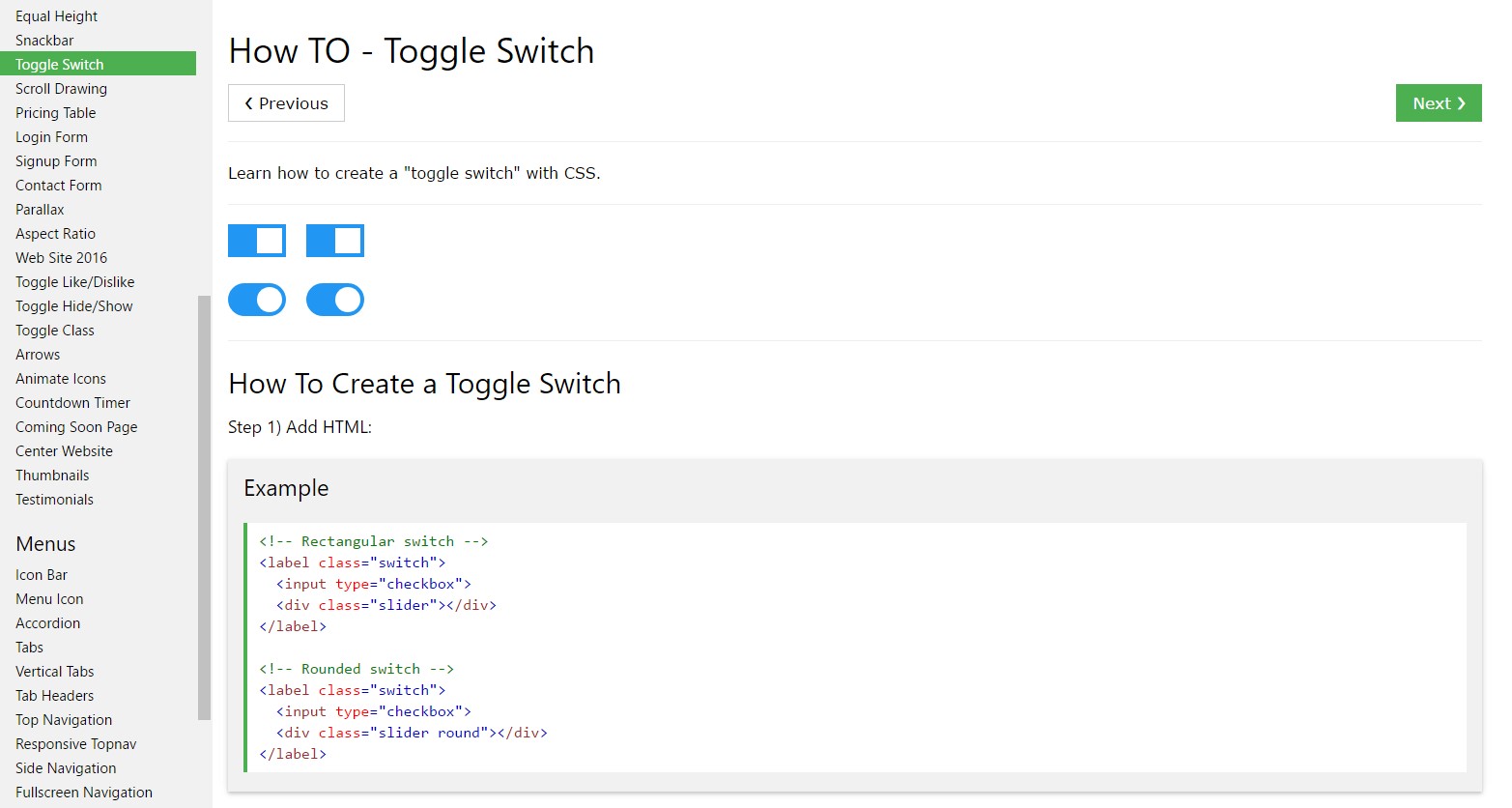
Ways to make Toggle Switch

Incorporating CSS toggle switch inside Bootstrap 4